Partial View VS View Component
PARTIAL VIEW
INTRODUCCIÓN:
Las vistas parciales son básicamente una vista que se puede reutilizar en la aplicación web. Las vistas parciales pueden actuar como un bloque reutilizable conectable al que podemos llamar desde cualquier lugar de la aplicación y se muestra el contenido de la vista parcial. Cada vez que usamos vistas parciales, debe representarse como una vista secundaria. Es muy útil como componente reutilizable o en caso de dividir una interfaz grande en partes pequeñas. Podemos crear una vista parcial al igual que las vistas regulares y esta vista se puede devolver desde el controlador usando PartialView.
EJEMPLO SIMPLE:
Lo primero que tenemos que hacer es abrir Visual Studio y crear un nuevo proyecto. Un ejemplo simple de vista parcial sería, una vez ya creado el proyecto vamos a ver que hay carpetas ya por defecto dentro de la carpeta Views y dentro de esta habrá dos carpetas: Home y Shared.
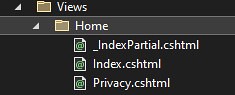
Dentro de Home vamos a ver que hay una vista Index, dentro de esta carpeta crearemos una nueva vista haciendo clic derecho sobre la carpeta Home y buscaremos Add y le daremos a View…
Y esta será nuestra vista parcial, normalmente las vistas parciales se crean en la misma carpeta donde se va a llamar más adelante y con una barra baja al principio del nombre que le queramos dar, en mi ejemplo lo he llamado _IndexPartial.
Una vez creada la vista podremos poner cualquier cosa que queramos implementar, por ejemplo, pondremos una imagen cualquiera.
Una vez hayamos puesto la imagen en nuestra vista parcial nos iremos a la otra vista donde queramos implementar esa vista parcial, en mi caso sería Index.
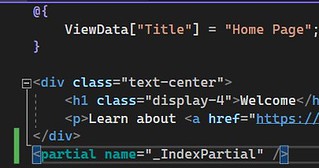
Dentro de Index en el lugar donde queramos implementar nuestra vista parcial simplemente escribiremos <partial name=”NuestraVistaParcial”/>, es decir, <partial name=”_IndexPartial”/>
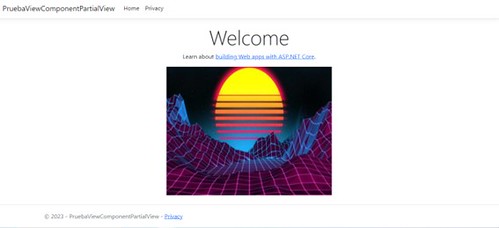
Y con esto ya podemos probar nuestro ejemplo y veremos que nuestra foto está nada más ejecutar el programa.
Pero esto es un ejemplo simple y no se suelen usar vistas parciales para este tipo de cosas, a continuación, veremos un ejemplo más completo con datos sacados de una base de datos.
VIEW COMPONENTS
INTRODUCCIÓN:
View Components es una de las funciones recientemente introducidas en ASP.NET Core MVC por Microsoft. Es muy similar a la vista parcial, pero es mucho más potente en comparación con la vista parcial. Tiene su propia clase para implementar la lógica para desarrollar el modelo del componente. Lo más importante es que View Components puede utilizar la inyección de dependencia, lo que los hace mucho más potentes y fiables.
Un View Component se utiliza para recuperar orígenes de datos y visualizarlo en el LayOut.
EJEMPLO PRACTICO:
Para este ejemplo necesitaremos tener una base de datos, yo tengo una que me cree que es con la que haré este ejemplo.
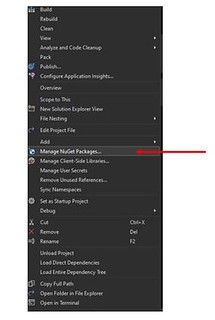
Una vez tengamos la base de datos nos iremos al Visual Studio e instalaremos varios Nuget, le daremos botón derecho en el nombre de nuestro proyecto y ahí buscaremos donde ponga Manage NuGet Packages.
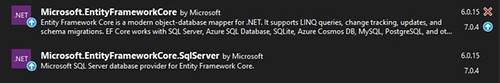
E instalaremos los siguientes Nugets.
Los dos con la versión 6.0.15.
