Realizar búsquedas y filtrar datos utilizando Casting en NetCore.5
Para esta aplicación necesitaremos crear un entorno de trabajo en MVC NetCore 5, tambien debemos tener a nuestra disposición una base de datos con la cual trabajar.
En mi caso tendré Una base de datos denominada Kibunshi con tres tablas una de Peliculas , Superheroes y Mundos
Base de datos:
Como vemos a continuación yo tengo tres tablas en las cuales Pelis será destinada para la búsqueda y Mundo y Superhéroes serán destinadas para el filtro ya que los dos comparten el campo Id_Mundo


ASP.NET CORE MVC:
Creamos una aplicacion que sea de tipo ASP NET.CORE MVC (Model-View-Controller)
Al crear vermos la carpeta Models, en dicha carpeta pondremos las clases correspondiente a nuestra base de datos, ponemos tres clases: Pelis, Superheroes y Mundos
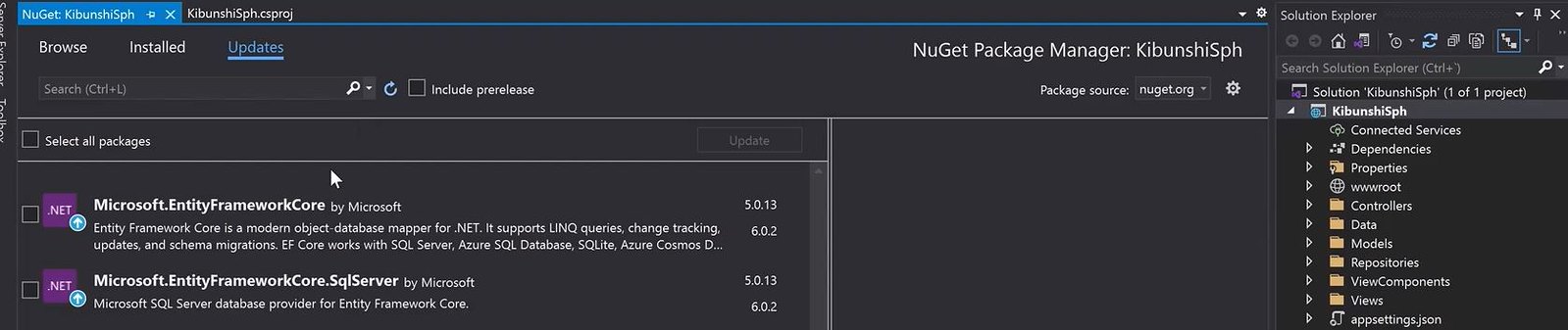
NuGet: Vamos a instalar los siguientes Nuget haciendo clic derecho encima del proyecto y accediendo a Manage NuGet Packages.

**IMPORTANTE** al trabajar con una versión Net Core 5 debemos instalar la versión de los NuGet hasta la versión 5.14 a menos ya que si instalamos la versión 6 nos daría fallos.
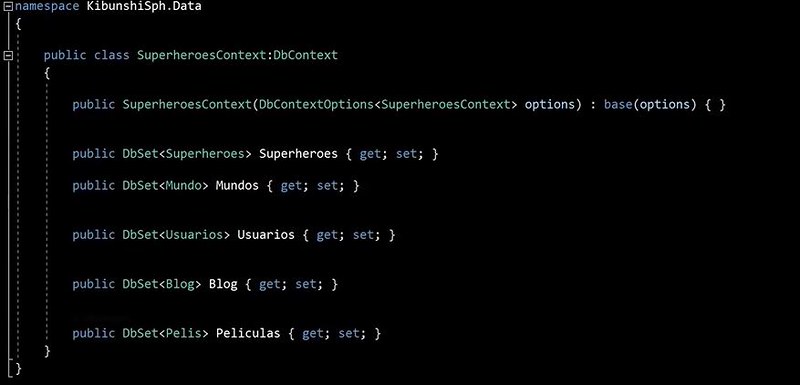
Data: Creamos la carpeta Data dentro del proyecto , en dicha carpeta estará nuestro Context que es una clase y la denominaremos SuperheroesContext y ahí es donde realizaremos nuestras funciones para heredar de la base de datos y de los Models creados para que nuestra aplicación sea funcional y eficiente

