Reconocimiento de imágenes con Computer Vision de Azure
En el portal de azure
Lo primero de todo en el portal de Azure es crear el recurso llamado “Computer Vision”.
NOTA: El recurso os recomiendo que lo crees con la versión de prueba de 1 mes. Para crearlo es sencillo, no tiene ninguna complicación, le ponéis el nombre que queráis llamar para vuestra api, en el grupo de recurso y alojado donde queráis o os deje.
Una vez ya creado el recurso, lo que necesitamos son las claves para poder trabajar con la API.
Accederemos a ellas en la pestaña de RESOURCCE MANAGEMENT > Keys and Endpoint
Dejar la pagina abierta una pestaña del navegador porque la necesitareis llevarosla al codigo para realizar las peticiones.
El proyecto que yo he creado es una aplicación en ASP.NET Core, en la que la pide una URL de una imagen para analizar y al pulsar el botón de buscar mostrará información de la imagen.
Y ahora teniendo el recurso creado, que tiene las keys para poder usar el servicio, pasemos al codigo.
Yo he creado un proyecto de tipo ASP NET CORE, pero vosotros podeis hacerlo donde querais porque funcionara igualmente, sin problemas.
En visual studio 2019
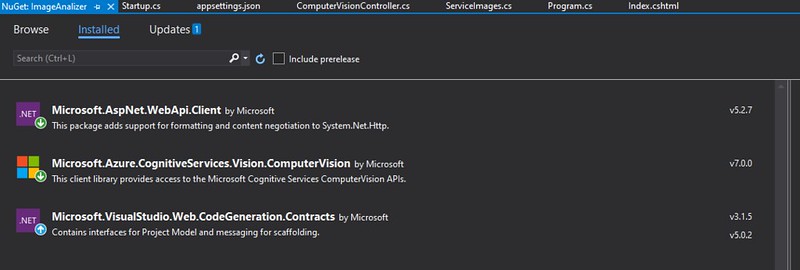
Lo primero de todo, instalar el nuget decomputer vision (es el segundo de la imagen, los otros dos son opcionales) independientemente del proyecto que tengáis, ya que este nuget trae las librerías para poder desarrollar esta aplicación.
Y en la siguiente imagen es donde se produce todo, lo mas importante y justo debajo te lo voy a explicar.
Explicacion de las líneas del código
33: tienes que poner tu clave generada
35: endpoint, la URL de tu API para solicitar peticiones
36: variable donde guardaremos la imagen a analizar
37: Creamos el cliente de Computer vision pasandole las clave
Linea 40: Generamos una lista de las caracteristicas que queremos obtener del servicio
49: La mas importante, donde ejecutamos el método AnalyzeImageAsync y nos devolverá un objeto de la clase ImageAnalysis.
Nada mas, espero que tengas tu aplicacion ya funcionando. Hasta aqui el tutorial, si tienes alguna duda dejala en los comentarios. Me despido, programador. ¡Hasta la proxima!
Autor: Sergio Arribas Sánchez
Curso: Desarrollo Web Full Stack, MultiCloud y Multiplataforma
Centro: Tajamar
Año académico: 2020-2021
Código / recursos utilizados / Otros datos de interés:
https://azure.microsoft.com/en-au/services/cognitive-services/computer-vision/
https://docs.microsoft.com/es-es/azure/cognitive-services/computer-vision/overview-image-analysis
https://github.com/Sergio-ASdev/POST_AZURE_IMAGEANALIZER.git