Manejo de un formulario desde un botón localizado en una vista parcial, JQUERY.
- Objetivo: Mostrarnos un formulario, con la llamada de un botón localizado en una vista parcial, trabajando con JQUERY
- Conocimientos previos: JQUERY, SESSION y VISTAS PARCIALES
En este ejemplo realizaremos un ejemplo con un botón que está alojado en un Vista Parcial, que solo se mostrara si el usuario ha sido logeado, y con este botón seremos capaces de transformar los atributos de nuestro formulario para que se le muestre al cliente.
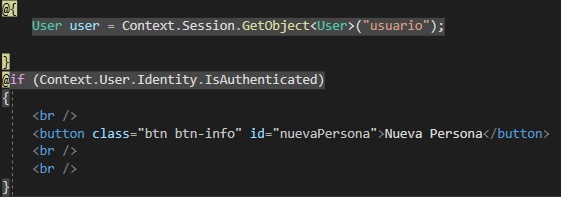
Dicho esto, empezaremos creando la vista parcial con el botón para mostrar nuestro formulario correspondiente. El filtro que reconoce si el usuario esta logeado, esta siendo verificado por Session, pero esto es un tema ya abordado y un conocimiento previo para poder realizar esta práctica..
No voy a explicar el funcionamiento de las vistas parciales dado que es un conocimiento necesario para realizar esta práctica, si se tienen dudas sobre ellas mi compañero Gabriel ha realizado un video explicativo sobre vistas parciales, les pondré el enlace en la descripción del video.
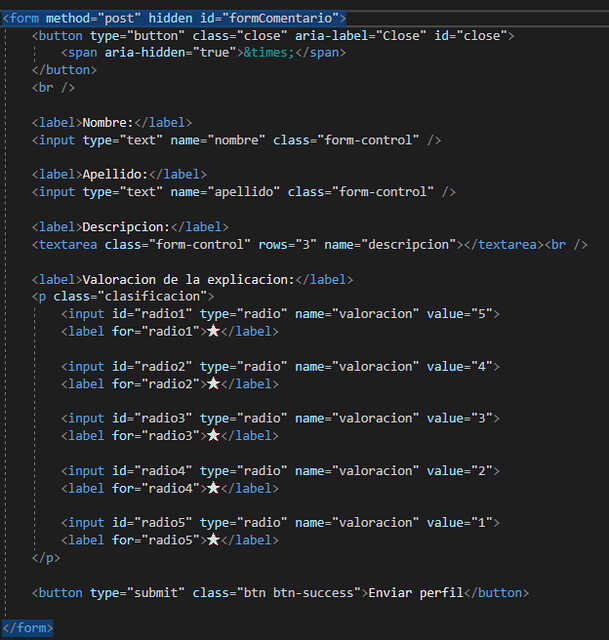
Seguiremos creando el formulario, que deseemos en mi caso voy a crear un formulario de datos de una persona y valoración a la pagina
Continuaremos añadiéndole la línea correspondiente de la vista parcial
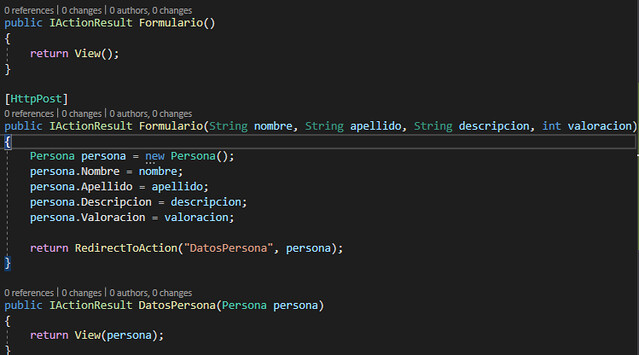
Pasaremos al controlador de la página, crearemos los Action Result para el formulario y su post para recoger dichos datos. Yo además he creado un IActionResult para mostrar los datos en otra página.
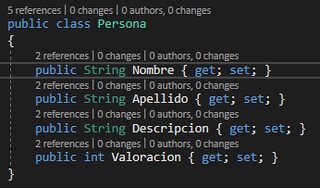
Además, como podemos ver cree un modelo persona, con los datos del formulario para una utilización más cómoda.
FINALMENTE NOS QUEDA DARLE FUNCIONALIDAD.
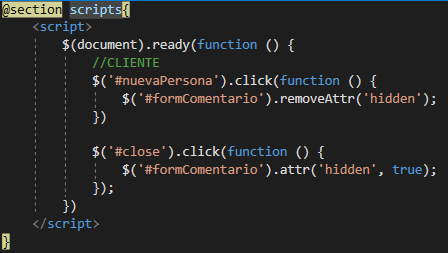
Iremos a nuestra vista del formulario, y crearemos la section scripts. Aquí trabajaremos con JQUERY. (No se va a explicar dado que esto es un conocimiento previo y que ya se debe conocer).
Leeremos el click del id del botón localizado en la vista parcial, lo bueno que solo podemos acceder a ese id si la vista parcial nos muestra el botón. Y con ello quitaremos el atributo hidden de nuestro formulario lo que nos permitirá ver y rellenar nuestro formulario.
Como podemos ver también he añadido un botón de cerrar que nos volverá a ocultar el formulario con el atributo hidden.
Si hemos seguido todos los pasos explicados podremos ver el funcionamiento de nuestro formulario.
Autor: Alejandro García Vacas
Curso: Desarrollo Web Full Stack, MultiCloud y Multiplataforma
Centro: Tajamar
Año académico: 2020-2021
Código utilizado: https://github.com/alexxGV/formularioBoton.git
Video explicativo: https://web.microsoftstream.com/video/15b6ed7a-6de2-4c30-aa2b-8124326cfce2