Como crear un LogIn de Firebase con Angular
Introducción
Cuándo estamos trabajando en el desarrollo de una aplicación web/mobile, por comodidad, sencillez, ahorro de tiempo, utilizamos Firebase . Y partimos de la pregunta sencilla, ¿qué es firebase?.
Firebase es una plataforma que fue diseñada en 2011 para empezar a trabajar Google con ella en el 2014. En un principio, era una plataforma que era «simplemente» una Base de Datos en tiempo real para el Front-End.
Finalmente, Firebase ha ido creciendo en funcionalidades y contenido para que el desarrollo y uso de la misma sea sencillo y efectivo, agrupándose en 4 grupos : desarrollo, crecimiento, monetización y análisis.
La que nos ocupa en este tema (de una manera secundaria) es el Desarrollo, dado que en ella tenemos el tema que vamos a tratar : la autenticación mediante un sistema de registros y log-in donde los usuarios se pueden dar de alta en el proyecto desarrollado y poder consumir los servicios que hagamos (ojo, sin usuario también es posible poder acceder a los datos y poder actualizarlos, pero no es tan seguro ni práctico).
El objetivo es consumir con tu usuario una base de datos alojada en el proyecto, pero esta base de datos NO es SQL, si no un archivo JSON, pudiendo con tu usuario modificar datos, insertar, etc … . El propio Firebase actualizará su contenido de manera automática, por lo que es una herramienta potente.
Podemos hacer un usuario con Google, Facebook, Twitter, y manualmente. Este se quedará activo hasta que no cerremos sesión, premiando así la comodidad.
Una vez explicado por encima el concepto Firebase y lo que vamos a tratar, vayamos a ello.
Creación del proyecto Firebase
Vamos a utilizar el Framework de Javascript Angular para realizarlo, ya que debido a su sistema de inyecciones, potencia y su manera de funcionar , es muy útil para poder realizar estas operaciones.
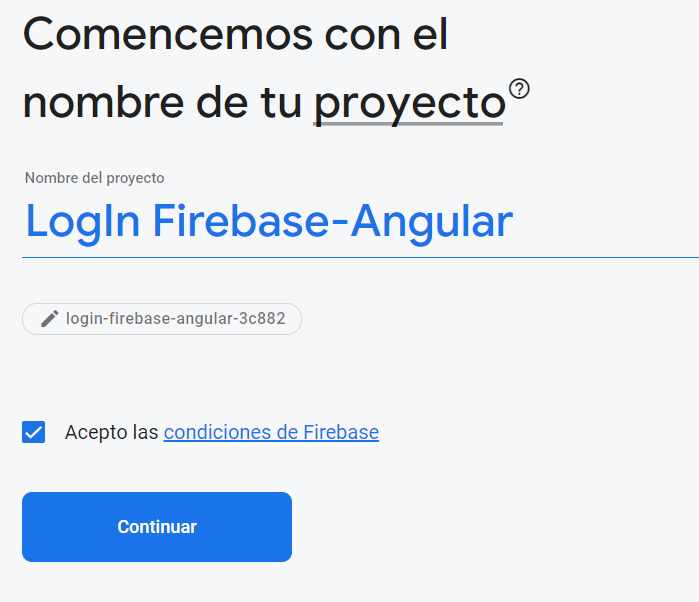
Lo primero que debemos de hacer es crearnos un nuevo proyecto en Firebase y agregamos un nuevo proyecto (vamos a ir dejando imágenes de manera ilustrativa)

