Reconocimiento por voz en un proyecto Angular
Desarrollo
Solución, paso a paso completa
En la consola de comandos (cmd)
También instalaremos Angular CLI con el siguiente comando.
- npm install -g @angular/cli
Después se instalará la API.
- npm install artyom.js
Aunque también se puede descargar los archivos.
Creamos
- Creamos el proyecto en la consola de comandos con ng new (nombre del proyecto) en nuestro caso appvozv2
- Creamos el proyecto con el routing
- Generamos un componente nuevo llamado ‘home’
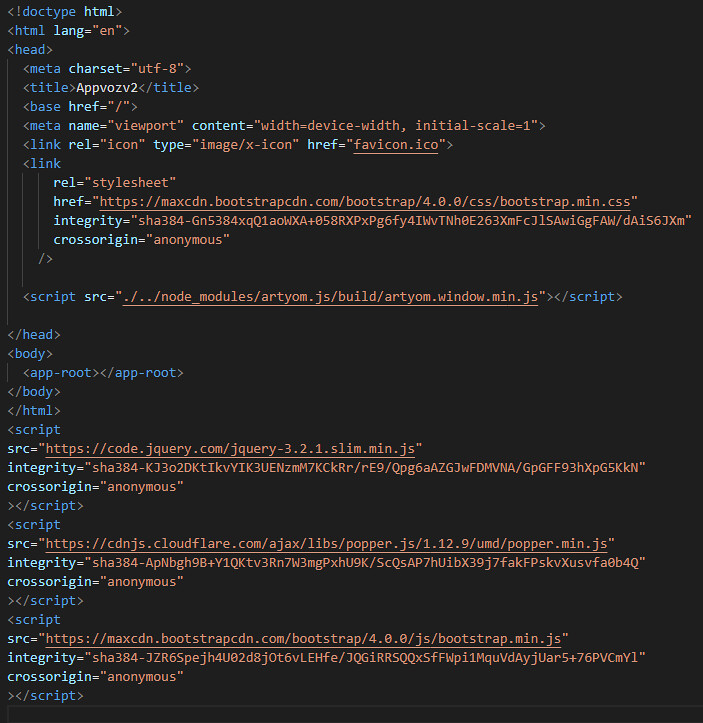
- En ‘index.html’ se ha cargado bootstrap para el diseño
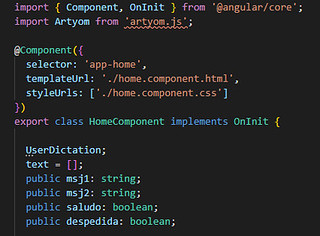
- En el nuevo componente ‘home’ crearemos las variables que utilizaremos en el vista
- Pondremos import Artyom from ‘artyom.js’; antes del componente como se muestra en la imagen previa.
- No olvidemos añadir en ‘app.modules.ts’ la declaración del nuevo componente ‘home’.
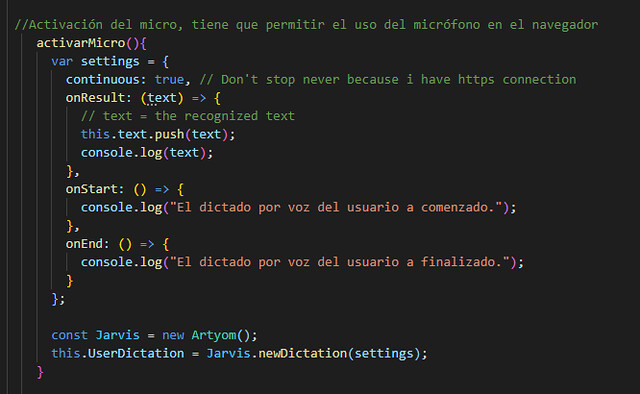
- Usaremos Artyom para activar el micro.
Permitir los permisos cuando nos pregunté el navegar
- Crearemos las instrucciones para poder ejecutar las acciones en la parte visual del componente.
- Y ya estaría listo nuestro componente para probarlo.
