Xamarin Media Plugin
¿Qué es Xamarin?
Xamarin permite la creación de aplicaciones móviles, lo que lo diferencia en este entorno, es que su lenguaje de compilación es de C# (CSharp), Xamarin Media Plugin sera implementado sobre este entorno.
Características
Funciona completamente en las plataformas de Android, iOS y Windows Phone y es único ya que permite combinar las plataformas nativas y les añade las siguientes características:
- Enlaces completos para los SDK subyacentes.
- Interoperabilidad con Objective-C, Java, C y C++.
- Construcciones de lenguaje moderno.
- Compatibilidad multiplataforma móvil.
- Etc.
Xamarin Forms
Xamarin Forms es un kit de herramientas de interfaz de usuario multiplataforma para desarrolladores .NET.
Es capaz de compilar aplicaciones de Android, iOS y Plataforma universal de Windows totalmente nativas con C# en Visual Studio, contiene las herramientas necesarias para diseñar nuestras aplicaciones móviles.
¿Que es Xamarin Media Plugin?
Es un plugin de una api cross platform que permite hacer fotos y videos, aparte de poder cogerlos de una galería de código abierto.
Este plugin sera necesario para poder hacer uso en nuestro ejemplo de proyecto de la cámara y poder guardar fotos en la galería pública, se puede instalar desde la terminal o esta disponible como un paquete NuGet.
Xamarin Media Plugin, instalación e implementación
Para nuestro ejemplo, simplemente veremos como descargar y hacer uso de Xamarin Media Plugin para capturar imágenes y guardarlas en nuestra galería.
El ejemplo tendera un diseño simple en Grid(Cuadrícula) con una imagen para recoger el ejemplo, un botón en la parte inferior y unos Alert que nos indicaran la localización de la imagen guardada o en caso de error de aplicación.
Creación de proyecto Xamarin
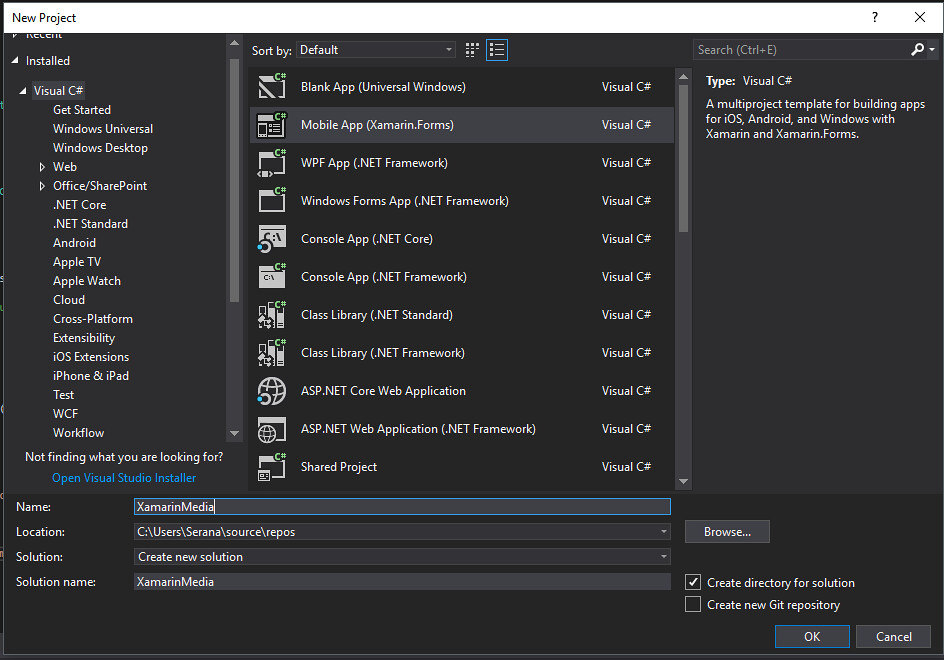
La aplicación la vamos a crear con Visual Studio 2017, el proyecto será una aplicaciónMobile Apps (Xamarin.Forms) llamada XamarinMedia.
