Routing con ASP.NET MVC
¿QUE ES EL ROUTING?
El Routing es la funcionalidad de una aplicación MVC que indica que vistas tienen que ser manejadas por un determinado controlador.
Por defecto la ruta que se crea al añadir un controlador con su vista correspondiente tiene el siguiente formato:
http://{ServerName}/{controller}/{action}
El routing nos permite personalizar esta ruta para introducir nuevos parámetros o URL`s en el controlador.
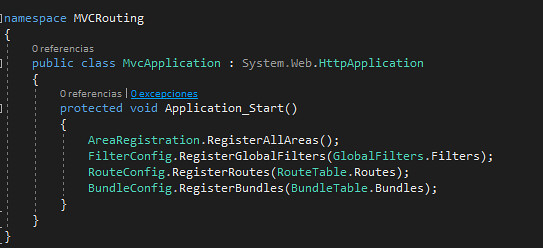
El primer archivo que tiene información sobre las rutas de nuestra aplicación MVC es el archivo Global.asax.
RouteConfig.RegisterRoutes(RouteTable.Routes)
Este archivo hace referencia a un archivo de clase (.cs) que esta situado en la carpeta App_Start.
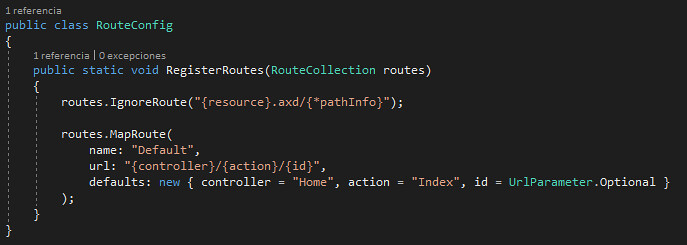
Dentro de la carpeta App_Start encontramos la clase Route_Config.cs y dentro de este archivo encontramos por defecto lo siguiente:
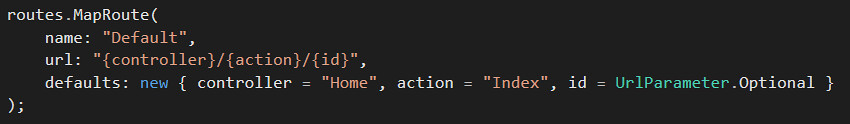
routes.MapRoute
Los parámetros usados son los siguientes:
Name → Nombre de la ruta
url → Url de la ruta, compuesta por un controlador, un ActionResult dentro del controlador y un id que es un parámetro opcional
defaults → Valores por defecto en caso de que alguno de estos tres parámetros anteriores falten.
routes.IgnoreRoute
Esta línea se encarga de restringir las rutas no deseadas como por ejemplo Trace.axd o WebResource.axd
Ahora que hemos visto las rutas por defecto que crea una aplicación ASP.NET MVC vamos a crear nuestras propias rutas y ver cuál es su funcionamiento.
Dentro del RouteConfig las peticiones se realizan de forma que se usara la primera ruta que coincida obviando todas las demás. Por ese motivo se debe de dejar la ruta por defecto siempre la última.
Vamos a realizar una pequeña demostración de como funciona el routing en una aplicación MVC con este sencillo ejemplo de una tienda de música.
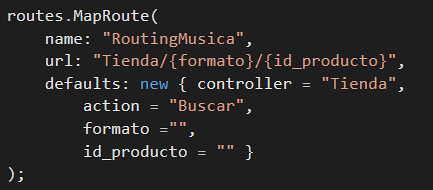
En nuestro archivo RouteConfig.cs alojado en la carpeta App_Start creamos un nuevo MapRoute de acuerdo con nuestras necesidades para la tienda, que va a vender vinilos y CD`s.
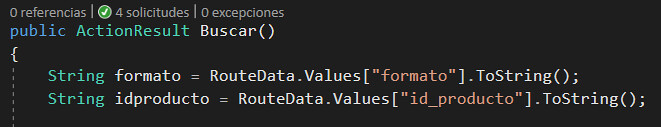
Ahora vamos a crear un controlador llamado TiendaController y añadimos un ActionResult de Buscar con el código correspondiente.
