Manejo de Pistas de Audio en Vue
¿Cómo insertar audios en tecnología Vue?
En este post veremos como insertar pistas de audio en tecnología vue de manera sencilla y concisa, sin uso de tecnologías externas o librerías para un primer acercamiento a este sistema.
Primeros Pasos
Esto es algo que hemos visto en clase pero por si acaso y para que todo el mundo pueda probarlo veremos como abrir un proyecto nuevo y como lanzar el servidor.
Para ello necesitaremos los siguientes comandos: pm install -g @vue/cli

Con este comando instalaremos vue a través de node.js
Una vez hecho esto navegaremos a través de la terminal hasta llegar a la carpeta donde queramos instalar nuestro proyecto y lanzaremos: vue create ejemploNombre

Esto lanzara la instalación y creación de un nuevo proyecto con el nombre que hayamos escogido, nos ordenara todo y los dejara listo para un uso fácil.
Y dado que en este proyecto no requerimos de librerías o tecnologías adicionales solo quedara lanzar el servidor con nuestra pagina web con el comando: (yarn serve) o (npm run serve)


Una vez seguidos estos pasos podemos empezar a programar.
Funcionalidades y estructura
Este proyecto se ha creado con la intención de ayudar a insertar audios dentro de una pagina web de la manera mas sencilla, con las herramientas que nos proporciona Vue de serie. De modo que aquí usaremos cosas básicas como reproducción de un audio, pasar de uno a otro de varias maneras y cambiar el volumen. Todo esto lo haremos en una aplicación algo mas compleja, un reproductor de audios con una playlist. Pero todos estos conocimientos se puede extrapolar y simplificar todavía mas y adaptarlo a las necesidades de cada proyecto.
Elaboración del Proyecto
Vamos a hacer esto de la manera mas sencilla posible así que lo que haremos será trabajar en la carpeta principal que vue crea por defecto, llamada app, y que lanza siempre para hacer una prueba.
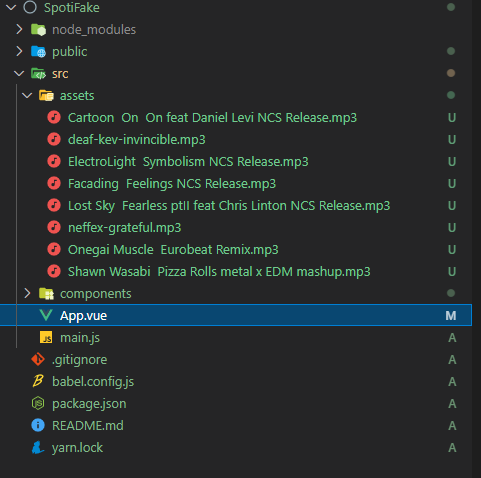
De modo que lo único que necesitaremos será limpiar el directorio de App.vue y despejar la carpeta de assets donde encontraremos un archivo logo que no necesitaremos.

Dentro de la carpeta de assets introduciremos las pistas de audio que queramos. Para ello solo necesitamos tenerlas en formato de audio, mp3 en este caso y arrastrar los archivos encima de la carpeta de assets.
Una vez hecho esto podemos empezar a escribir nuestro código.
Css

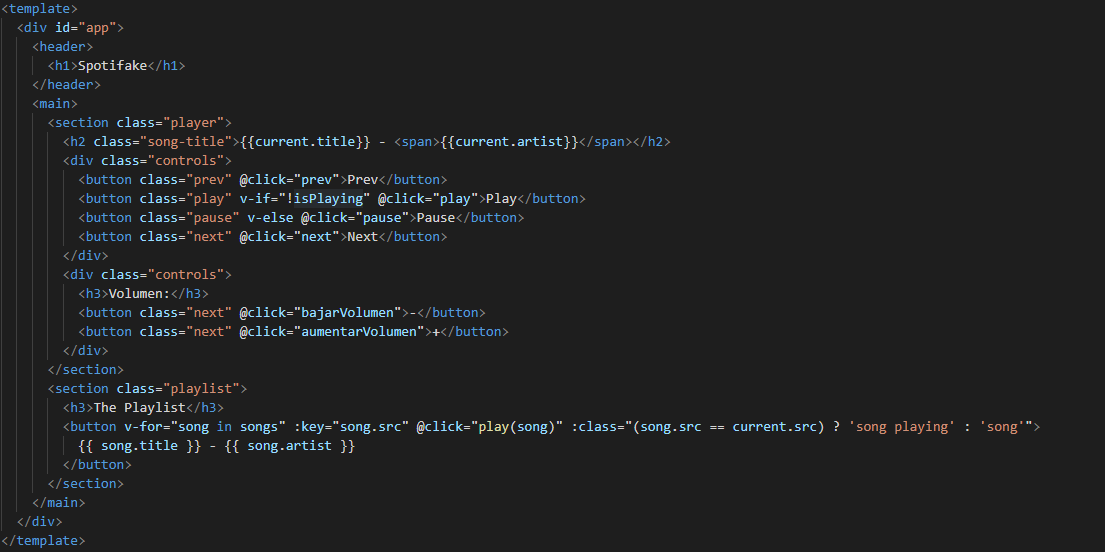
Esta es la estructura general del css y a continuación pasare a detallar cada parte del código.
Dentro de un div global crearemos la típica estructura de header con un body/main, el header será algo sencillo y solo contendrá un <h1> en el que pondremos el nombre de la aplicación.


