React Firebase, Login y SignUp
En este post explicare como poder usar Firebase con React, así como un ejemplo de uso para poder iniciar sesión con un usuario-contraseña ya existentes o crear un nuevo usuario.
Antes de nada tenemos que hacer una pequeña introducción sobre que es FireBase.
Firebase es una plataforma subida a la nube que nos permite desarrollar y crear apps de una manera más fácil. Entre sus funciones consta de una base de datos para la gestión se usuarios, así de esta forma con Firebase nosotros solo tendremos que seguir unos pasos con los métodos que ellos nos proporcionan para que con simples llamadas podamos crear, loggear o monitorizar usuarios.
Valiéndonos de esta funcionalidad( Firebase Authentication) la aplicaremos en un proyecto de React
Configuración en Firebase
Para este post partimos de la idea de que ya se dispone de una cuenta en Firebase, si no dispones de ella puedes crearla aquí: https://firebase.google.com/ es gratuita y la necesitaras para poder seguir la explicación.
- Una vez creada la cuenta crearemos un nuevo proyecto:
- Nos dirigiremos a Authentication y ahí nos reflejara la información de los usuarios que hemos creado de antemano:
- Para inicializar Firebase en tu app, debes proporcionar la configuración del proyecto de Firebase de tu app.
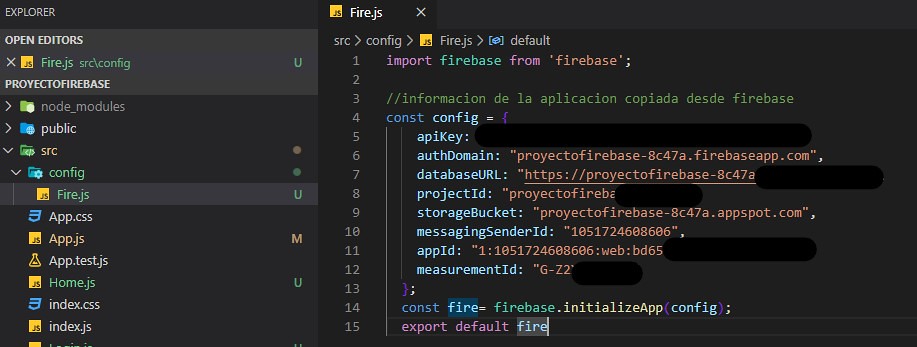
- El fragmento de configuración debe ser similar a esto y lo guardaremos para usarlo en nuestro proyecto React.
Iniciamos proyecto en React
Una vez realizada toda la configuración y obtenida la información necesaria en Firebase ya podemos implementarlo en nuestra base de datos:
- Una vez creado nuestro proyecto, abrimos la consola y procedemos a instalar firebase en nuestro proyecto con el comando:
npm install –save firebase
- Una vez completada la instalación en src creamos una nueva carpeta config y dentro Fire.js. Aquí es donde debemos copiar la información que antes hemos guardado de firebase ya que son nuestras credenciales para poder acceder a la aplicación:
- Ahora vamos a crearnos nuestro componte Login donde siguiendo la propia documentación de firebase tendremos dos métodos ya existentes, login y signUp
(https://firebase.google.com/docs/auth/web/start?authuser=0)
- Y en el render mostramos un formulario sencillo:
- Llamamos a nuestro Login en App.js donde también usamos el método onAuthStateChanged para obtener la información del user:
- Y por último creamos el componente Home a donde iremos si nos loggeamos correctamente. Incluimos aquí un cierre de sesión:
Resultado
Una vez realizados todos los componentes lanzamos nuestra aplicación donde usando un usuario o creando uno nuevo podremos acceder a nuestra pantalla Home:
Conclusiones
Como habéis podido ver la integración de Firebase en un proyecto de React es bastante sencilla y útil ya que como en este ejemplo podemos usar la funcionalidad de autenticación de usuario Usuario-Contraseña de una manera muy fácil. Esta misma autenticación se puede hacer mediante cuenta Google cambiando ciertos métodos pero es algo que se deja al usuario para investigar en los links anteriores.
Información
Autor: Anthony Del castillo Ruiz
Curso: Microsoft MCSA Web Applications + Microsoft MCSD App Builder + Xamarin
Centro: Tajamar
Año académico: 2019-2020
Código proyecto GitHub: