ViewModel
El View Model o Modelo-Vista-Modelo(MVVM) tiene tres componentes: el modelo, la vista y el modelo vista. Cada uno tiene una finalidad distinta.
La vista conoce el ViewModel y el Modelo conoce el ViewModel, pero el ViewModel aísla la vista del modelo y el model de la vista, por lo que permite la evolución del modelo independientemente de la vista.
Os lo voy a mostrar con un ejemplo que consiste en un modelo que tendrá un libro con sus características, una vista y un ViewModel en el que ejecutaremos los pasos para que la aplicación funcione.
1) En primer lugar se crea un proyecto de tipo Cross-Platform(Xamarin Forms)
2) A continuación seleccionaremos una plantilla en blanco, todas las plataformas (Android, IOS, Windows) y .NET.
3) El siguiente paso será crear tres carpetas Models, View y ViewModel sobre el proyecto.
4) Dentro de la carpeta Models crearemos la clase Libro.cs, esta clase contendrá todas las propiedades de Libro, que en este caso son: Titulo, Autor y Género.
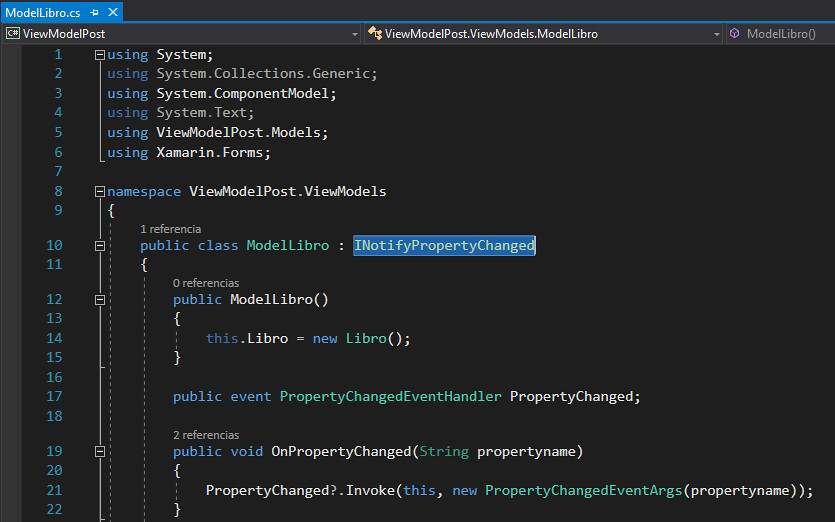
5) A continuación en la carpeta ViewModel creamos una clase llamada ModelLibro.cs, esta clase heredara de INotifyPropertyChanged, esta interfaz permite la actualización de los cambios de los elementos sin importar que propiedad sea vinculante.
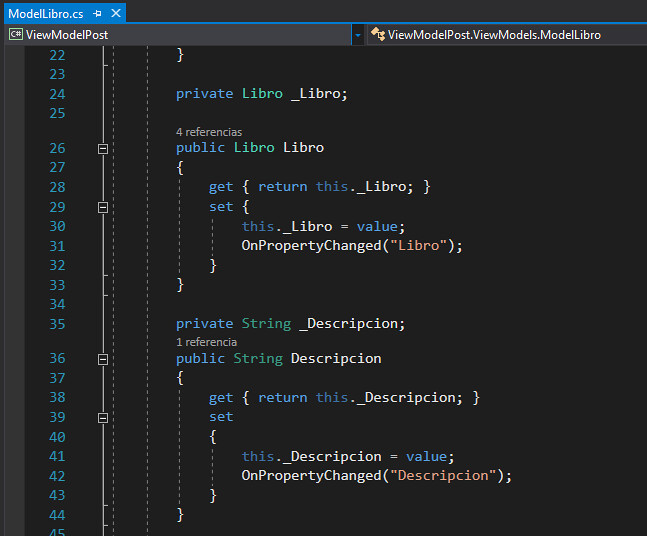
Creamos dos propiedades extendidas Libro y Descripción.
Creamos un método MostrarDescripción al que llamaremos desde el Command del botón MostrarLibro, para que al pulsar aparezca nuestra descripción.
