Paginación en Angular
Vamos a aprender de una forma rápida y sencilla a realizar paginaciones en Angular.
He creado una pequeña aplicación que muestra todos los empleados de un hospital, pero son demasiados y me gustaría poder paginarlos y que no se vean todos a la vez.
¿Cómo se hace eso? Muy simple.
Para empezar nos dirigimos a https://www.npmjs.com/package/ngx-pagination. Y como vemos para empezar a usar la paginación en nuestra aplicación tenemos que ejecutar el siguiente comando en el cmd de nuestro proyecto: npm install ngx-pagination –save.
Una vez instalado, en el app.module.ts tenemos que hacer un import de «NgxPaginationModule» ( import {NgxPaginationModule} from ‘ngx-pagination’; ) e incluirlo en los imports.
El siguiente paso será ir a nuestro componente html y añadir donde esté nuestra directiva ngFor un pipe y el siguiente código: paginate: { itemsPerPage: 5, currentPage: page } .
Donde itemsPerPage estableceremos cuantos elementos queremos por página.
Ya casi estamos acabando, nos falta añadir los botones interactivos que nos permitan navegar para ver los distintos empleados.
Añadiendo el siguiente código ya estaría prácticamente finalizado todo:
<pagination-controls (pageChange)=»page = $event» previousLabel=»Anterior» nextLabel=»Siguiente»
Este tag tiene más atributos que nos permiten personalizarlo según nuestras necesidades, actualmente son estos:
<pagination-controls id="some_id"
(pageChange)="pageChanged($event)"
(pageBoundsCorrection)="pageChanged($event)"
maxSize="9"
directionLinks="true"
autoHide="true"
responsive="true"
previousLabel="Previous"
nextLabel="Next"
screenReaderPaginationLabel="Pagination"
screenReaderPageLabel="page"
screenReaderCurrentLabel="You're on page">
</pagination-controls>Page hace referencia al nombre que le damos en currentPage, también he cambiado los nombre por defecto a «anterior» y «siguiente».
Personalmente prefiero añadir estos botones al final de la página, pero esto ya depende de cada uno.
El último paso será declarar la variable page en nuestro componente ts.
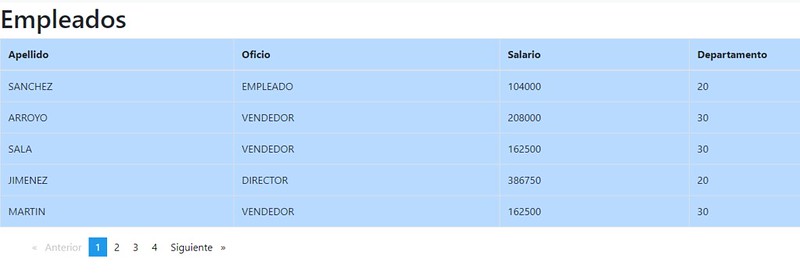
Ya hemos acabado, así quedaría nuestra página ahora:
Espero que os haya podido ayudar,
¡Un saludo a todos!
Autor/a: Adrian Gabriel Chelu
Curso: Microsoft MCSA Web Applications + Microsoft MCSD App Builder + Xamarin
Centro: Tajamar
Año académico: 2019-2020
Código / recursos utilizados / Otros datos de interés: Enlace a GitHub.






Super, muchas gracias, muy bien explicado, me funciono perfectamente, muy sencillo.
Excelente, me sirvió, muchas gracias.
Muchas gracias, ¿Cómo puedo hacer para que cada vez que le den clic en siguiente, vaya al servidor y me traiga los siguientes datos, y No me traiga todos los cientos de datos desde el inicio?
Muchas gracias
todo bien solo no me aparecen los números de pagina.