Login red social React
Es este tutorial aprendrás a iniciar sesión mediante una red social.
En este proyecto utilizaremos la herramienta Firebase que nos facilitará el desarrollo de nuestra aplicación. En su plataforma donde podremos anclar y pedir permisos a la aplicaicón de terceros para poder inciar sesión a partir de las redes sociales.
Tutorial
Primero abrimos el símbolo de sistema de Windows. Agregamos el comando create-react-app y a continuación creamos el nombre del proyecto.
Ej: npx create-react-app tutorialenfirebase
A continuación, instalaremos las librerías de Firebase:
- entramos a la carpeta de nuestro nuevo propyecto :np tutorialenfirebase.
- yarn add firebase.
- yarn add react-firebaseui.
- abrimos Visual Code con: code .
- iniciamos el servidor: yarn start.
Segundo importamos la librería de Firebase en el componente App.js para poder acceder a la plataforma. Connvertimos la función App en clase y añadimos render sobre return.




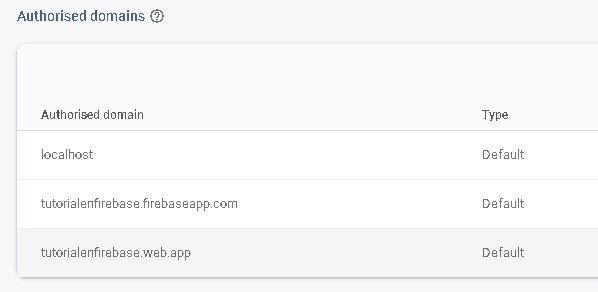
Tercero entramos en a la página de Firebase. Iniciamos con una cuenta de gmail.
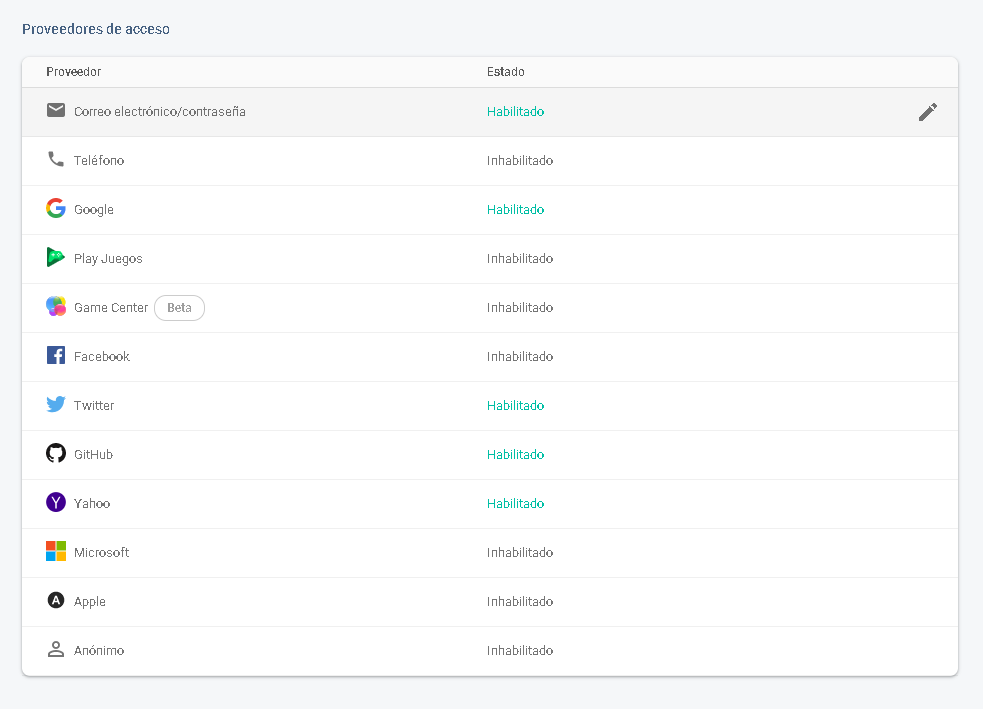
Dentro de la página pinchamos en la etiqueta AUTHENTICATION. Nos mostrará una barra con varias opciones y pinchamos en SIGN-IN METHOD.
En esta ventana eligimos la red social a logar a nuestros usuarios.

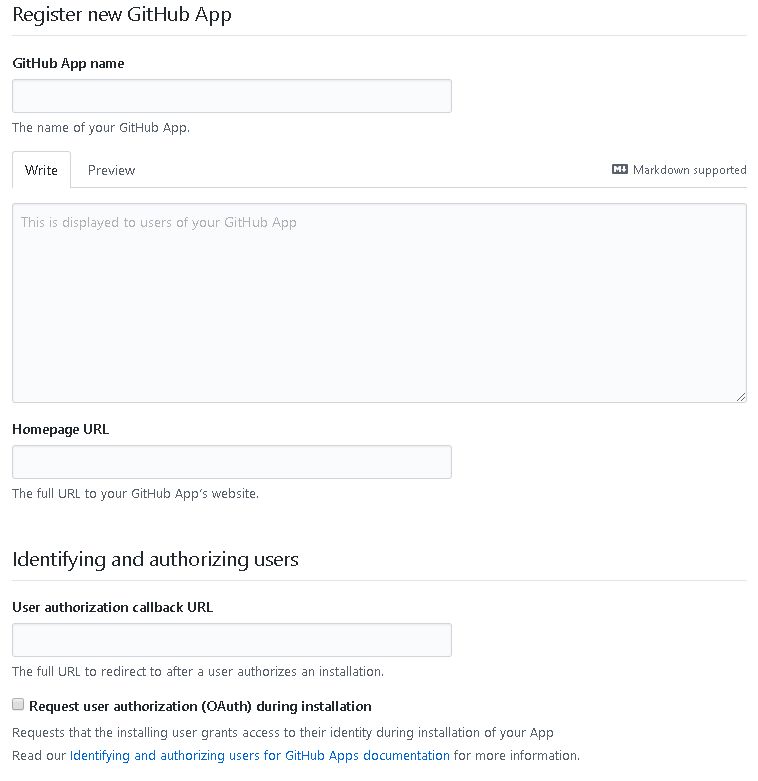
Después, cada red social necesitamos la id de la app y la clave secreta. Es importante crear una cuenta como desarrollador para crear una app dentro de ella y pasar la dos claves a Firebase.

