Implementación de librería de Iconos de Font-Awesome en React
Existen problemas de accesibilidad web debido a dificultades con el lenguaje. Hay que hacer lo mas accesibles las páginas webs, para aquellas personas que, o bien no conocen el idioma o tienen problemas con el lenguaje.
La solución es hacer las páginas lo mas minimalistas y visuales posibles. Añadiendo pequeños iconos haciendo referencia a cada acción que se puede realizar en la página web.
Para ello tendremos que implementar en nuestro proyecto la librería iconos de Font-Awesome. Empezando por instalarla, siguiendo la guía de la documentación para React:

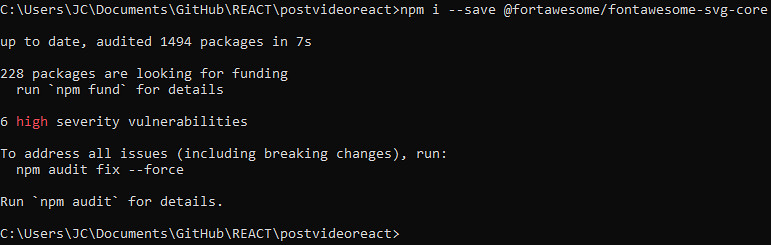
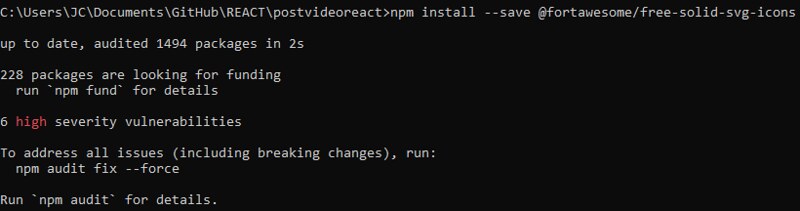
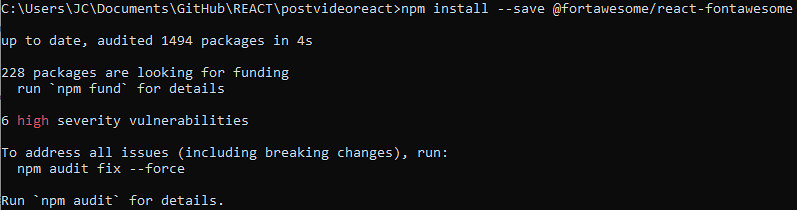
Instalamos los paquetes de la librería en nuestro proyecto mediante el cmd:
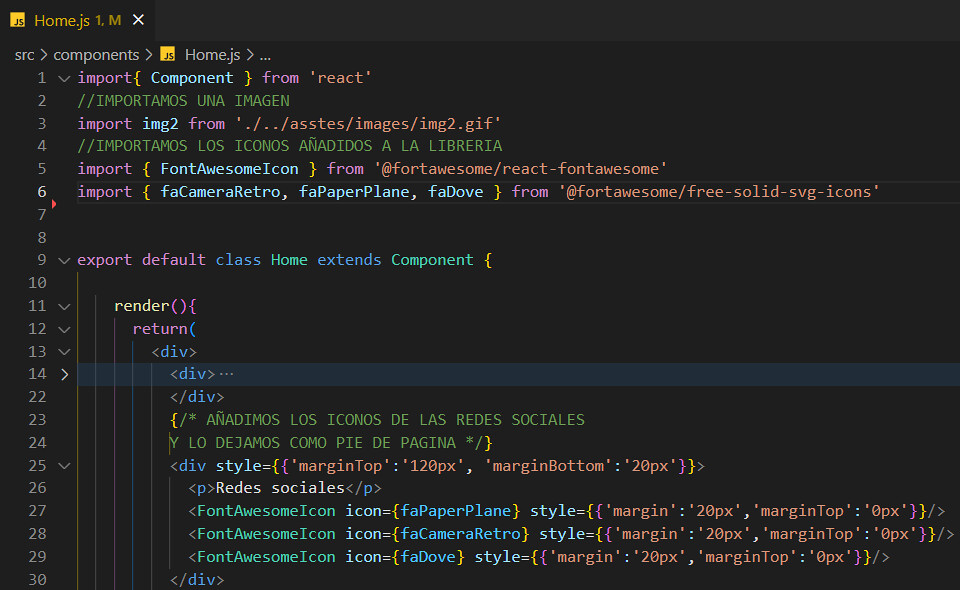
npm i --save @fortawesome/fontawesome-svg-corenpm install --save @fortawesome/free-solid-svg-iconsnpm install --save @fortawesome/react-fontawesomeUna vez instalados los 3 paquetes lo que tenemos que hacer es ir a nuestro proyecto llamar a la librería e importarla en nuestro componente App.js con los iconos a utilizar.
En el componente llamamos también a la librería y a los iconos importados en el App.js que vamos a utilizar:
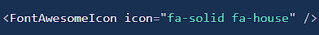
Si no encuentras el icono o tienes problemas, es posible que sea por la sintaxis al importarlo de Font-Awesome :
Si buscas cualquier icono y lo copias aplicado a React te saldrá algo como esto que tenemos aquí arriba, pero te dará problemas debido a la sintaxis.
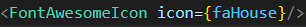
Por lo que como solución recomiendo que se ponga de esta manera:
De esta forma veríamos el icono deseado:
Con esto tendríamos lo necesario para importar los iconos que queramos en nuestra pagina web y así darle la accesibilidad para que personas que no conocen el idioma o que tienen problemas con el lenguaje les sea mas fácil y accesible nuestras paginas web .
Autor/a: Juan Carlos Marañón
Curso: Desarrollo Web Full Stack + MultiCloud con Azure y AWS
Centro: Tajamar
Año académico: 2022-2023
Código / recursos utilizados : https://github.com/juancarlosmaranon/postvideoreact.git / DocumentacionReactFontAwesome / PaginaFontAwesome
Linkedin: www.linkedin.com/in/juancarlosmaranon
Muchas gracias por la atención y espero que les sirva de ayuda.