Animación en Scroll para Angular (AOS)
¡Buenas!
En este post os enseño a cómo realizar la Instalación de AOS en Angular. Asique vamos a ver paso a paso la correcta instalación de la librería
Definición de Animación en Scroll para Angular
Para aquellos amantes del diseño, esta librería nos permite visualizar el contenido de nuestras páginas o tambien conocidos como componentes. Podremos insertar en nuestras imágenes, cuadros de texto, contenedores (<div>) una animación que al desplazarnos con la rueda del ratón aparezcan (o incluso que desaparezcan) con distintas animaciones que embellezcan nuestra aplicación dándole un aspecto más amigable y fluido.
Requisitos para la Animación en Scroll para Angular
- Tu proyecto de Angular donde deseas implementar la librería
A continuación, solo debes seguir los siguientes pasos:
- 1. Después de haber creado tu proyecto en la línea de comandos debes posicionarte dentro de la carpeta de tu proyecto:
- 2. A continuación, escribe la siguiente instrucción:
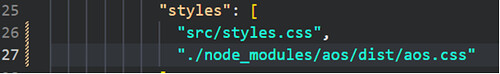
- 3. Necesitaremos importar los archivos de estilo en el archivo de configuración, el cual se llama Angular.json. Buscamos el array de “styles” para incorporar la ruta de la carpeta aos que se aloja el archivo CSS. Dicha ruta es: “./node_modules/aos/dist/aos.css” .Aunque recomiendo escribirlo a mano, no cuesta nada.
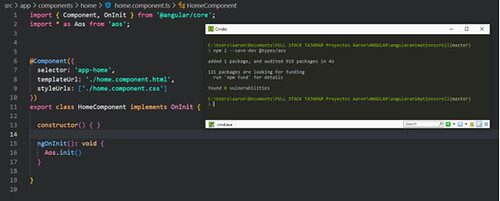
- 4. Ahora, queda importar la librería dentro de nuestro componente que deseemos que ocurran las animaciones. Utilizando:
import * as AOS from ‘aos’;
Hay que importarlo dentro del componente que desees
IMPORTANTE:
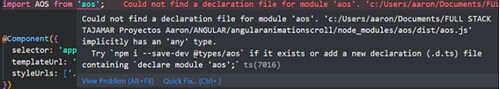
Probablemente estés instalando la librería a la par que sigues este tutorial, y seguramente , el Visual Studio te está indicando que tienes un error tal como se muestra en la siguiente imagen:
Para solucionarlo, vuelve a tu consola de comandos y escribe:
npm i –save-dev @types/aos
Al acabar automáticamente el error desaparece, si no prueba reiniciando el Visual Studio Code
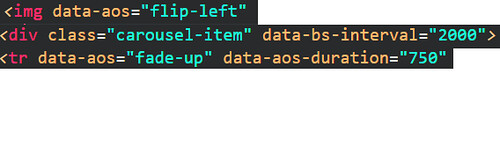
- 5. Por último, queda implementar los atributos de las animaciones dentro de las etiquetas que quieras que se anime de la plantilla:
Este es un ejemplo, pero en la página oficial encontrarás más ejemplos de animaciones y con su documentación al final del todo.
Página de la librería AOS: https://michalsnik.github.io/aos/
Autor: Aarón Estrada Nieto
Curso: Desarrollo Web Full Stack + MultiCloud con Azure y AWS
Centro: Tajamar
Año académico: 2022-2023
Github: https://github.com/Byaaron11/post_video_angular.git
LinkedIn: https://www.linkedin.com/in/aaron-estrada-nieto-a67355230/