Una vez tengamos los Nugets vamos a crear nuestro modelo dentro de la carpeta Models, una vez lo tengamos crearemos una carpeta nueva llamada Data y dentro de esa carpeta crearemos nuestro Context, y después de crear nuestro context crearemos una carpeta más llamada Repositories donde crearemos una clase llamada RepositoryProducto
Dentro de esa clase crearemos nuestros métodos correspondientes en nuestro caso vamos a crear un método llamado GetProductos para sacar todos los productos en un desplegable dentro del layout.
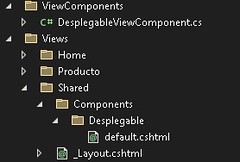
Una vez tengamos el método ya creado crearemos otra carpeta general llamada ViewComponents donde dentro crearemos una clase llamada DesplegableViewComponent, ahí dentro tendremos que recibir nuestro repositorio y crear un método asíncrono llamado InvokeAsync pero antes de esto es obligatorio que nuestra clase herede de ViewComponent. Una vez creada nuestra clase con nuestro método InvokeAsync donde le pasaremos nuestro método GetProductos del repo tendremos que crear una serie de carpetas especificas dentro de la carpeta Shared alojada en la carpeta Views, dentro de la carpeta Shared crearemos dos carpetas más, una llamada Components y otra llamada con el principio del nombre que le hayamos puesto a nuestra clase anterior de ViewComponent, así será más fácil saber de que se trata, en nuestro caso se llamará Desplegable y por último, dentro de esa carpeta crearemos una vista llamada default.
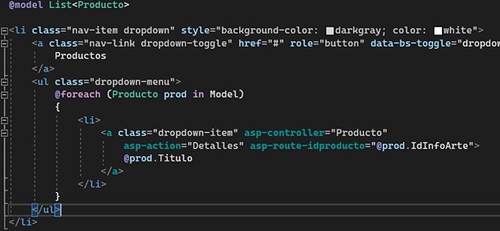
Y dentro de esa vista vamos a recibir nuestra lista de productos y crearemos un desplegable en el navbar alojado en el layout, así es como se vería el código:
Y por último, sería tan fácil como irnos al layout y llamar a nuestro componente de la siguiente forma:
@await Component.InvokeAsync(“Desplegable”);
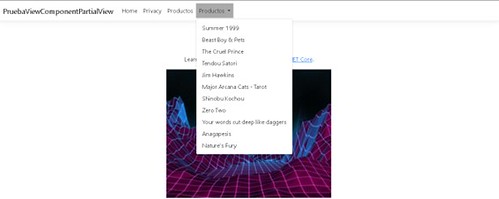
Y con esto ya tendríamos nuestro desplegable con el nombre de los productos en el navbar de nuestra aplicación.
DIFERENCIAS ENTRE PARTIAL VIEW Y VIEW COMPONENT
- Funcionalidad: Las Partial Views son útiles cuando necesitas reutilizar una sección específica de una vista en varias partes de tu aplicación. Los View Components, por otro lado, son útiles para componentes más complejos que tienen su propia lógica y estado, y que se utilizan en diferentes partes de la aplicación.
- Lógica: Las Partial Views son simples y no tienen lógica en sí mismas, simplemente renderizan HTML. Los View Components, por otro lado, pueden incluir su propia lógica y estado.
- Renderización: Las Partial Views se renderizan directamente en una vista principal, mientras que los View Components se pueden renderizar en cualquier lugar, ya sea dentro de una vista principal o en una página independiente.
- Parámetros: Los View Components pueden recibir parámetros que les permiten personalizar su comportamiento y apariencia en diferentes contextos. Las Partial Views, por otro lado, no aceptan parámetros.
- Reutilización: Los View Components son más fáciles de reutilizar en diferentes partes de la aplicación, ya que encapsulan su propia lógica y estado. Las Partial Views, por otro lado, son más limitadas en cuanto a la reutilización, ya que solo pueden renderizar una sección específica de una vista.
En resumen, las Partial Views son más adecuadas para reutilizar secciones de una vista, mientras que los View Components son más adecuados para componentes más complejos que tienen su propia lógica y estado y que se utilizan en diferentes partes de la aplicación.
Autor/a: Carlos Mayoral Alvarez
Curso: Desarrollo Web Full Stack + MultiCloud con Azure y AWS
Centro: Tajamar
Año académico: 2022-2023
Código / recursos utilizados / Otros datos de interés: https://github.com/Carlos00-pixel/PruebaViewComponentPartialView