luego mediante estilos haremos que cambie de color y que se centre el texto, de momento crearemos la estructura.
Después en el body tendremos 2 secciones con las clases «player» y «playlist» en ellos dispondremos los controles de nuestra aplicación, y la lista de canciones de las que dispondremos respectivamente.
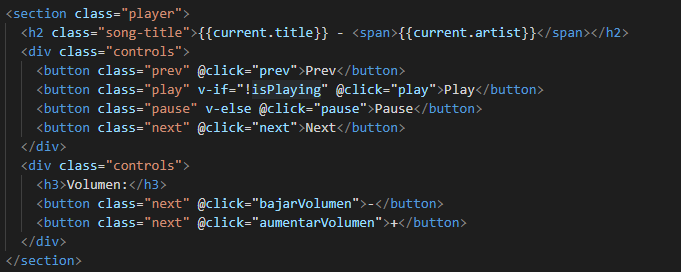
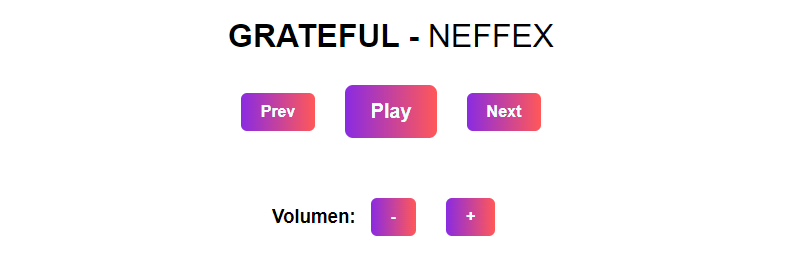
En la sección de player tendremos en un primer div tendremos 4 botones, uno para retroceder, para poner play, otro para poner pause y un ultimo para saltar a la siguiente canción. De ellos los botones de pause y play se irán alternando, escondiéndose y haciéndose visibles dependiendo de si esta sonando la canción o no.
Y en el segundo div tendremos los botones que ajustaran el volumen con su encabezado. Están separados para que se coloquen debajo de los botones de manejo y así no se sobrecargue demasiado la vista con tantos botones.


