Buscador en Form Select (SELECT2) ASP Net Core
En este post os voy a enseñar a cómo integrar un buscador o filtro que ayude al usuario final a encontrar el valor o valores que le interesen dentro los formularios de selección que contengan muchos elementos.
SELECT2 es el buscador a utilizar
Esta librería el cual encontrarás su enlace a la página oficial, es la que nos permitirá implementar el buscador para filtrar entre los infinitos elementos que podamos tener en un simple formulario select. Hace uso de Jquery para hacer la llamada a dicha librería
Cómo implementar la librería de SELECT2
En primer lugar, si todavía no lo tienes en tu proyecto, será ir a la página de JQuery y descargar el fichero js dentro de la carpeta wwwroot/js/jquery.min.js. A continuación en tu _Layout.cshtml deberás incluir al final del documento el script indicando su ruta:
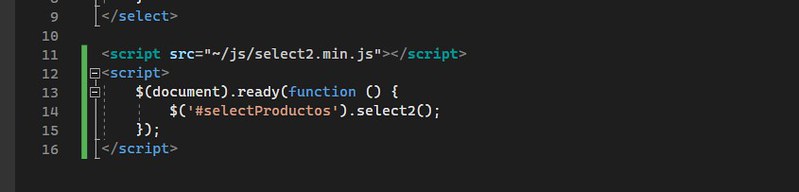
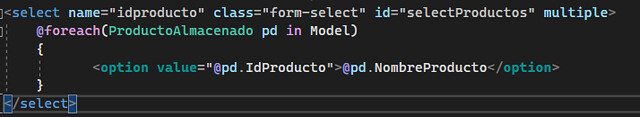
<script src="~/lib/jquery/dist/jquery.min.js"></script>En segundo lugar te dejaré al final de este mismo post el enlace a la página de la librería para que le puedas echar un vistazo en profundidad. En nuestra vista en donde tengamos el formulario con la etiqueta select tiene que tener una clase o id propio para luego hacer la llamada mediante JQuery al método de la librería, en mi caso hago uso de un id, ya que la clase la tengo ocupada con Bootstrap. De todas formas puedes llamar al elemento select en la clase pero, si te fallase el diseño, te recomiendo que le insertes un id y te quitas de problemas.
Como puedes ver en las dos últimas imágenes se encuentran en el mismo fichero de la vista. Es importante que el script se indique en la misma vista donde se quiere hacer uso del buscador (select2), de lo contrario no funcionará.
¿Influye en algo el atributo ‘multiple’?

Cabe destacar, que en la etiqueta <select> se debe incluir el atributo «multiple» porque si se omite el resultado no será del todo satisfactorio y por supuesto no ofrecería el servicio que promete. Por supuesto, si en tu proyecto sólo se requiere de un valor al enviar el formulario no debes de preocuparte. Si el usuario elige muchos elementos sólo se tendrá en cuenta el primer valor de la lista de objetos
Finalmente, si has seguido todos los pasos hasta ahora deberías de haber llegado al resultado final

Página de la librería Select2: https://select2.org/getting-started/installation
Autor: Aarón Estrada Nieto
Curso: Desarrollo Web Full Stack + MultiCloud con Azure y AWS
Centro: Tajamar
Año académico: 2022-2023
Github: https://github.com/Byaaron11/FoodStocking-V1-0.git
LinkedIn: https://www.linkedin.com/in/aaron-estrada-nieto-a67355230/