Servicio WCF con JSON
En este Post vamos a realizar un Servicio WCF que devolverá un contenido JSON y crearemos una aplicación MVC para consumirlo. Utilizaremos una base de datos y mediante Entity Framework crearemos un modelo y haremos las consultas.
Para empezar, comenzamos creando una solución en blanco llamada ProyectoWcf. Sobre dicha solución agregaremos un nuevo proyecto de tipo Librería de Clases llamado LogicaWcf, aquí realizaremos la parte lógica de nuestro proyecto.
Sobre el proyecto agregaremos los ensamblados System.ServiceModel y System.ServiceModel.Web para la realización del servicio y devolver el contenido JSON desde el Servicio WCF.

Crearemos una carpeta llamada Models y sobre ella añadiremos un nuevo ítem ADO.NET Entity Data Model. Le pondremos como nombre EntidadAlumno y nos conectaremos con nuestra base de datos.

De la misma manera que hemos creado un Entity Framework podríamos perfectamente haber creado un modelo LinQ to SQL o atacar a un fichero XML, por ejemplo.
Añadiremos una Clase llamada ModeloAlumno.cs que será la encargada de contener los posibles métodos que utilizaremos en el servicio. Y llamaremos a nuestro modelo entidad declarando la variable EntidadAlumno y dándola valor, creando un constructor en nuestra clase.
public class ModeloAlumno
{
EntidadAlumno entidad;
public ModeloAlumno()
{
this.entidad = new EntidadAlumno();
}
}
Continuadamente, realizaremos los métodos de consulta. En este caso, crearemos un método para devolver el listado de alumnos.
public List GetAlumnos()
{
var consulta = from datos in entidad.ALUMNO
select datos;
return consulta.ToList();
}
Vamos a agregar una Interface llamada IServicio y declararemos los métodos creados.
[ServiceContract]
public interface IServicio
{
[WebGet(UriTemplate = «/Alumnos»,
ResponseFormat = WebMessageFormat.Json,
BodyStyle = WebMessageBodyStyle.Wrapped)]
List GetAlumnos();
}
Y una Clase llamada Servicio para implementar los métodos de la Interface. Llamaremos a nuestro modelo para llamar a los métodos que hemos realizado y retornaremos los resultados.
using LogicaWcf.Models;
namespace LogicaWcf
{
public class Servicio:IServicio
{
ModeloAlumno modelo;
public Servicio()
{
this.modelo = new ModeloAlumno();
}
public List GetAlumnos()
{
List lista = this.modelo.GetAlumnos();
return lista;
}
Agregamos un nuevo proyecto a la solución de tipo Aplicación de Servicios WCF y la llamaremos HostWcf.

Eliminaremos la Interface y la Clase que nos crea por defecto además del Servicio WCF. Creamos un nuevo Conector SVC llamado ServicioWeb.svc y eliminaremos el archivo .cs .
Agregamos la referencia al ensamblado de nuestro proyecto LogicaWcf.

En nuestro conector ServicioWeb.svc añadimos nuestro servicio del proyecto de lógica.
<%@ ServiceHost Language=»C#» Debug=»true» Service=»LogicaWcf.Servicio» CodeBehind=»ServicioWeb.svc.cs» %>
Modificamos el archivo Web.config para habilitar la petición JSON habilitando la petición Web Http. Además, añadiremos el nombre de la Interface y la Clase que la implementa.
system.serviceModel;
<services>
<service behaviorConfiguration=»comportamiento» name=»LogicaWcf.Servicio»>
<endpoint address=»» binding=»webHttpBinding» contract=»LogicaWcf.IServicio» behaviorConfiguration=»json» />
</service>
</services>
<behaviors>
<serviceBehaviors>
<behavior name=»comportamiento»>
<!– To avoid disclosing metadata information, set the values below to false before deployment –>
<serviceMetadata httpGetEnabled=»true» httpsGetEnabled=»true» />
<!– To receive exception details in faults for debugging purposes, set the value below to true. Set to false before deployment to avoid disclosing exception information –>
<serviceDebug includeExceptionDetailInFaults=»false» />
</behavior>
</serviceBehaviors>
<endpointBehaviors>
<behavior name=»json»>
<webHttp />
</behavior>
</endpointBehaviors>
</behaviors>
<protocolMapping>
<add binding=»basicHttpsBinding» scheme=»https» />
</protocolMapping>
<serviceHostingEnvironment aspNetCompatibilityEnabled=»true» multipleSiteBindingsEnabled=»true» />
</system.serviceModel>
Para poder visualizar el servicio ejecutaremos nuestro ServicioWeb.svc con nuestro navegador.