Abrimos la aplicación con Visual Studio 2017 y creamos un nuevo proyecto seleccionado la opción de File -> New Project -> Visual C# -> Mobile Apps (Xamarin.Forms) donde llamamos al proyecto, XamarinMedia.
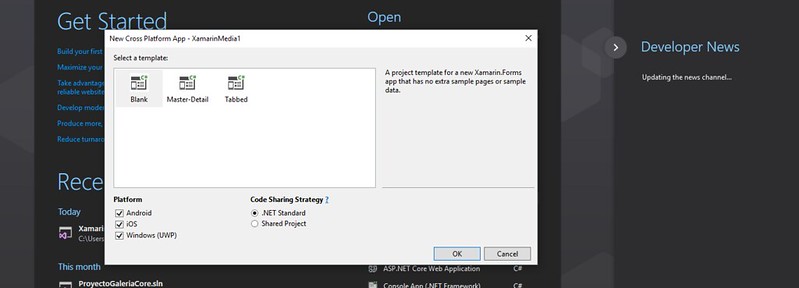
Ahora seleccionamos la plantilla de «Blank» y simplemente pulsamos «Ok» con las opciones predeterminadas para que nos cree el proyecto.
Instalación de NuGet Xamarin Media Plugin
Ahora el siguiente paso que tenemos que realizar es instalar el paquete NuGet de Media Plugin de Xamarin para poder consumir la Api necesaria para hacer uso de la cámara.
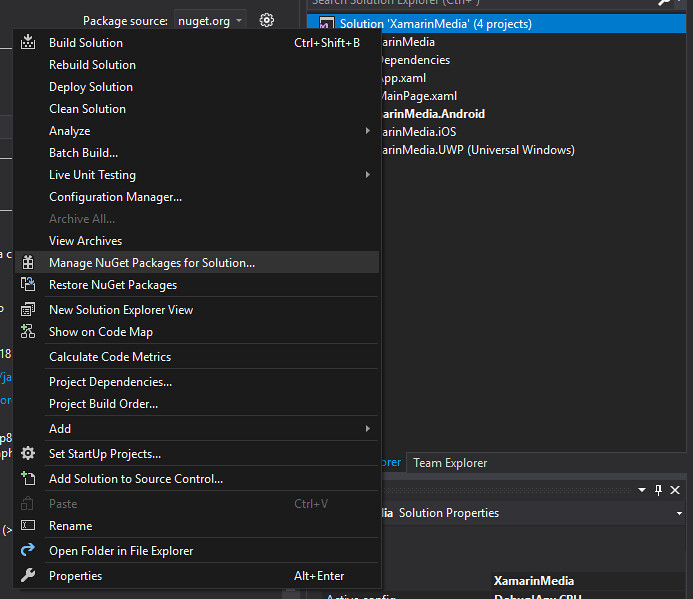
Para ello sobre nuestra solución hacemos Click Derecho -> Manage NuGet Packages For Solution… .
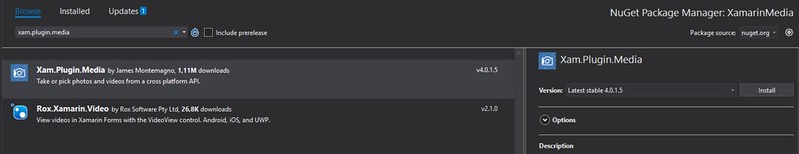
Ahora procedemos a buscar el paquete NuGet, para ello escribimos en el buscador «xam.plugin.media» y lo seleccionamos.
Ahora simplemente marcamos que se instale el paquete sobre todos los proyectos de la solución y pulsamos «Install».
Después de que se haya instalado, se nos abrirá un archivo «Readme» con algunos pasos de configuración que enseñare mas adelante.
Configuración de Xamarin Media Plugin
Como paso intermedio, vamos a proceder a configurar algunos archivos y lineas de código para el plugin.