Repositories: Creamos nuestra carpeta Repositories en ella irá nuestro código «lógico», creamos una clase llamada RepositorySuperheroes y empezamos con el código.
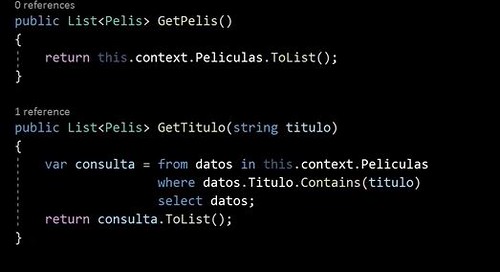
Código de búsqueda para Pelis: hacemos la sentencia LinQ donde ponemos Contains, que contenga (titulo) que será la variable correspondiente al campo Titulo de pelis , el cual buscaremos para realizar la búsqueda

Creamos un nuevo Controller denominado PeliculasController en el haremos nuestro método Post para realizar la búsqueda

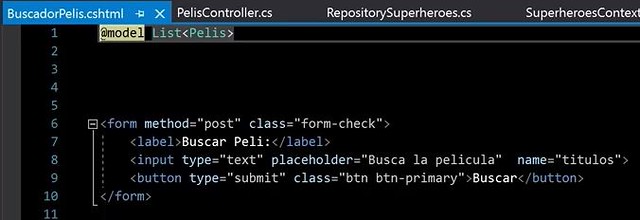
Creamos la vista, en ella pondremos que el @model<List> porque en repository estamos haciendo el filtro por una lista, tenemos que tener en cuenta el name=»titulos» que esta dentro del form, es la variable que pasaremos a nuestro controller en el Post

Y si el Model != null pintaremos una tabla para que aparezca las películas

Resultado:
Filtrar por datos : Vamos a realizar un filtro accediendo a dos tablas que comparten un mismo campo en este caso el Id_Mundo correspondiente a Mundo y Superheroes.
En el Repository escribimos la sentencia LinQ

Necesitamos una lista de superhéroes la cual sea identificada por su idmundo al ser un filtro y buscar por id, necesitamos realizar una List<int>, si fuera un string mundo, sería List<string>.
Al hacer el List<int> lo que hacemos es un Distinct para que no haya repeticiones si hubiera mas de un idmundo 1 y no nos aparezca en el foreach que haremos.
Creamos el Controller de SuperheroesController y realizamos un método Post, en el Get vamos a poner el List<int> mund en el cual mund será pasado por ViewBag o ViewData como realizaré para el posterior Casting.
En cuanto al post ponemos la variable que obtendremos y ponemos la List<Superheroes> y List<int> volvemos a pasarlo por ViewData y retornamos el sup de List<Superheroes>, creamos la vista.

En la vista ponemos el @model<List>, en mi caso lo he realizado con scafolding modificando el formulario.
Como observamos a través de Casting pasamos los datos de List<int> del Id_Mundo correspondiente a los 4 Ids que hay, debemos tener en cuenta el name que hay en select, que es el de select name=»idmundo», correspondiente a la variable del post ubicada en el controller.
Tanto el option como lo que pintaremos deben tener el @mun que hemos realizado para el bucle.
Al igual que en la búsqueda pintaremos que si el Model !=null pintaremos una tabla.

Resultado : Como resultado veremos un select option con los 4 id, en mi caso cogeré el 3 perteneciente a OusamaRanking.
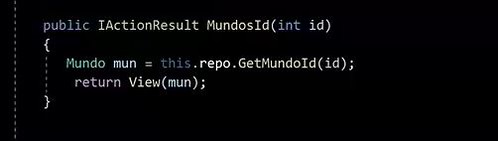
Por ultimo haremos un enlace que al pintarnos la tabla nos lleve a los detalles del mundo al que pertenecen, lo hacemos con <a asp-action=»», asp-controller»»,asp-route-id=»»> llevandonos al controller de Mundo

Para ello en el repository creamos la sentencia LinQ para buscar por id, lo plasmamos en el controller y creamos la vista a vuestra elección, en mi caso lo realice con Scafolding para agilizar la creación
Como vemos en mundo hay un enlace para ir a Ir a su Mundo, si pulsamos nos llevará a los detalles de IdMundo
Para finalizar: Por si sois principiantes y no lo teníais en cuenta , para que la app funcione debemos instanciar nuestra cadena de conexión en el appsetting y en el startup, en mi caso vuelvo a reiterar lo he realizado con SqlServer.
Y eso sería todo, cualquier duda o problema podéis contactar conmigo vía LinkedIn, un saludo y espero que sea de vuestro agrado.
Autor/a: Luis Alberto Torres Olivera
Curso: Desarrollo Web Full Stack, MultiCloud y Multiplataforma
Centro: Tajamar
Año académico: 2021-2022
Código / recursos utilizados / Otros datos de interés: