Xamarin Xaml: CheckInternetConnectivityXamarin
Un saludo amantes de la informática, en este post vamos ha hablar de como validar si nuestro dispositivo puede o no salir a Internet, es una forma de enseñaros a acceder a uno de los muchos sensores que dispone un dispositivo android.
Seguiremos los siguientes pasos:
- Crearemos un proyecto xaml empty.
- Instalaremos el plugin Xam.Plugin.Connectivity
- Diseñaremos el diseño para la visto.
- Ejecutaremos la aplicación.
Instalación del plugin
Elegiremos el plugin plugin Xam.Plugin.Connectivity, es sencillo y facil de usar, un complemento multiplataforma para verificar el estado de la conexión del dispositivo móvil, recopilar el tipo de conexión, los anchos de banda y más.
Os recomiendo echarle un vistazo, tiene otras características muy interesantes.
Cuando lo instalemos lo deberemos hacer sobre la solución del proyecto y la versión que os recomiendo usar es la 3.2.0, actualmente es la mas estable.
Diseño de la vista
Crearemos un diseño sencillo para este ejemplo, usaremos una caja de texto entry para incluir la url de la web que vamos a buscar, un botón para ejecutar la acción y un scrollview para mostrar la pagina web cuando ejecutemos la búsqueda y comprobar que funciona.
<StackLayout Padding="5" BackgroundColor="Orange">
<Entry
x:Name="urlEntry"
Placeholder="Url"
Text="" />
<Button
x:Name="btn"
BackgroundColor="White"
Clicked="GetData"
Text="Get data from url"
TextColor="Black" />
<StackLayout>
<ScrollView>
<WebView
x:Name="browser"
VerticalOptions="FillAndExpand"
WidthRequest="500" />
</ScrollView>
</StackLayout>
</StackLayout>Ahora configuraremos el c# de la vista, aquí es donde tendremos la lógica para comprobar la conectividad.
Tendremos una variable donde incluiremos el texto de la caja de la vista, ese texto se lo enviaremos al scrollview para que así muestre la dirección que estamos buscando.
Crearemos un método para validar la conexión, usando la propiedad crossConectivity del plugin que hemos instalado y si esta con Internet añadiremos también un mensaje que lo valide y otro para cuando no lo tengamos.
private void GetData(object sender, EventArgs e)
{
CheckConnectivity();
var url = $"https://{urlEntry.Text}";
browser.Source = url;
}
private void CheckConnectivity()
{
if (CrossConnectivity.Current.IsConnected)
DisplayAlert("Message", "Internet connected", "Ok");
else
DisplayAlert("Message", "No internet connected", "Ok");
}Resultado final
Ejecutamos la aplicación y escribimos una dirección web para probarla.
Como vemos a continuación nos muestra el mensaje de que hay internet, por desgracia el scrollview no funciona por las nuevas medidas de seguridad en iframes.
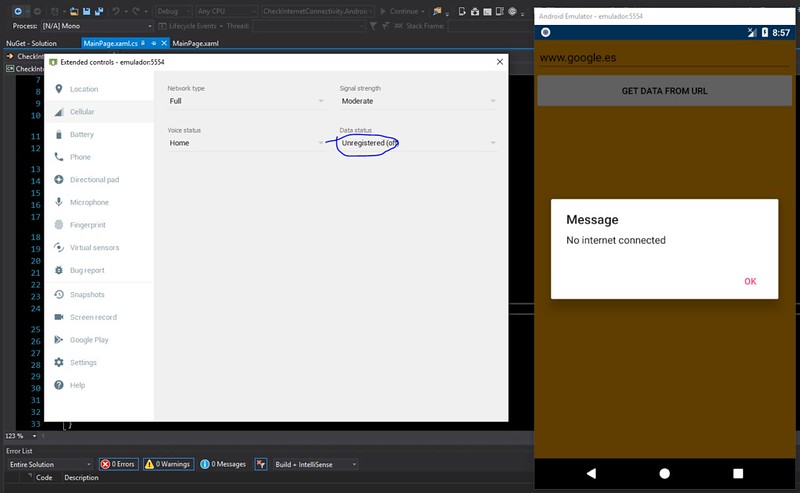
Para comprobar que ahora que el teléfono esta sin internet y que nos salga una alerta haremos lo siguiente, en opciones del emulador desconectamos el estado de wifi y comprobamos que al buscar la pagina esta vez no avisa de que no tenemos internet conectado.
El código del proyecto lo dejare subido a mi GitHub para que los que queráis lo descargáis y lo probéis.
También podéis encontrarme en LinkedIn
Un saludo a todos!!!!
Autor/a: David Pozuelo Martinez
Curso: Microsoft MCSA Web Applications + Microsoft MCSD App Builder + Xamarin
Centro: Tajamar
Año académico: 2018-2019