Dentro del ActionResult de Buscar, recuperamos los parámetros de la URL que hemos indicado anteriormente en el route.MapRoute del archivo RouteConfig.cs
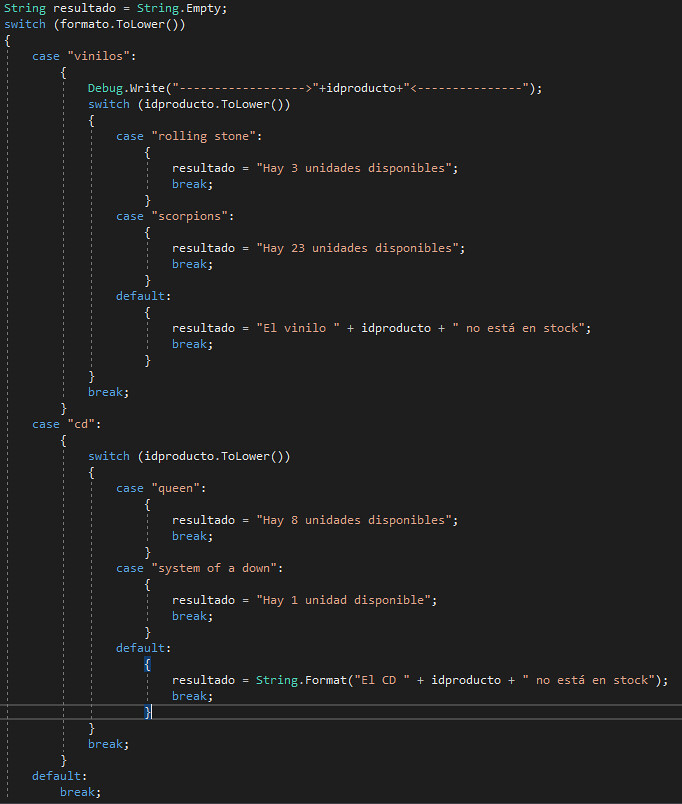
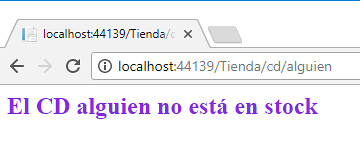
Después de recuperar estos dos valores, hacemos un pequeño bucle para que nos muestre un mensaje dependiendo de la url a la que hayamos accedido desde nuestro navegador.
Una vez hayamos creado este sencillo codigo para mostrar un pequeño mensaje dependiendo de la ruta a la que accedamos, la aplicación estaría lista para ser probada.
Ahora es el momento de probar que el routing funciona como debería.
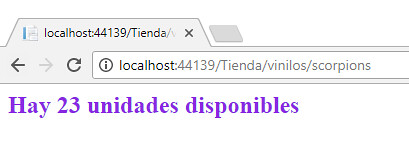
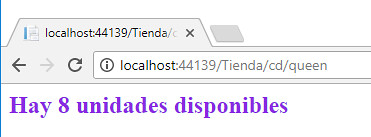
Vamos a acceder a tres diferentes URL para probar todos los casos posibles:
http://localhost:44139/Tienda/vinilos/scorpions
http://localhost:44139/Tienda/cd/queen
http://localhost:44139/Tienda/cd/alguien
Con este sencillo ejemplo podemos ver la funcionalidad que nos da el Routing y las ventajas que nos ofrece.
Una vez mostrado como de usa route.MapRoute y su correcto funcionamiento, vamos a ver como manejar las Url dentro de un ActionResult, de modo que podamos indicar varias peticiones para un mismo controlador y también cuales son los pasos para incluir un Route personalizado.
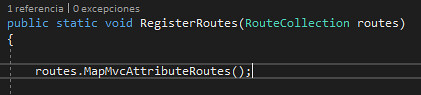
Lo primero es indicar sobre el RouteConfig usado anteriormente que vamos a usar atributos personalizados dentro de los Action del controlador.
Vamos a realizar algunos cambios en la aplicación creada anteriormente para poder hacer uso de estos atributos.
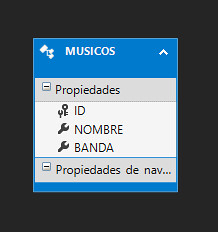
Primero creamos un archivo Ado Net Entity Data Model que se llamara ContextoMusica y agregamos una tabla Musicos que hemos creado anteriormente.