Primero accederemos al archivo MainActivity de nuestro proyecto de dispositivo de Android, ya que mi ejemplo sera ejecutado y configurado en Android.
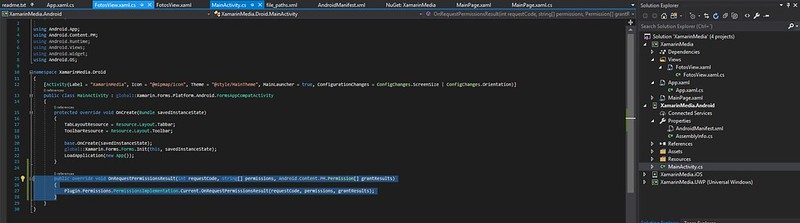
Sobre este archivo simplemente incrustamos el siguiente método de Override(Sobre-escritura) para que el Plugin pueda dar permisos.
Codigo:
public override void OnRequestPermissionsResult(int requestCode, string[] permissions, Android.Content.PM.Permission[] grantResults)
{ Plugin.Permissions.PermissionsImplementation.Current.OnRequestPermissionsResult(requestCode, permissions, grantResults);
}Como segundo paso de configuración, tendremos que incrustar información de provider sobre el archivo «Manifest» del proyecto Android.
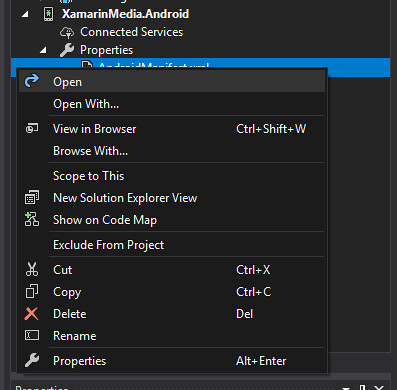
Para ello dentro del proyecto de Android, sobre la carpeta «Properties» hacemos Click Derecho -> AndroidManifest.xml -> Open.
Configuración Media Plugin paso 2
Una vez dentro, en el Tag de «<application>», introducimos el siguiente código con la información de Path y FileProvider.
Código:
<provider android:name="android.support.v4.content.FileProvider" android:authorities="${applicationId}.fileprovider" android:exported="false" android:grantUriPermissions="true">
<meta-data android:name="android.support.FILE_PROVIDER_PATHS" android:resource="@xml/file_paths"></meta-data>
</provider>Configuración Media Plugin paso 3
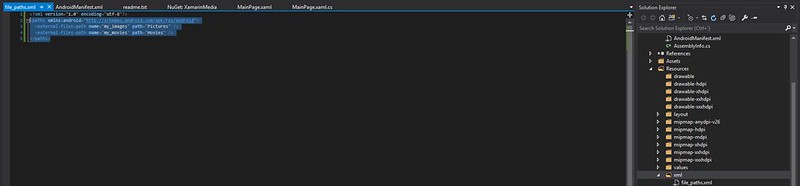
Ahora dentro de la carpeta Resources dentro de nuestro proyecto de Android, vamos a crear un archivo de configuración XML con los Path de los ficheros delPlugin.
Dentro de Resources hacemos Click Derecho -> Add -> New Folder y lo llamamos «xml», importante que sea en minúsculas.
Por último dentro de la carpeta hacemos Click Derecho -> Add -> New Item -> Xml File, y lo llamamos «file_paths.xml», es muy importante que se llame exactamente como se menciona.
Una vez dentro de este archivo tendremos que escribir la siguiente configuración de Path en el archivo.
Código:
<?xml version="1.0" encoding="utf-8"?>
<paths xmlns:android="http://schemas.android.com/apk/res/android">
<external-files-path name="my_images" path="Pictures" />
<external-files-path name="my_movies" path="Movies" />
</paths>Configuración Media Plugin paso 4
Diseño de vista y uso de Xamarin Media Plugin
Ahora vamos a diseñar simplemente un diseño en Grid para nuestro ejemplo, el cual serán 4 cuadrículas donde en la parte inferior hay un botón para hacer la foto con su nombre de referencia.