Le ponemos el nombre que nos apetezca al proyecto (pero que sea fácil reconocible con el tema).
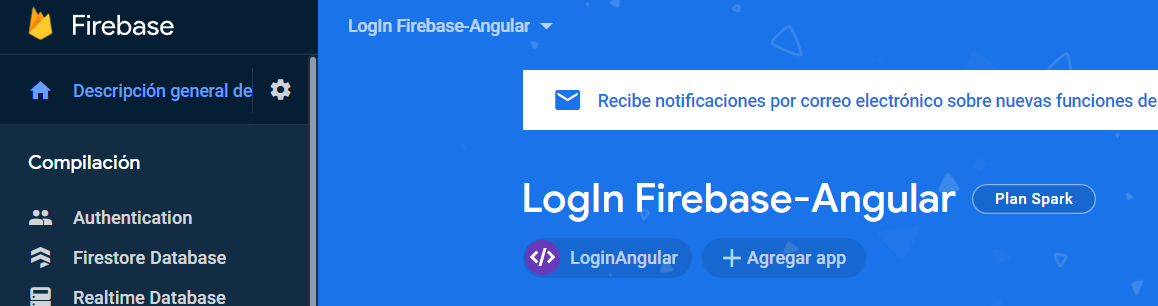
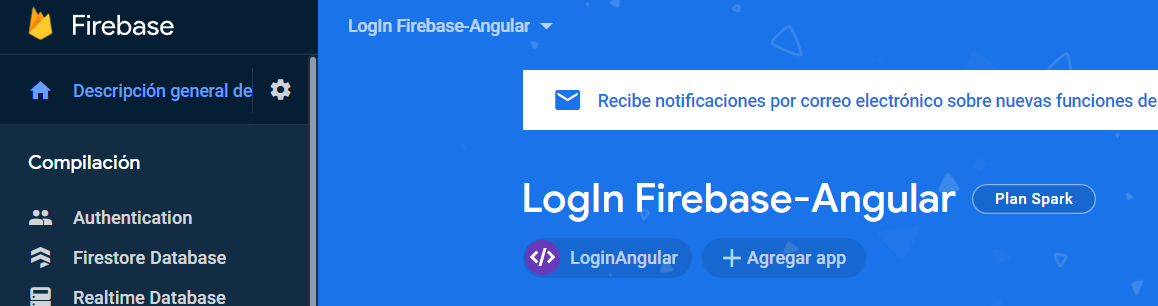
A continuación se nos creará el proyecto y en la página inicial nos saldrá este recuadro para seleccionarlo y entrar en él

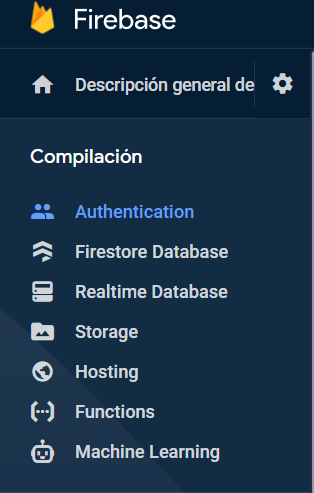
Al entrar en el, en la parte izquierda, se nos desplegará una lista de opciones, y pincharemos Authentication

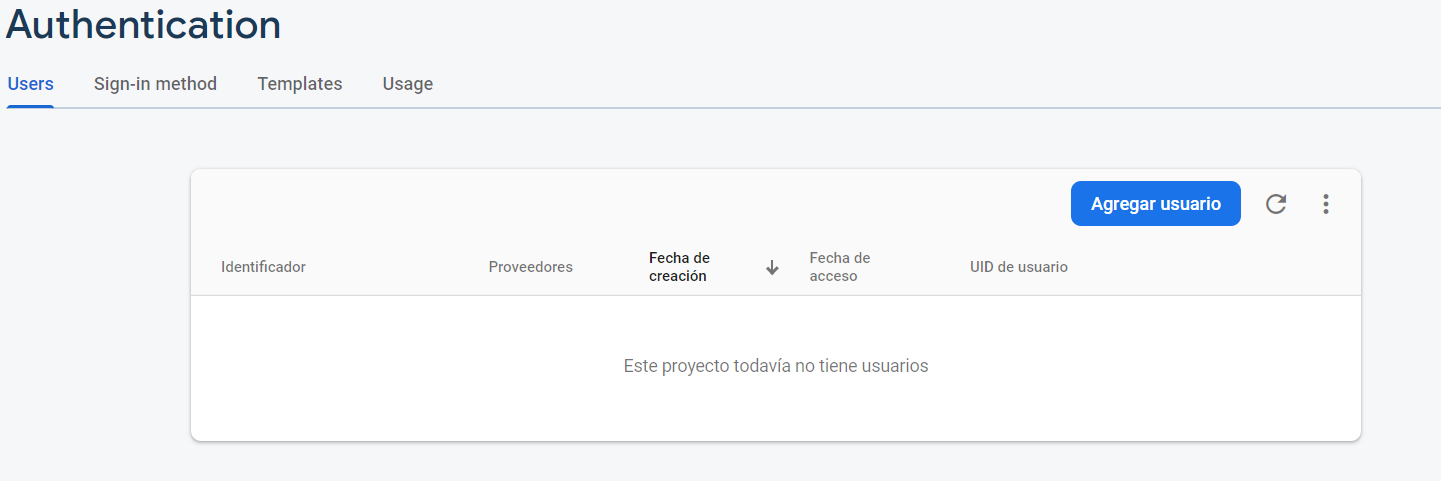
Al pinchar, se nos abrirá la siguiente pantalla, y en ella tenemos la información de los usuarios que tenemos registrados (evidentemente no habrá ninguno al crear el proyecto y se irán añadiendo posteriormente con Angular) y pincharemos en Sign-in-method

