Subir Archivos de Imagen en Angular con API
En este proyecto veremos como subir imágenes a una Base de Datos atreves de una API, para empezar el siguiente proyecto necesitaremos varios requisitos:
- Tener una Base de Datos donde guardar el archivo
- Tener un enlace o crear una API para la subida del archivo
En mi caso la API tiene un modelo Archivo en el que tendra 3 campos:
- ID
- Nombre de la imagen
- Tipo
Upload-File.component
export class Archivo {
constructor(
public id: number,
public nombre: string,
public imagen: string
) {}
}
Y un repositorio el cual recibirá un objeto tipo «Archivo» y lo pasara de JSON hasta la BD.
Para empezar en Angular necesitaremos un modelo igual al de la Api, en mi caso lo he llamado también Archivo.
Crearemos la carpeta components y dentro de ella crearemos nuestros component para subir la imagen.
En la vista tendremos un formulario con un input type file con una función fileEvent () y un botón que llamara a otra función subirArchivo () para subir el archivo.
Al hacer un cambio en el input file, es decir, al seleccionar un archivo se lanzara la primera funcion (change)=»fileEvent($event)» , esta funcion recogeá el archivo y lo guardará en un objeto.
Al pulsar sobre el botón llamara a la función subirArchivo ( $event ) para hacer post a la api.
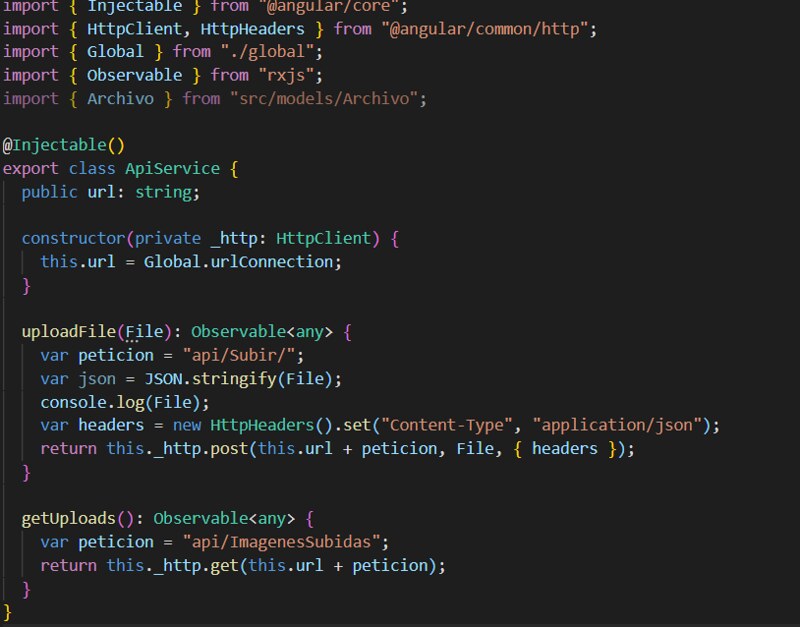
Service de angular
Upload.service
import { Injectable } from «@angular/core»;
import { HttpClient, HttpHeaders } from «@angular/common/http»;
import { Global } from «./global»;
import { Observable } from «rxjs»;
import { Archivo } from «src/models/Archivo»;
@Injectable()
export class ApiService {
public url: string;
constructor(private _http: HttpClient) {
this.url = Global.urlConnection;
}
uploadFile(File): Observable {
var peticion = «api/Subir/»;
var json = JSON.stringify(File);
console.log(File);
var headers = new HttpHeaders().set(«Content-Type»,
«application/json»);
return this._http.post(this.url + peticion, File, { headers });
}
getUploads(): Observable {
var peticion = «api/ImagenesSubidas»;
return this._http.get(this.url + peticion);
}
}
GetUploads() = Devulve todas los registros de la BD atraves de la API.
UploadFile () = Le pasamos el objeto Archivo mapeado a Json y hacemos POST a nuestro servicio API.
Component de angular
En este component cargaremos al empezar con la funcion, ngOnInit() ,todas las imagenes que estan guardadas en el server para ello nos conectaremos a nuestra api, llamando a la funcion getUploads del service.
this.lastPK = En esta variable guardaremos el ultimo id guardado en la BD y le sumaremos 1 para que no se repitan los id y pueda dar fallos al insertar.
fileEvent ($event) = en esta funcion recogeremos el archivo seleccionado y comprobaremos si es una imagen
– if (file.type == «image/jpeg» || file.type == «image/jpeg»)
Si es una imagen pasa a mapearse el objeto
Upload-File.component
import { Component, OnInit } from «@angular/core»;
import { HttpClient } from «@angular/common/http»;
import { ApiService } from «src/services/upload.service»;
import { Global } from «src/services/global»;
import { Archivo } from «src/models/Archivo»;
@Component({
selector: «app-upload-file»,
templateUrl: «./upload-file.component.html»,
styleUrls: [«./upload-file.component.css»],
providers: [ApiService]
})
export class UploadFileComponent implements OnInit {
public archivo: Archivo;
public archivosServer: Archivo;
public lastPK: number;
constructor(private _service: ApiService) {}
subirArchivo(archivo: Archivo) {
this._service.uploadFile(this.archivo).subscribe(Response => {});
}
fileEvent(fileInput: Event) {
let file = (fileInput.target).files[0];
if (file.type == «image/jpeg» || file.type == «image/jpeg») {
this.archivo = new Archivo(this.lastPK + 1, file.name, file.type);
}
}
ngOnInit(): void {
this._service.getUploads().subscribe(Response => {
this.archivosServer = Response;
this.lastPK = this.archivosServer[Response.length – 1].id;
});
}
}
Ejecutar el proyecto
Una vez tengamos el codigo pasaremos a intenter insertar una Img. Pulsamos en subir archivo
Después de seleccionar imagen, cuando termine de cargar podremos ver que se subió correctamente ya debajo de la anterior imagen. Ya que la API se actualiza con la BD.
Consejo: En caso de utilizar tu propia API puede que tengas problemas para completar las acciones get o post utilizadas en este post, pasa solucionarlo hay que habilitar CORS. En WebConfigApi de tu API habria que añadir las siguientes líneas
EnableCorsAttribute cors = new EnableCorsAttribute("*","*","*");config.EnableCors(cors);
Autor/a: Alejandro Merino Ontana
Curso: Microsoft MCSA Web Applications + Microsoft MCSD App Builder + Xamarin
Centro: Tajamar
Año académico: 2019-2020
Recursos:Guardar En local :
https://itelisoft.com/como-utilizar-el-localstorage-en-angula/
Video de ayuda :
https://www.youtube.com/watch?v=YkvqLNcJz3Y
https://developer.mozilla.org/en-US/docs/Web/API/FileReader/readAsArrayBuffer
URLs de interes:
https://stackoverflow.com/questions/3548401/how-to-save-image-in-database-using-c-sharp
https://docs.microsoft.com/es-es/aspnet/web-api/overview/security/enabling-cross-origin-requests-in-web-api
https://stackoverflow.com/questions/51721340/how-to-convert-file-in-byte-array-and-store-in-database-using-angular-asp-ne
GitHub: https://github.com/AlexMerino19/Angular