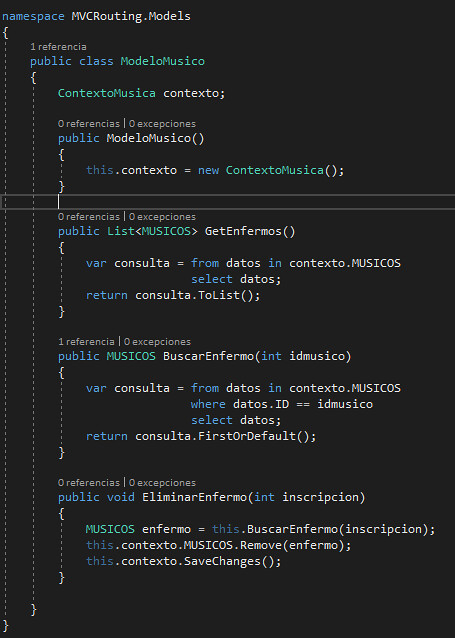
Después de crear la conexión con la bbdd, vamos a crear sobre Models, una nueva clase ModeloMusicos e incluimos funcionalidad de Mostrar y Eliminar.
Ahora vamos a crear las vistas que necesitamos para Visualizar y Eliminar los músicos correctamente
Vamos a necesitar dos vistas que vamos a crear con Scaffolding:
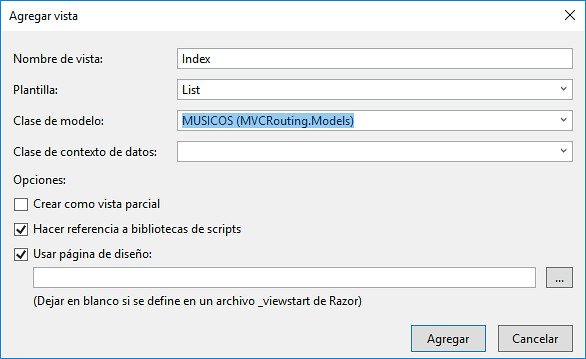
Index.cshtml → Lista de Musicos
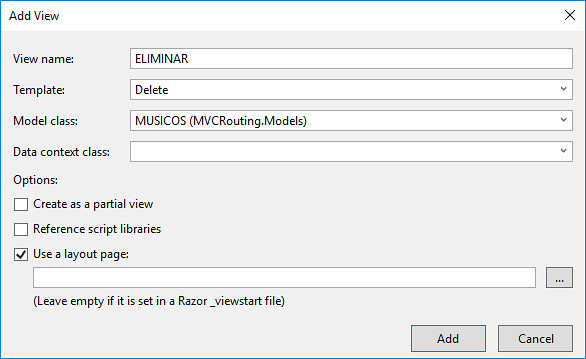
Delete.cshtml → Borrar un Musico
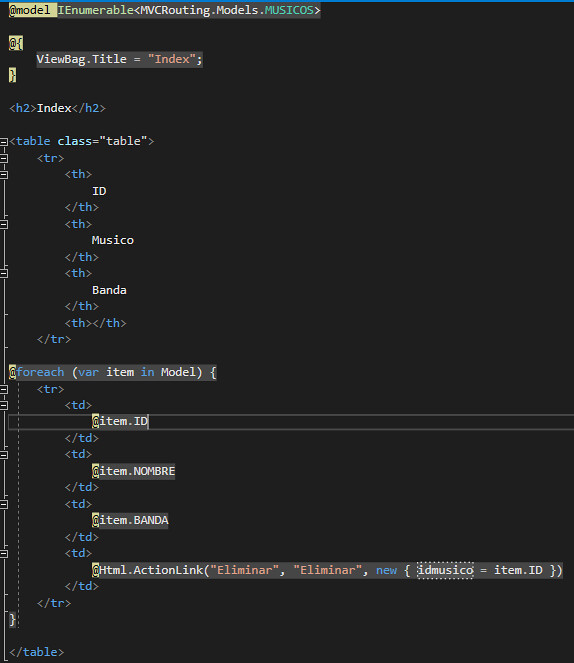
INDEX.CSHTML
Cambiamos el archivo generado a nuestro gusto para dejarlo parecido a esto:
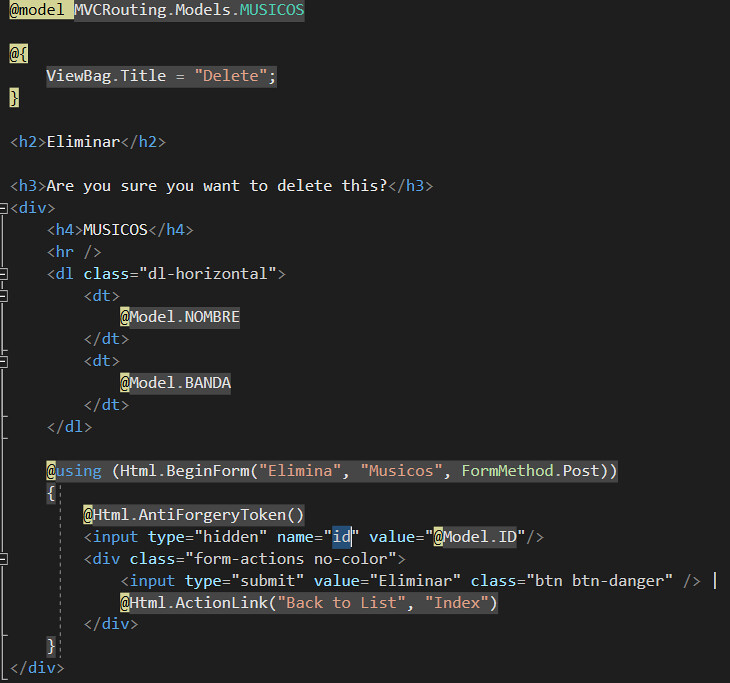
ELIMINAR.CSHTML
Cambiamos el archivo generado a nuestro gusto para dejarlo parecido a esto:
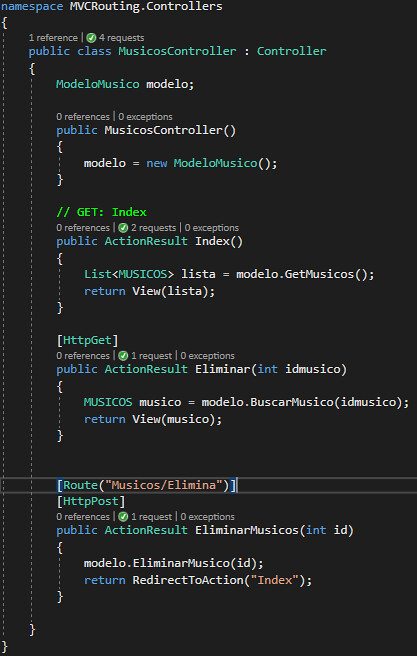
Despues de crear las dos vistas vamos a la carpeta Controllers y creamos un nuevo controlador llamado MusicosControllers.
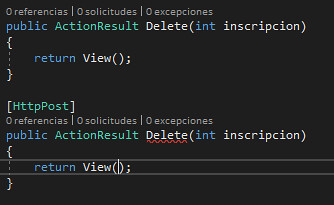
Una vez creado este controlador, y añadido el codigo que necesitemos tendremos el problema de tener dos métodos Delete con los mismos argumentos, con lo que nos dará un error
Pero gracias a el atributo route, este problema se soluciona fácilmente, ya que podemos llamar al método Delete como queramos ya que gracias a este atributo podemos hacer que redirija a la url que queramos.
En este controlador tenemos 3 ActionResult, Index, Delete (GET) y Delete(POST) ahora llamado EliminarMusico.
Index → Encargado de mostrar la lista de músicos
Delete[HttpGet] → Encargado de mostrar el musico elegido antes de eliminarlo completamente
Delete[HttpPost] → Encargado de eliminar el musico seleccionado anteriormente redireccionando despues al ActionResult de Index
Llegados a este punto, lo que podemos hacer es probar la aplicación.
¡MUCHA SUERTE!
Autor: Adrian Miguel Blanco
Curso: Microsoft MCSA Web Applications + Microsoft MCSD App Builder + Xamarin
Centro: Tajamar
Año Académico: 2017-2018
Codigo:GitHub
LinkedIn: Adrian Miguel Blanco