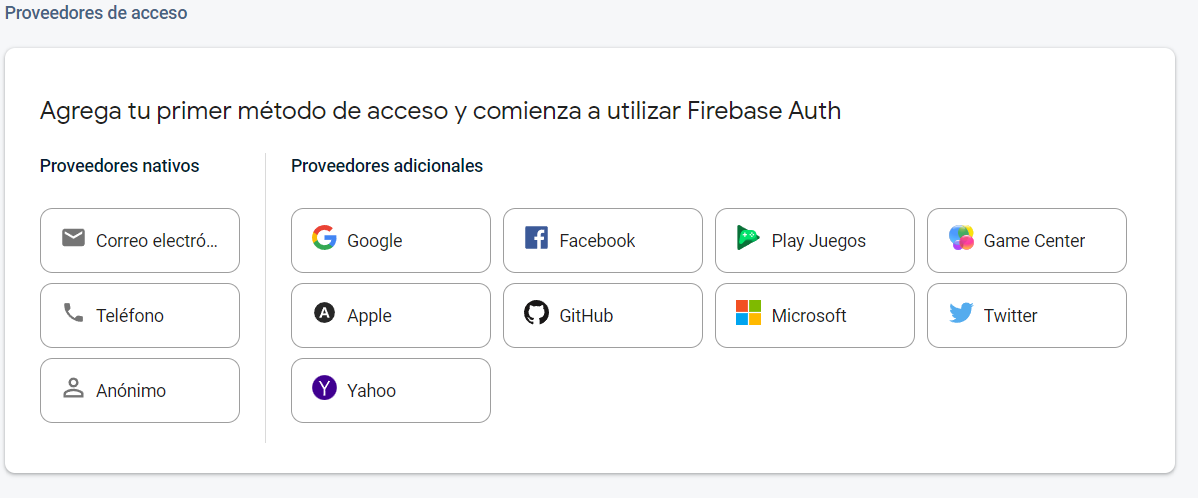
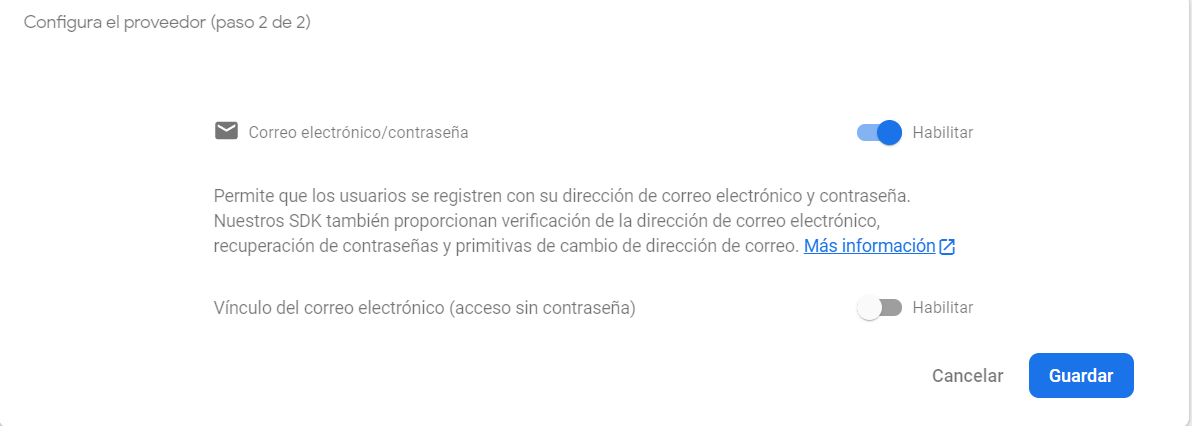
Veremos todas las maneras de registrar un usuario mediante todos los proveedores de acceso, en esta ocasión elegiremos Correo electrónico y Google, pero podemos elegir cualquiera (habría que crear sus métodos en Angular para poder dar de alta y log-in usuarios con esas cuentas, pero nada del otro mundo después de ver como se hace con Google que se va a explicar ahora). Pincharemos los dos servicios y habilitaremos el servicio
- Paso 1