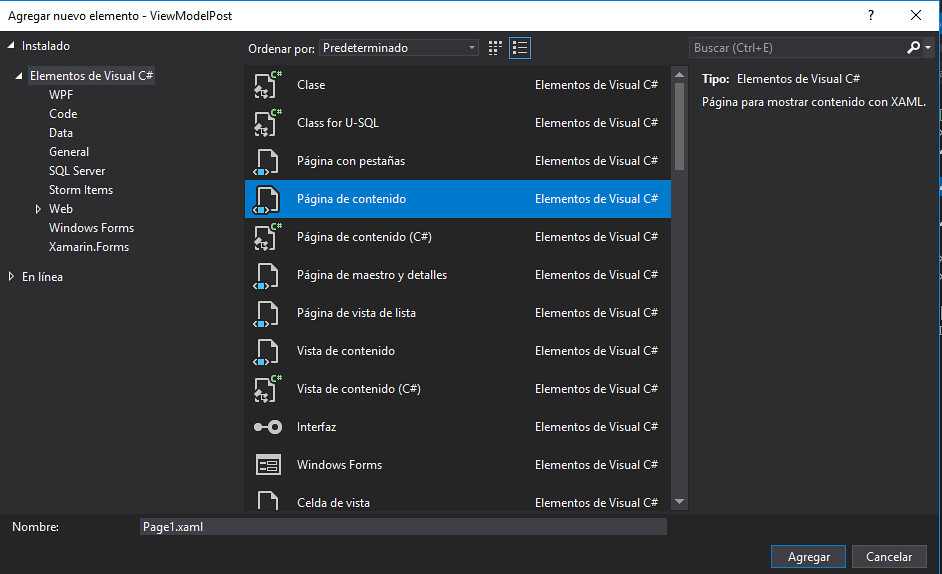
6)Sobre la carpeta View crearemos un Content Page al que llamaremos LibrosView.xaml.
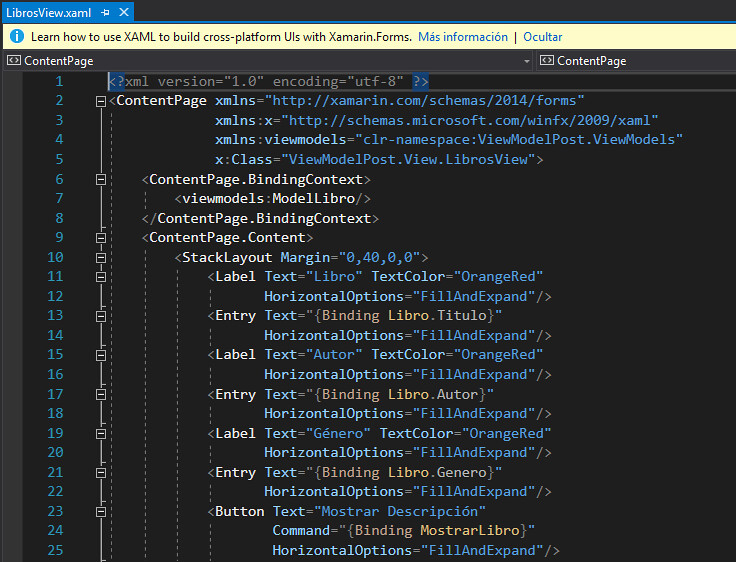
En el cual crearemos el diseño de la página, es muy importante la comunicación de la vista con el ViewModel y se hace a traves de esta línea:
xmlns:viewmodels=»clr-namespace:ViewModelPost.ViewModels«
Y a continuación añadimos esto:
<ContentPage.BindingContext>
<viewmodels:ModelLibro/>
</ContentPage.BindingContext>
7)Por último, tendremos que cambiar en el construnctor del App.xaml.cs, la vista a la que llamaremos para ejecutar el proyecto.
8)Dependiendo de en que plataforma queramos ejecutarlo, habrá que poner el proyecto de cada una como principal, de la siguiente manera:
Apenas se aprecian diferencias entre Android e IOS.
Estos serían los resultados en Android:
Y estos en IOS:
Autor: Paula María Bermúdez de la Puente Diéguez
Curso: Microsoft MCSA Web Applications + Microsoft MCSD App Builder + Xamarin
Centro: Tajamar
Año académico: 2018-2019
Código / recursos utilizados / Otros datos de interés:
https://github.com/PaulaBermudez/ViewModel