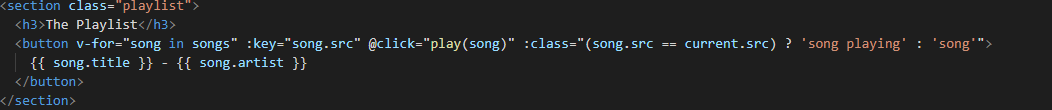
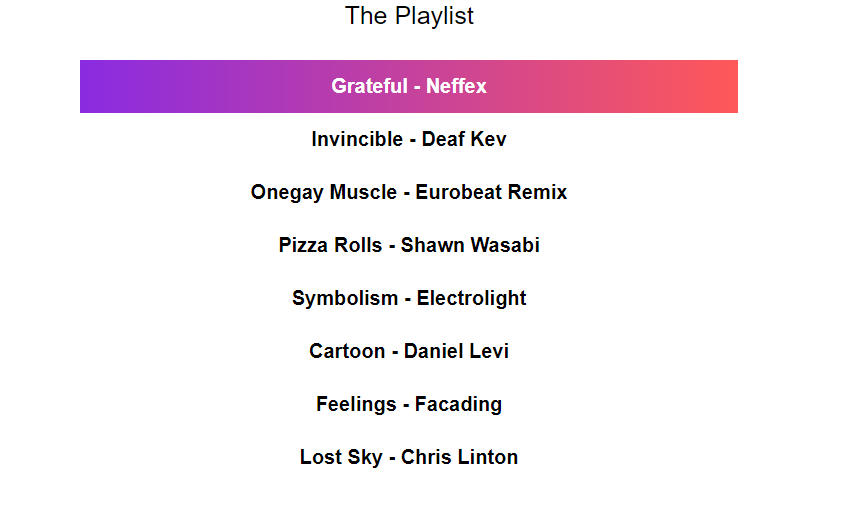
Y luego tendremos la sección de playlist donde tendremos un listado de canciones que hayamos introducido. Esto lo haremos con la funcionalidad de vue que nos permite crear un bucle, el cual haremos que se recorra todos los elementos de nuestra lista de canciones y por cada uno de ellos dibujara un elemento botón disfrazado con los datos de las mismas.


Bloque Lógico
Vue guarda los datos y las variables con las que va trabajando en un sistema de datos reactivo que se actualiza cuando hay cambios. De modo que tendremos que tener cuidado a la hora de tener datos dentro y de llamarlos porque difiere mucho del sistema tradicional.
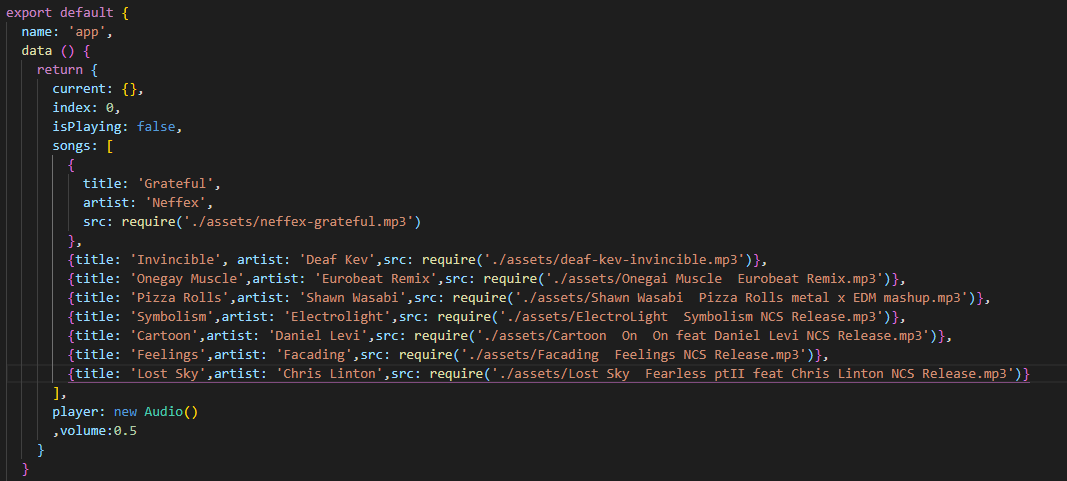
Para guardar los datos lo haremos dentro del apartado de data que vue nos crea por defecto. Y para este ejercicio necesitaremos de 6 variables.
La primera será la variable current, que estará sin definir aunque luego contendrá el json de la canción actual.
La variable index será la encargada de guardar e informarnos de la posición el la lista de canciones en la que estaremos.
isPlaying se encargara de decirnos si actualmente hay una canción reproduciéndose.
Songs se ocupara de guardar los datos y las direcciones de nuestras canciones en una array de jsons. Los cuales llevaran dentro title, con el titulo de la canción. Artist con el artista que ha compuesto la canción. Y por ultimo src con la dirección del archivo local de la canción.
Player, contendrá el objeto new Audio(), el corazón de este proyecto. Este objeto lo proporciona el proprio vue y es el que se ocupara de hacer sonar las canciones que nosotros le demos.
Y por ultimo tendremos volumen que no es el elemento que cambia el volumen, de eso se ocupara player, este solo contendrá los valores numéricos del volumen actual.

