Subida de Archivos en .NET con MVC
Inicio del proyecto
Para empezar a subir un archivo ASP.NET, lo primero sera crear un nuevo proyecto ASP.NET Web Application (NET Framework) MVC en Visual Studio .
En mi caso para que sea algo más visual utilizaré un perfil de usuario, conectado a una base de datos para guardar la imagen, simulando el perfil de un usuario.
Clase Persona
Una vez tengamos creada nuestra conexión a la BD, creamos una nueva clase Persona para guardar la persona con su imagen. Esta clase corresponderá a los campos de la tabla en la base de datos.
Pulsaremos botón derecho en Models -> Add -> Class.
Dentro escribimos las propiedades para la clase Persona. En mi caso añadiré el IdPersona, el nombre, la edad y la Imagen.
Mostrar Clase Persona
[Table(«Personas»)]
public class Persona
{
[Key]
[Column(«Id»)]
[DatabaseGenerated (DatabaseGeneratedOption.None)]
public int IdPersona { get; set; }
[Column(«Nombre»)]
public String Nombre { get; set; }
[Column(«Edad»)]
public int Edad { get; set; }
[Column(«Imagen»)]
public String Imagen { get; set; }
}
Repositorio
Tendremos también un repositorio donde habrá una clase RepositoryPersonas para la sentencias con la la BD, el cual habremos creado antes con el nombre Repositories.
Dentro instanciaremos el Contexto y los métodos públicos siguientes:
Mostrar RepositoryPersonas
public class RepositoryPersonas
{
ConexionPersonas context;
public RepositoryPersonas() {
context = new ConexionPersonas();
}
//Devuelve la persona de la tabla Personas en la BD la cual coincide con
//el ID
public Persona GetPersona(int id)
{
return context.Personas.SingleOrDefault(z=>z.IdPersona == id);
}
//Guarda a la persona y modifica la imagen
public void GuardarImagenPersona(int id,String NombreImagen)
{
Persona per = GetPersona(id);
per.Imagen = NombreImagen;
context.SaveChanges();
}
}
Controlador
Tendremos un controlador llamado FileUploadController en la carpeta Controller , en ella manejaremos la subida de la imagen y delvoveremos la vista adecuada con el método POST.
Habrá en el controller un método publico de FileUploadController para poder conectar con la BD.
El controller tiene dos action result:
- ActionResult SubirArchivo – Lleva a la vista con el formulario
- ActionResult SubirArchivo(HttpPostedFileBase file) – Es la vista POST de la anterior, recupera el archivo posteado en el formulario.
IMPORTANTE: HttpPostedFileBase tiene que tener el mismo nombre que el input File del Formulario .
Mostrar FileUploadController
public class FileUploadController : Controller
{
RepositoryPersonas repo;
public FileUploadController() {
this.repo = new RepositoryPersonas();
}
// GET: FileUpload
public ActionResult SubirArchivo()
{
//Recuperamos la persona por el Id, por ejemplo el ID 1
Persona persona = repo.GetPersona(1);
return View(persona);
}
// POST: FileUpload
[HttpPost]
public ActionResult SubirArchivo(HttpPostedFileBase file)
{
//Volvemos a recuperar la persona de ID 1
Persona persona = repo.GetPersona(1);
// Añadimos el Id delante para evitar posibles errores
String NombreImagen = persona.IdPersona+».»+file.FileName;
//Guardamos en la ruta que queremos la imagen
file.SaveAs(Server.MapPath(«~/ImagenesSubidas/») + NombreImagen);
//Guardamos la imagen a la persona
repo.GuardarImagenPersona(1, NombreImagen);
return View(persona);
}
}
En este momento también tendremos creada una carpeta en nuestro proyecto llamada ImágenesSubidas donde guardaremos nuestras imágenes y archivos.
Explicaion:
String NombreImagen = persona.IdPersona+’.’+file.FileName;
Guardamos en un String el nombre de la imagen sumándole el Id de cada persona al principio para evitar un posible error si dos personas suben una imagen con el mismo nombre.
Ejemplo: 5.Mi_Imagen.jpg – > id.Nombre.jpg
File.SaveAs -> Guarda en la ruta que le especifiques el archivo . En nuestro caso le indicamos que será en nuestro server, en la carpeta ImagenesSubidas, al final le añadíamos la variable que creamos antes con el id+nombre.
Vista
Creamos una vista llamada SubirArchivo, tendrá un formulario para guardar el archivo
@using SubirArchivoVT.Models
@model Persona
@using (Html.BeginForm("SubirArchivo", "FileUpload", FormMethod.Post, new { enctype = "multipart/form-data" }))
{
<label>Nombre:</label>
<input name="nombre" value="@Model.Nombre" />
<label>Edad:</label>
<input name="Edad" value="@Model.Edad" />
<button class="btn-success" type="submit">Actualizar Imagen </button>
<div class="imagen">
<table>
<tr>
<td> <input type="file" name="file" class="form-control-file" /></td>
<td><img src="~/ImagenesSubidas/@Model.Imagen" height="150px" /></td>
</tr>
</table>
</div>
}
Codigo de la vista de un formulario
Explicacion:
Usamos razor para crear el form. Debemos añadir enctype = «multipart/form-data» para que el form pueda enviar archivos.<input type=»file» name=»file» class=»form-control-file» />
IMPORTANTE: El input file tiene que tener el mismo nombre que recuperamos en el controlador .
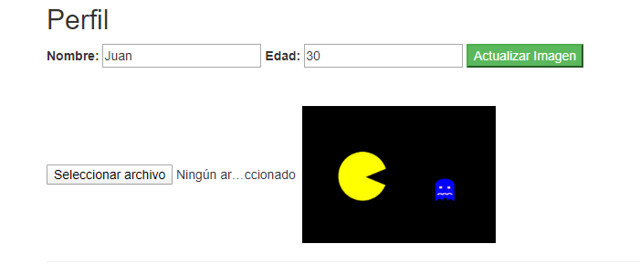
Para finalizar, una vez arranquemos el proyecto y subamos una imagen podremos ver que la imagen se guarda en la carpeta correctamente.
Pinchamos en Seleccionar Archivo y elegimos la imagen que queremos cambiar. Una vez elegida la foto pinchamos en el botón verde. Actualizar Imagen. La página se recarga y queda como en la siguiente foto.
La imagen se acabara subiendo a la carpeta anteriormente dicha. ImagenesSubidas
Autor/a: Alejandro Merino Ontana
Curso: Microsoft MCSA Web Applications + Microsoft MCSD App Builder + Xamarin
Centro: Tajamar
Año académico: 2019-2020
Código / recursos utilizados / Otros datos de interés:
Recursos: https://support.microsoft.com/es-gt/help/816150/how-to-upload-a-file-to-a-web-site-by-using-visual-c
GitHub: https://github.com/AlexMerino19/Cosas










porfavor porfavor contesteme!! :C.
esta muy bonito y todo pero solo funciona aveces, cuando pruebo mas de una vez me cierra la compilacion y esto es funcional si reinicio visual estudio, pero estoy por subirlo a un servidor y necesito que funcione siempre.