Generador QR en Vue con librería de JavaScript
Muy buenas! En este post crearemos un generador QR con una librería de JavaScript en Vue. Comenzamos!
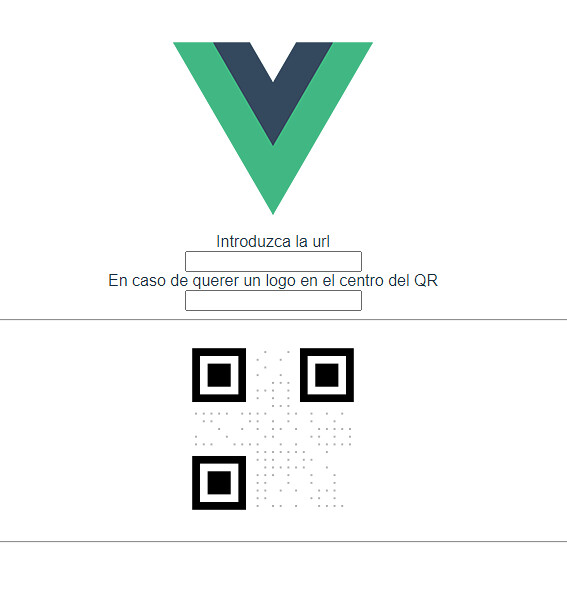
Os mostraré un ejemplo de como debería de quedar nuestro generador QR en vue con la librería de JavaScript:
Instalación de node.js
Como primer paso debemos tener instalado node.js en nuestro equipo, por lo tanto te dejo el enlace de descarga aquí.
Creación del proyecto Vue
Una vez instalado, procederemos a crear un proyecto de Vue en nuestro equipo. Abriremos la consola/terminal (cmd) en una carpeta donde deseemos generar el proyecto y escribimos:
vue create nombreproyectoUna vez hayamos ejecutado el comando nos preguntará con que versión queremos crearlo, en nuestro caso con Vue 3 que es la actual.
Al seleccionar dicha opción comenzará a instalar y crear un proyecto Vue por defecto. Donde nos mostrará algo tal que así.
Una vez terminada la creación del proyecto iniciaremos el servidor:
npm run serveCon eso ya habremos acabado de generar el proyecto, ahora comenzaremos con la instalación de la librería del QR.
Instalación de la librería de JavaScript para el uso del QR
De nuevo en la consola escribiremos:
npm install vue-qr --saveY cuando acabe dicha instalación aparecerá algo similar a la siguiente imagen.
Ya lo tenemos todo instalado, ahora solamente abrimos nuestro proyecto en el editor de código que usemos.
Llegados a este punto, vamos a generarnos un componente llamado GenerarQr.vue en la carpeta que se encuentra dentro de nuestro proyecto: src/components
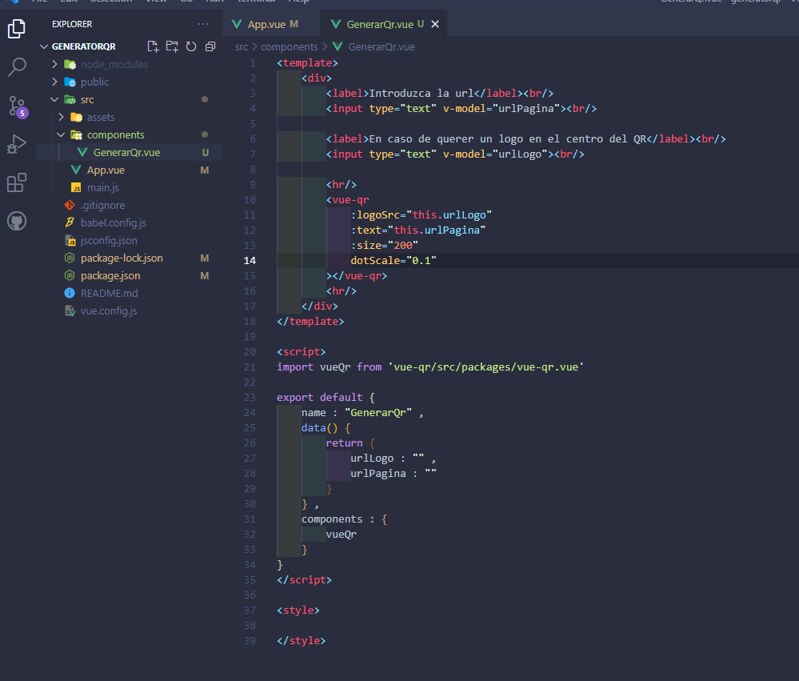
Donde el componente debe quedarnos así.
Una vez hecho eso, debemos importar la librería que hemos instalado del QR y declararla dentro de components como se muestra en la siguiente imagen.
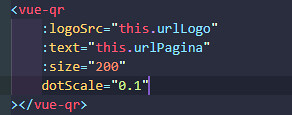
Para continuar hay que implementar la etiqueta <vue-qr></vue-qr> dentro de nuestro <template></template> como se muestra a continuación.
Una vez hecho eso podemos implementar dentro de la etiqueta tantas propiedades como el creador nos ha dejado en su página, yo te he enseñado a usar text, dotScale, size y logoSrc las demás serán iguales que esta, pero deberás mirar la documentación, no te asustes, se utilizan todas igual.
Si todo ha ido como la seda, el componente debería de haber quedado así.
Finalmente nos iremos al archivo App.vue que se encuentra en nuestro proyecto dentro de la ruta src, donde quitaremos el componente HelloWorld por el que acabamos de generar.
Y ya tendríamos nuestra aplicación para generar códigos QR a nuestro gusto!!
Autor/a: Jaime Calderón Acero
Curso: Desarrollo Web Full Stack + MultiCloud con Azure y AWS
Centro: Tajamar
Año académico: 2022-2023
Código: GitHub: https://github.com/NERFOO/generatorqr.git
Recursos: Libreria: https://www.npmjs.com/package/vue-qr
Instalación de nodeJs: https://nodejs.org/es/