Rellenar dinámicamente un modal de Bootstrap con .NET Core y JQuery
A menudo queremos mostrar información, por ejemplo de un producto o un grupo de filtros de nuestra aplicación en un modal de bootstrap. No es una buena praxis llenar un modal para cada posible elemento. Mediante una llamada a un método del controlador usando la función de jquery.ajax podemos hacer una petición a un método de un controlador que nos devolverá una vista parcial a la que enviamos un modelo para que se rellene.
Vamos a verlo con un ejemplo paso a paso.
Primero echemos un vistazo a nuestro enlace que pone en primer plano nuestro modal (data-target) y a su vez ejecuta una función javascript:
![]()
Nuestro modal es el siguiente, sólo rellenaremos su parte central, su body digamos. Importante ponerle el id correcto para que sea activado con el enlace de la imagen de arriba.

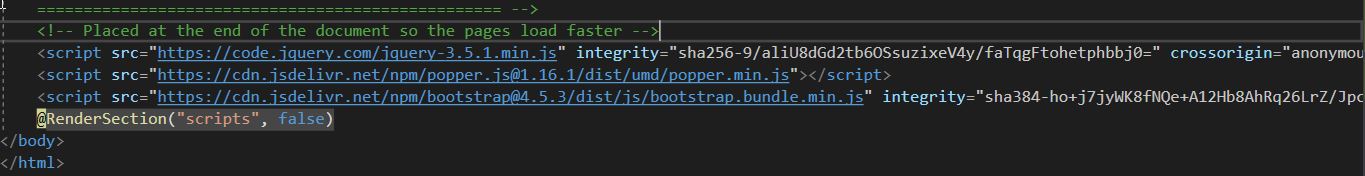
En nuestro layout tendremos incluido por supuesto jquery, importante que no sea la versión slim puesto que no incluye los métodos Ajax. No influye para nada que sea minificada o no. Tambien tenemos una sección para incluir scripts que sólo se ejecutarán en alguna pagina en concreto como hicimos con el @section que hay sobre nuestro modal en la imagen de arriba.

En nuestro archivo js mostraré la función que estoy utilizando para hacer la llamada al controlador.
La url será /controlador/accion, en data metemos con el nombre que vamos a recibir en el servidor nuestro/s parámetro/s ponemos el tipo de petición como post y en el success insuflamos el resultado en nuestro modal. Importante que el datatype sea html para que sepa interpretar lo que nos viene de vuelta.

Nuestro controlador será tan simple como lo siguiente:

Como vemos es tan simple como lo siguiente como pasarle el modelo a nuestra vista parcial para que «se construya» y luego retornarla. Nuestra vista parcial es prácticamente un scaffolding de details.

Y aquí el resultado de ver los detalles de uno de nuestros productos en pantalla:

Espero que os haya servido de ayuda a todos.
Autor/a: Félix Itiel Ariño Gila
Curso: Desarrollo Web Full Stack, MultiCloud y Multiplataforma
Centro: Tajamar
Año académico: 2020-2021
Código / recursos utilizados / Otros datos de interés: https://github.com/Felisuco83/ProjectBeer