- Paso 2

Una vez que tenemos la autenticación, tenemos que agregar una App pinchando en el menú en Descripción general (encima de Authentication) y nos llevará a apartado, donde le daremos a Agregar App

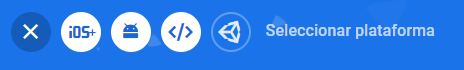
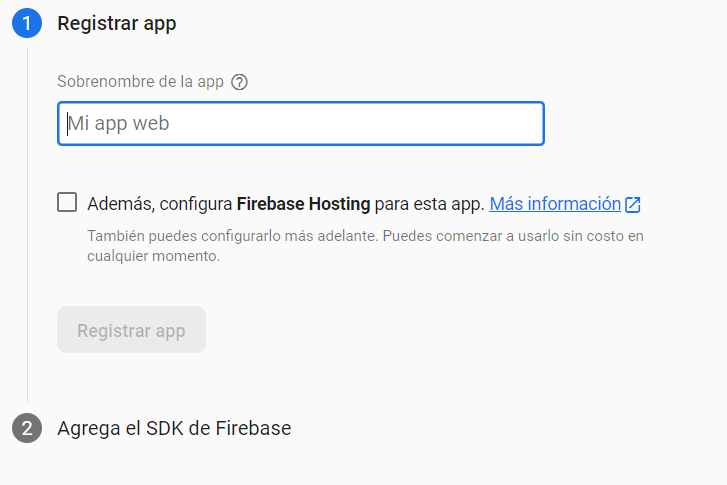
Al agregar, nos saldrán estas opciones. Pinchamos la penúltima (entre llaves un paréntesis)

Ponemos el nombre que queramos a la app y registramos su nombre y NO marcamos la casilla