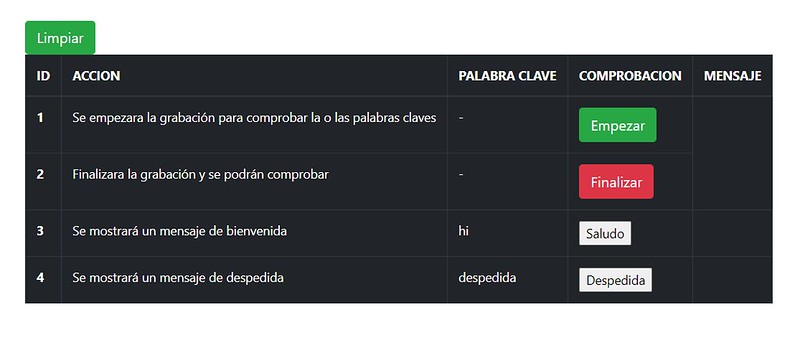
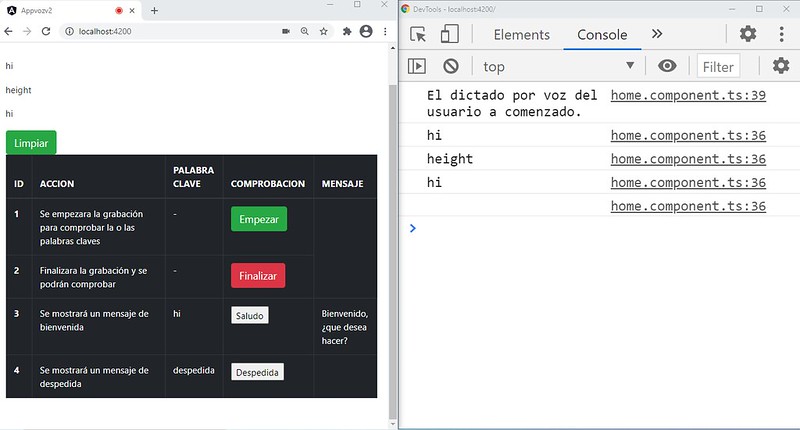
- Veremos una tabla como en la imagen tras utilizar el comando ‘ng serve’ y abrir el navegador
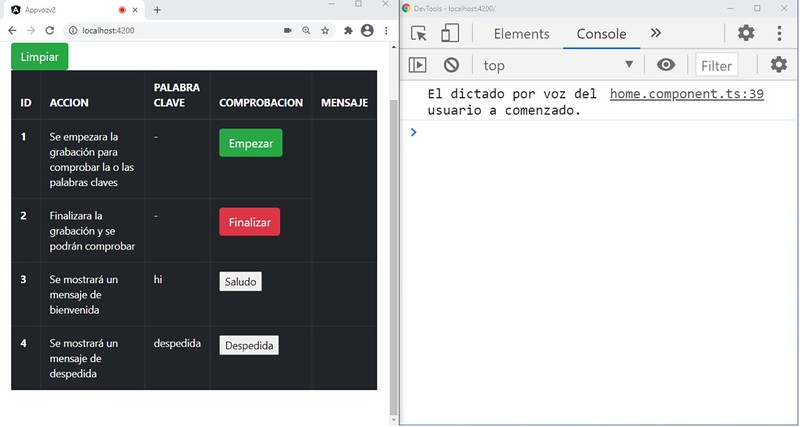
- Una ver pulsado el botón de ‘empezar’ podremos comprobar en la consola de comando que está funcionando.
- Fijarse bien en el punto rojo que aparece en la pestaña del navegador, que nos indicará que hemos aceptado los permisos de activación del micro y que tiene un correcto funcionamiento.
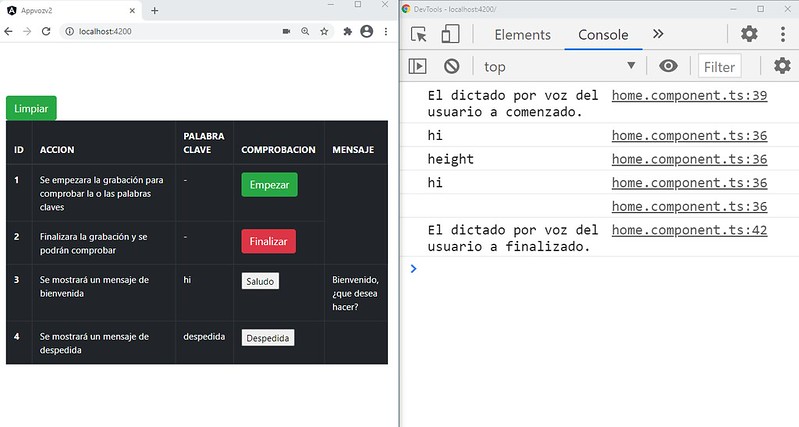
- Finalmente se ha comprobado la funcionalidad de los botones
- Al pulsar ‘empezar’ se inicia la escucha.
- Al seleccionar ‘finalizar’ se para la escucha y limpiará por pantalla los datos recibidos.
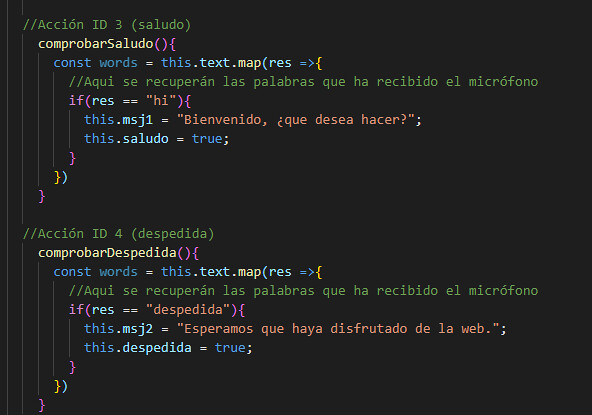
- Al presionar ‘saludo’, previamente habiendo pulsado ‘empezar’, buscará en los datos recibidos si se encuentra la palabra clave para mostrar un mensaje por pantalla.
- Al pulsar ‘despedida’, previamente habiendo pulsado ‘empezar’, buscará en los datos recibidos si se encuentra la palabra clave para mostrar un mensaje por pantalla.
Anterior: Entrada (1) Pulse en los números para ver la siguiente página Siguiente: Finalización (3)