MaterialUI en Angular (for dummies)
Buenas a todxs!
Hoy vamos a ver una pequeña parte de nuestro mundo como desarrolladores.
Veremos básicamente lo que es Angular Material: una libreria de componentes UI con una guía de estilos ya creadas por Google, y que están casi destinadas a la responsividad y en general a Android y sus aplicaciones.
En resumidas cuentas, Angular Material es un conjunto de estilos con una lógica por detrás para poder hacerles referencia.
Lo que vamos a necesitar será:
-Un proyecto de angular ya creado o nuevo
-Angular CLI 10.2

-Consola de comandos (Yo he usado Cmder)
-Documentación de los componentes, que encontraremos en https://www.material.angular.io
Bien, para empezar, habrá que añadir a nuestro proyecto la libreria de Material via npm usando el siguiente comando:
ng add @angular/material
Seleccionamos el theme que más nos guste y seleccionaremos YES para la instalacion de la tipografia propia de material, y a las animaciones en el browser
Crearemos una carpeta dentro de src/app, a la que llamaré material, y crearemos un modulo con este comando:
Quedará de esta manera:
Crearemos una variable de tipo array (yo la he llamado «MaterialComponents»), cuyos item serán las referencias a los módulos que usaremos después.
Dentro del módulo, dejaremos solo los imports y los exports dentro del @NgModule, con la variable anterior como principal y unico item, así:
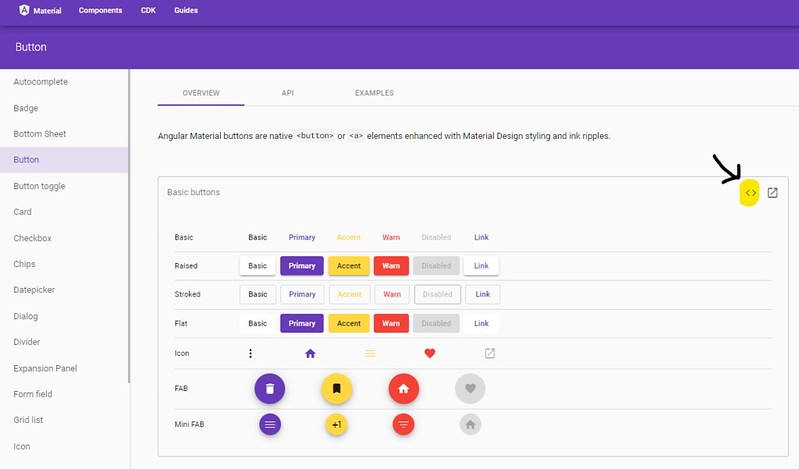
Con la documentación SIEMPRE abierta, buscaremos el componente deseado (En este caso he usado de ejemplo un button, y un grupo de botones toggle)
Una vez hecho identificado el componente en la documentación, tendremos que:
1º-Entraremos en la pestaña «API» donde estará la línea de código para importar el componente
2º-Importar el módulo que usaremos, en la parte superior del modulo que acabamos de crear
3º-Referenciarlo desde la variable
4º-Volver a la documentación y, en la pestaña «OVERVIEW» o «EXAMPLES» encontrar el ejemplo que más se adecúe a nuestras necesidades.
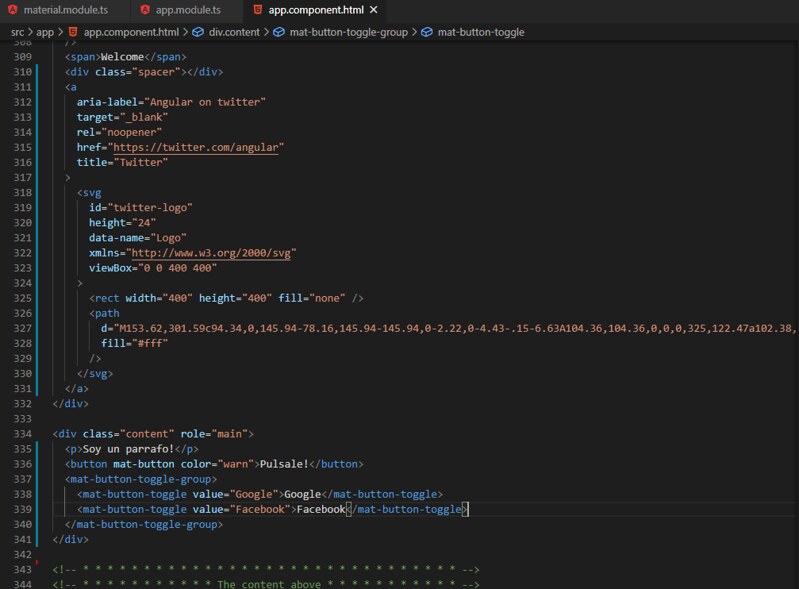
5º-Abrir el código de ese componente, entenderlo, y aplicarlo en nuestro dibujo, es decir, al html que vayamos a mostrar.
Y lo mejor de todo esto es que la mecánica es casi la misma para todos los componentes!
Espero que viendo el vídeo, la documentación y los recursos que hemos utilizado podáis darle algo de color y funcionalidad a vuestros proyectos.
(NOTA: Si vas a clonar o descargar el proyecto desde github, no te olvides de instalar las dependencias usando el comando npm i –save dentro de la carpeta del proyecto)
Un saludo grande, y GRACIAS por dedicarme estos tan preciados minutos!
Nos vemos en el próximo Tutorial!
Autor/a: Gabriel Macias Fernandez
Curso: Desarrollo Web Full Stack, MultiCloud y Multiplataforma
Centro: Tajamar
Año académico: 2020-2021
Código / recursos utilizados / Otros datos de interés: https://github.com/MaciVK/MaterialAngular.git