Funcionamiento
Comienzo
Para empezar lo que haremos será crear un método created, que lo que hará es que en cuanto se cree la pagina lanzara una serie de comandos. En el le daremos una current song, que será la primera de la lista, por ejemplo. Y al Player le daremos la dirección de la canción que esta en current.
Metodos
Una vez que tengamos el css y los datos insertados dentro de la pagina pasaremos a crear los métodos que se ocuparan de «manejar el cotarro». Por cada botón básicamente dispondremos de una sola función para dejarlo lo mas simple posible y no liar las cosas.
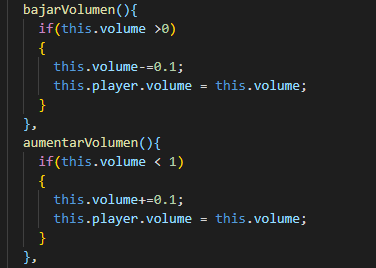
Se puede empezar por cualquiera de ellos pero es recomendable empezar por el volumen así podremos bajarlo en cuanto empecemos a probarlo porque si no de serie vendrá al máximo. El volumen en el player esta dispuesto en valores entre el 0 y el 1. Así que si queremos modificarlo tendrá que ser entre esos dos valores. Yo le he sumado y restado un 10% cada vez que se pulsaba uno de los botones. Y importante controlar que no se pase por encima o por debajo mediante unos «if» que lo detengan si se va a pasar.

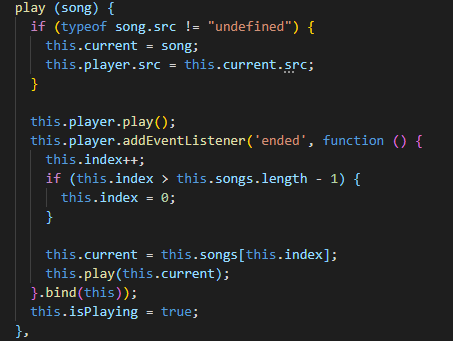
Después podemos pasar al método play() que será el mas complejo pero realmente no tiene tanta cosa. Este método tendrá siempre un argumento en el que ira una canción, la que se quiera reproducir. Esa canción se comprueba y se verifica su dirección. Si no esta vacía, entonces se cambiara la canción del current por la que ha llegado en el argumento y se cambiara también la dirección a la nueva canción. Acto seguido haremos un .play(), que si la canción no ha cambiado no hará nada, de lo contrario pondrá la nueva canción.
Y por ultimo se le pondrá al Player un eventListener con el valor ended. Este lo que hará será detectar cuando la canción ha terminado y cambiara la canción a la siguiente.

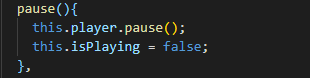
El método pause solo le dirá al Player que se pause y pondrá el estado de isPlaying como false, para saber que actualmente no se esta reproduciendo nada.

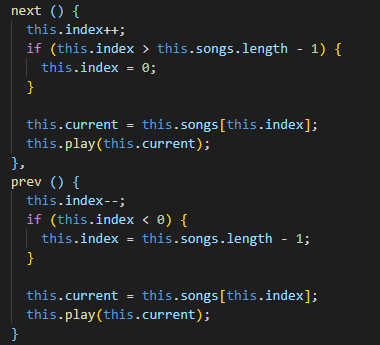
Y por ultimo los métodos next y previus que lo que harán será saltar una hacia delante o hacia atrás. Esto lo harán cambiando el index, la posición en el array, controlando que no se pasen o se salga y empezar a reproducir.

El resto de la aplicación consiste de estilos para que todo sea mas bonito pero eso ya es secundario y personal de cada uno. De todas formas estará mas abajo en la parte de código por si alguien lo quiere copiar.
Conclusiones
Las dificultades que se han presentado a la hora de la creación de este proyecto han surgido del deseo de hacerlo con las herramientas básicas de vue. No es que me lo hayan puesto mas difícil sino que la simpleza de estos hace que no se pueda incluir cosas que con librerías se pueden solventar mas fácil.
Información
Autor/a: Alexandru Preutesei Emilian
Curso: Desarrollo Web Full Stack, Multicloud y Multiplataforma
Centro: Tajamar
GitHub: https://github.com/AlexandruTajamar21/Manejo-de-Pistas-de-Audio-en-Vue
Video: https://web.microsoftstream.com/video/034a0d48-af49-4707-a066-27950275cf8f