En la superior habrá una imagen vacía con un nombre de referencia el cual cargaremos con la imagen que hemos hecho después de pulsar el botón.
Para ello sobre el proyecto Shared general, crearemos la carpeta Views, dentro pulsamos Click Derecho -> Add -> New Item -> Content Page, y la llamaremos «FotosView.xaml», con el siguiente diseño.
Código:
<ContentPage.Content>
<Grid>
<Grid.RowDefinitions>
<RowDefinition Height="*" />
<RowDefinition Height="Auto" />
</Grid.RowDefinitions>
<Grid.ColumnDefinitions>
<ColumnDefinition Width="*"/>
<ColumnDefinition Width="Auto"/>
<ColumnDefinition Width="*"/>
</Grid.ColumnDefinitions>
<Image x:Name="imgcamara" BackgroundColor="LightSlateGray" HorizontalOptions="FillAndExpand" VerticalOptions="FillAndExpand" Grid.Row="0" Grid.ColumnSpan="3"/>
<BoxView Color="LightSlateGray" Grid.Row="1" Grid.Column="0"/>
<Button x:Name="btnfoto" Text="Hacer la foto" HorizontalOptions="FillAndExpand" Grid.Row="1" Grid.Column="1" TextColor="Black" BackgroundColor="DarkGoldenrod" BorderRadius="10" BorderWidth="2" BorderColor="Black"/>
<BoxView Color="LightSlateGray" Grid.Row="1" Grid.Column="2"/>
</Grid>
</ContentPage.Content>
</ContentPage>
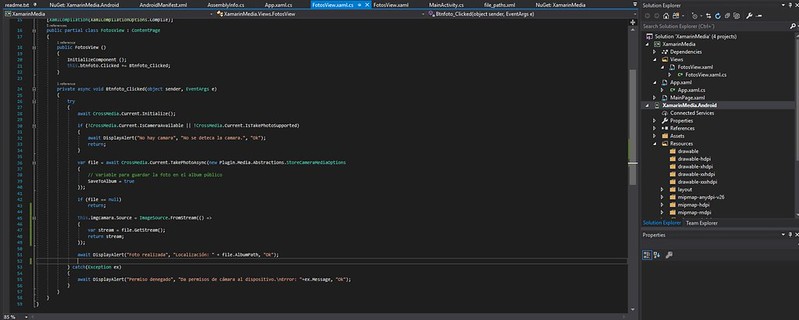
Por último dentro del archivo .cs de la vista, daremos el comportamiento al botón asociando el método .Click sobre el botón con referencia a x:Name de «btnfoto».
Comportamiento de la vista 1
Código:
public FotosView ()
{
InitializeComponent ();
this.btnfoto.Clicked += Btnfoto_Clicked;
}
private async void Btnfoto_Clicked(object sender, EventArgs e)
{
try
{
await CrossMedia.Current.Initialize();
if (!CrossMedia.Current.IsCameraAvailable || !CrossMedia.Current.IsTakePhotoSupported)
{
await DisplayAlert("No hay camara", "No se deteca la camara.", "Ok");
return;
}
var file = await CrossMedia.Current.TakePhotoAsync(new Plugin.Media.Abstractions.StoreCameraMediaOptions
{
// Variable para guardar la foto en el album público
SaveToAlbum = true
});