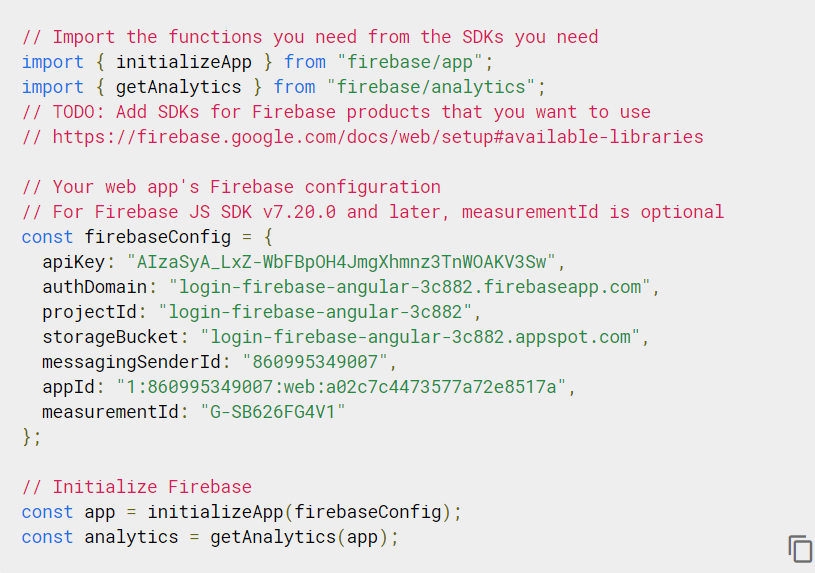
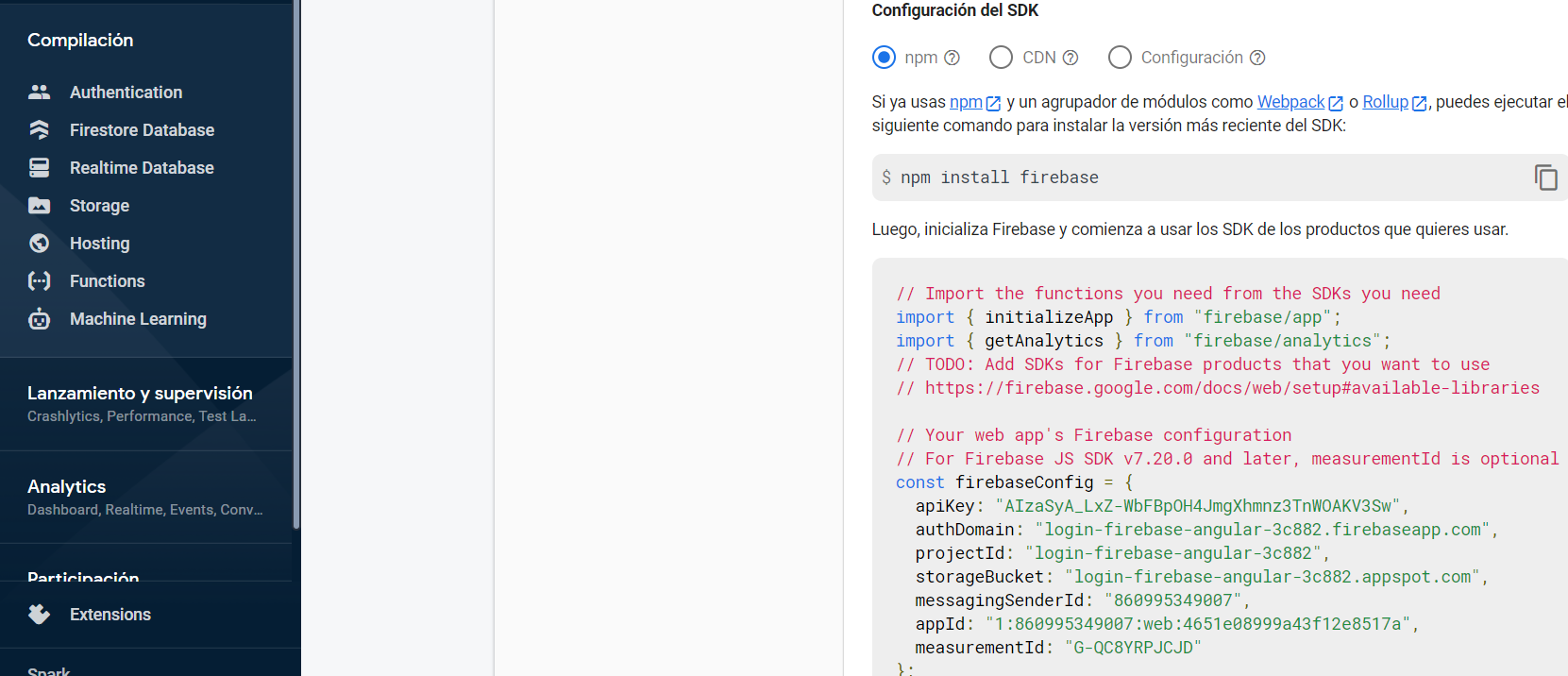
Ahora nos darán un código que es IMPORTANTÍSIMO , ya que sin él no vamos a poder conectar y enlazar el proyecto Firebase con nuestro proyecto Angular. Podemos guardar el código en un archivo externo o recuperarlo de otra manera que ahora vamos a ver

