Primeros pasos con Cognitive Services de Azure
En este post explicaré cómo analizar las características visuales que puede tener el contenido de una imagen.
0.5.Crear el servicio en Azure (Dar clicks)
Comenzaremos creándonos un proyecto en .NET Core, una Web Application. Seleccionamos que sea de tipo API, esta es la parte de la aplicación que contendrá las llamadas al servicio que nos creamos en Azure, con sus claves las cuales no nos interesa que otros desarrolladores sepan cuales son.
Nos dirigimos a https://portal.azure.com, buscamos en la barra de búsqueda y escribimos «CognitiveServices» y buscamos en la pantalla un servicio denominado «ComputerVision», podemos seleccionar otro servicio cognitivo como «TextAnalyzer», pero esta vez usare ComputerVision. Seleccionamos un plan Free (F0).
Ahora comenzamos a programar.
1.Agregamos el Nuget para el API
El nuget que vamos a utilizar va a ser el siguiente:
Microsoft.Azure.CognitiveServices.Vision.ComputerVision
2.Añadir el modelo de donde sacaremos la imagen
Le asignamos una propiedad byte[] que posteriormente utilizaremos para analizar la imagen.
3.Especificamos el Endpoint y las claves del servicio
Estas claves y el endpoint se encuentran en el portal de azure, dentro del servicio ComputerVision que nos hemos creado. Las copiamos y nos dirigimos a appsettings.json, y lo editamos de esta manera:
Estos valores los recogeremos en el Repository que nos creamos a continuacion
4.Crear carpeta Repositories y añadir el repositorio:
Lo dicho, el código seria el siguiente:
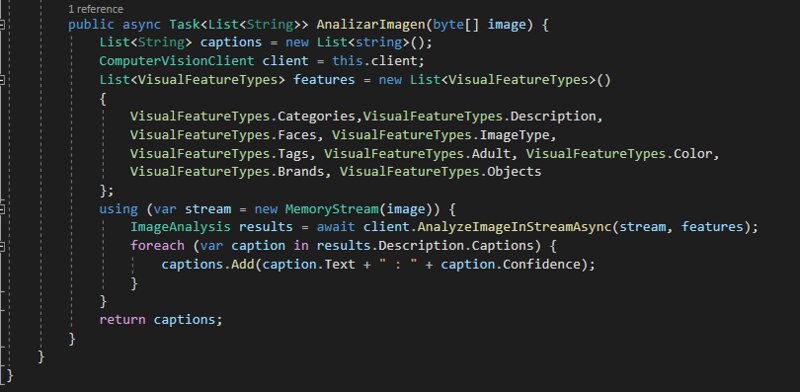
Como se puede apreciar en las imágenes utilizo un método Authenticate que se encarga de devolver un ComputerVisionClient pasándole a este un ApiKeyServiceClientCredentials, donde le especificaremos la clave del servicio como parámetro y el Endpoint como propiedad del objeto ApiKeyServiceClientCredentials. En el constructor del repository se recuperan la clave y el endpoint con configuration[«<nombre_especificado_en_appsettings>»] y se los pasamos al citado Authenticate para instanciar el cliente de tipo ComputerVisionClient.
En el método AnalizarImagen nos encontramos con una lista de VisualFeatureTypes, este objeto es una enumeracion en la que podemos elegir que tipos de análisis queremos añadir al proceso de análisis.
Por ultimo utilizamos el objeto ImageAnalysis para capturar los resultados del análisis, y añadimos los resultados como un String y los añadimos a una lista con un bucle que luego retornamos.
5.Hora de irse a Controllers y crear CognitiveController
Aquí expondremos los métodos desde los que accederemos desde el cliente
Y ya tendríamos el api montado, para utilizar el método de arriba deberíamos usar la siguiente ruta (en mi caso):
api/Cognitive/GetFeatures
Este proyecto se puede subir a azure perfectamente.
6.Crear una Aplicacion .NET Core WebApplication MVC (Cliente)
Con esta aplicación consumiremos los servicios que hemos creado.
7.Sobre Models nos creamos el modelo
Este modelo es el que enviaremos al API creado anteriormente, lo puedes copiar y pegar del anterior proyecto, pero le añadimos «[JsonProperty(«<nombre_propiedad>»)]» en la propiedad byte del modelo, para ello hay que añadir el nuget Newtonsoft.json y hacer el using en el modelo:
8. Crear carpeta Repositories y añadimos la clase RepositoryVision
Añadimos la url del api que nos hemos creado, el mio como esta alojado en azure tiene esa url, se puede ejecutar el api en local y usar esa url local para consumir el servicio.
Con el método GetFeatures() recogemos las características obtenidas de la imagen, pasándole esta como byte[] y dentro creando el model que enviaremos al servicio.
9.Editar el Index de HomeController
O nos creamos otra vista u otro controller, yo uso el mismo por rapidez.
Añadimos el RepositoryVision como propiedad del controller y lo inyectamos en el constructor.
Nos creamos el método Post de la vista Index de donde recuperamos el IFormFile y lo convertimos a byte[].
10.Crear la Vista Index
Mi código es el siguiente:
Por ultimo ñadimos el Repository a ConfigureServices() del startup.cs:
Y con todo esto ya tendriamos nuestra aplicacion perfectamente funcional.
Muchas gracias por atender la informacion que contiene este post y otros del TechClub Tajamar.
Autor/a: Iván Encinas Rodríguez
Curso: Microsoft MCSA Web Applications + Microsoft MCSD App Builder + Xamarin
Centro: Tajamar
Año académico: 2019-2020
Código / recursos utilizados / Otros datos de interés: https://github.com/SuperBash/CognitiveComptVision
LinkedIn: http://www.linkedin.com/in/ivan-encinas