if (file == null)
return;
this.imgcamara.Source = ImageSource.FromStream(() =>
{
var stream = file.GetStream();
return stream;
});
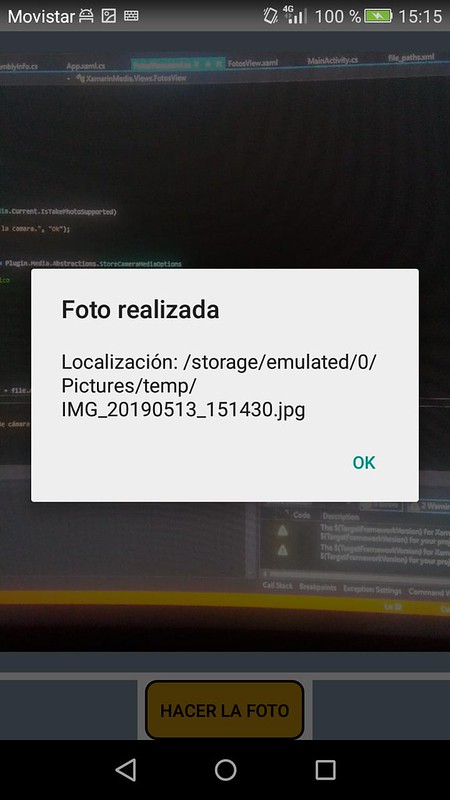
await DisplayAlert("Foto realizada", "Localización: " + file.AlbumPath, "Ok");
} catch(Exception ex)
{
await DisplayAlert("Permiso denegado", "Da permisos de cámara al dispositivo.\nError: "+ex.Message, "Ok");
}
}Comportamiento de la vista 2
El método va dentro de un Try Catch, que prueba si la camara del dispositivo esta disponible, en caso contrario nos daría un mensaje de alerta y pararía la ejecución.
Si la ejecución va bien, se hará la foto de forma asíncrona y se guardara en la variable file, la cual lleva asociada la opción de SaveToAlbum a True, la cual hace que el fichero se guarde en el álbum público del dispositivo.
Por último pondrá el recurso de la imagen que hemos capturado a la de la cuadrícula en su Source, y nos mostrara una alerta con la ubicación de la foto.
En caso de fallo aparecerá una alerta con el error, siendo el error principal la falta de permisos en el dispositivo.
Resultados
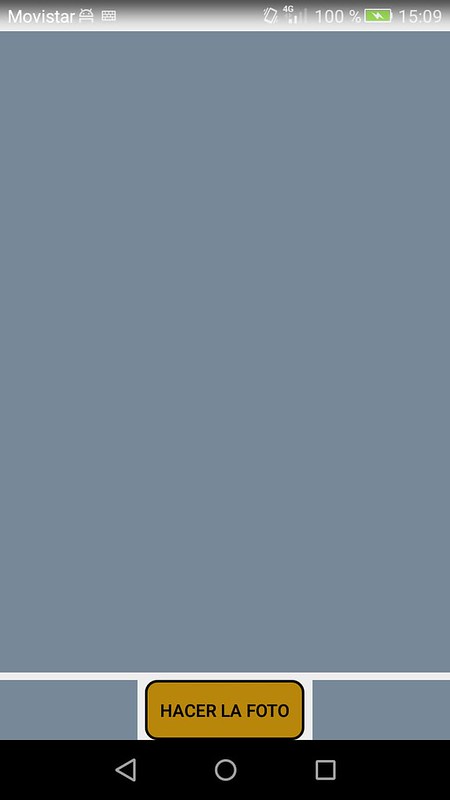
Diseño de la vista en grid
Captura de imagen
Guardado de la imagen en el dispositivo
Apunte final
Xamarin Media Plugin, es una opción muy versátil para poder acceder a la cámara de tu dispositivo Windows, Android o iOS, y poder realizar capturas de imagen o incluso vídeo de forma asíncrona y guardarlo en tu álbum o con un Path de fichero personalizado en tu aplicación.
El ejemplo es muy sencillo, se podría diseñar de múltiples formas pudiendo establecer guardados con mas opciones, para seleccionar vídeo o imagen y muchos mas diseños y comportamientos a elección del usuario.
Autor/a: Dragos Marian Alecu
Curso: Microsoft MCSA Web Applications + Microsoft MCSD App Builder + Xamarin
Centro: Tajamar
Año académico: 2018-2019
Código / recursos utilizados / Otros datos de interés: https://github.com/Dalecu/XamarinMediaPlugin.git