Pegamos las claves App ID y la clave secreta en Firebase. Y en la página de la red social a asociar pegamos la url URI.
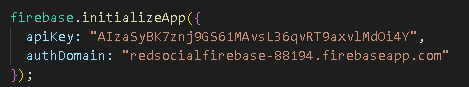
Ahora volvemos a React. Inicializamos la plataforma con las claves sacadas desde de Firebase.





Creamos un state para iniciar la sesión en false.

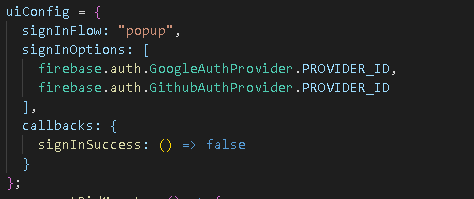
Traemos los proveedores a la página principal para permitir inciar sesión a nuestros usuarios.

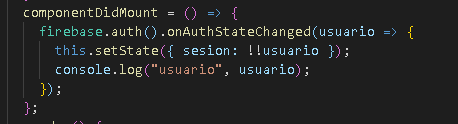
Luego, arrancamos el ciclo de vida mediante componentDidMount que se ejecutará después de que el componente haya sido montado en el DOM.

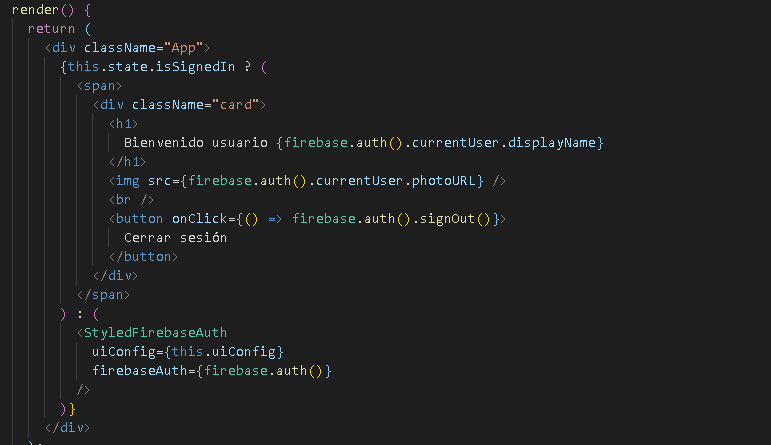
Y para acabar preguntamos con una condición si el usuario ha iniciado sesión. Añadimos el estilo de los botones de Firebase y mostramos el nombre y la foto de perfil del usuario.

import React, { Component } from "react";
import "./App.css";
import firebase from "firebase";
import StyledFirebaseAuth from "react-firebaseui/StyledFirebaseAuth";
firebase.initializeApp({
apiKey: "AIzaSyB8S_vLLaF9AbjB5XW9SKuVbXO0rXe_FX8",
authDomain: "mylogin-539a8.firebaseapp.com"
});
class App extends Component {
state = { isSignedIn: false };
uiConfig = {
signInFlow: "popup",
signInOptions: [
firebase.auth.GoogleAuthProvider.PROVIDER_ID,
firebase.auth.GithubAuthProvider.PROVIDER_ID,
firebase.auth.EmailAuthProvider.PROVIDER_ID,
(firebase.auth.OAuthProvider.PROVIDER_ID = "yahoo.com")
],
callbacks: {
signInSuccess: () => false
}
};
componentDidMount = () => {
firebase.auth().onAuthStateChanged(user => {
this.setState({ isSignedIn: !!user });
console.log("user", user);
});
};
render() {
return (
<div className="App">
{this.state.isSignedIn ? (
<span>
<div className="card">
<h1>
Bienvenido usuario {firebase.auth().currentUser.displayName}
</h1>
<img src={firebase.auth().currentUser.photoURL} />
<br />
<button onClick={() => firebase.auth().signOut()}>
Cerrar sesión
</button>
</div>
</span>
) : (
<StyledFirebaseAuth
uiConfig={this.uiConfig}
firebaseAuth={firebase.auth()}
/>
)}
</div>
);
}
}
export default App;
Autor: Benjamín Johnson Akpaloo Osei
Curso: Microsoft MCSA Web Applications + Microsoft MCSD App Builder + Xamarin
Centro: Tajamar
Año académico: 2019-2020