Ahora nos vamos a crear un proyecto MVC llamado ClienteWcf para consumir el servicio. Podríamos crearnos perfectamente otro tipo de proyecto.
Agregamos la librería Newtonsoft.Json.dll, que nos permitirá deserializar el JSON. Para ello, nos creamos los objetos que se recogerán a partir de nuestro modelo creado en el servicio. Añadiremos dentro de la carpeta Models una clase llamada Alumno y otra llamada ListaAlumnos.
public class Alumno
{
[JsonProperty(«ALUMNO_COD»)]
public int ALUMNO_COD { get; set; }
[JsonProperty(«NOMBRE»)]
public string NOMBRE { get; set; }
[JsonProperty(«APELLIDO «)]
public string APELLIDO { get; set; }
[JsonProperty(«EDAD «)]
public int EDAD { get; set; }
[JsonProperty(«NOTA»)]
public double NOTA { get; set; }
}
…
public class ListaAlumno
{
[JsonProperty(«GetAlumnosResult»)]
public List<Alumno> Lista { get; set; }
}
En la clase Alumno recogeremos los datos de nuestro proyecto y en ListaAlumno tendremos la propiedad para devolver la lista de los alumnos con la decoración JsonProperty, esta será la deserialización que nos devolverá.
Crearemos un nuevo controlador AlumnoController en la carpeta Controllers. En el Index crearemos un using para que realice todo el proceso de petición completo. En él, declararemos un HttpClient para acceder, un string con la petición, la url de nuestro servicio WCF y le indicamos el tipo de consumo. Descargamos la información y la almacenamos. Tendremos que hacer nuestro método async Task y añadir las referencias de using System.Threading.Tasks, using System.Net.Http y using System.Net.Http.Headers.
Creamos la lista de alumnos y la devolvemos en la vista. De esta manera:
public async Task Index()
{
using (HttpClient cliente = new HttpClient())
{
String peticion = «ServicioWeb.svc/Alumnos»;
cliente.BaseAddress = new Uri(«http://consumopost.azurewebsites.net/»);
cliente.DefaultRequestHeaders.Accept.Clear();
cliente.DefaultRequestHeaders.Accept.Add(new MediaTypeWithQualityHeaderValue(«application/json»));
HttpResponseMessage response = await cliente.GetAsync(peticion);
ListaAlumnos alumnos = await response.Content.ReadAsAsync();
List<Alumno> lista = alumnos.Lista;
return View(lista);
}
}
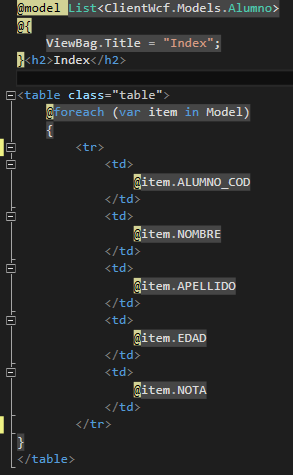
Por último, sobre el Index, click derecho y añadimos una vista creando un List y nuestro Model.

Ya solo quedaría ejecutar nuestra aplicación.
Creación de un servicio WCF que se encargará de atacar a una base de datos y devolverá su contenido en JSon para poder consumirlo desde un cliente MVC.
David Amador
Microsoft MCSD Web Applications + SharePoint Apps
Tajamar
Año académico: 2016-2017