Pinchando sobre el nombre de la app, le damos al símbolo de la herramienta y nos aparecerá una pantalla con los datos del proyecto y de las apps, bajando vemos nuestra App y ahí veremos el código.


Ya tenemos el proyecto montado en Firebase con su App, ¿fácil verdad? . Ahora vamos a la segunda parte, montar el proyecto Angular, enlazarlos y ver que funcionan.
Enlazar nuestro proyecto Firebase con Angular
Empezaremos creando nuestro proyecto Angular. Una vez tengamos creado nuestro proyecto, por la línea de comandos tenemos que instalar las siguientes librerías.



Una vez tenemos esto instalado, toca empezar a montar nuestro proyecto de Angular. En mi caso, he añadido routing y un componente Menú estático donde mediante de [routerLink] navegaremos entre componentes, pero no viene al caso, asique el diseño que hagáis es libre y bienvenido.
Creación archivo de servicios.
Dentro de nuestro proyecto vamos a crearnos una carpeta dentro de App llamada services (o como queráis) y dentro crearemos nuestro archivo auth.service.ts (vuelvo a recalcar, el nombre es opcional, pero debe serviros de guía).
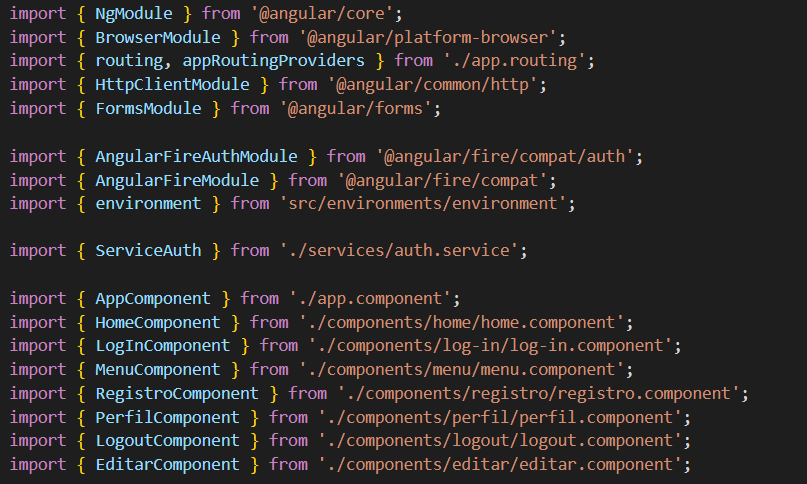
En este archivo vamos a crearnos todos los métodos que utilizaremos por los distintos componentes, y para ello importaremos algunas de las bibliotecas que hemos descargado anteriormente.

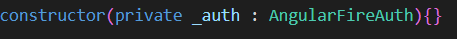
En el archivo inyectaremos dentro de nuestro constructor un objeto de la clase AngularFireAuth. Este objeto nos devolverá todos los métodos de la clase que disponemos para trabajar con ellos.

Una vez disponemos de esto ya sólo nos queda crear los métodos (al final de este post dejaré todos los códigos y el enlace a GitHub para que podáis descargarlo o copiarlo). Estos métodos son ASÍNCRONOS, es decir, la respuesta que nos va a devolver sucederá en otro momento, y nosotr@s queremos una respuesta al momento para poder ejecutar las acciones deseadas, por lo que la misma función nos devolverá un objeto PROMISE, es decir, nuestra respuesta va a ser una PROMESA, por lo que si salta alguna excepción, la promesa será rechazada.
Vamos a capturar la respuesta y sus posibles excepciones con try y catch.
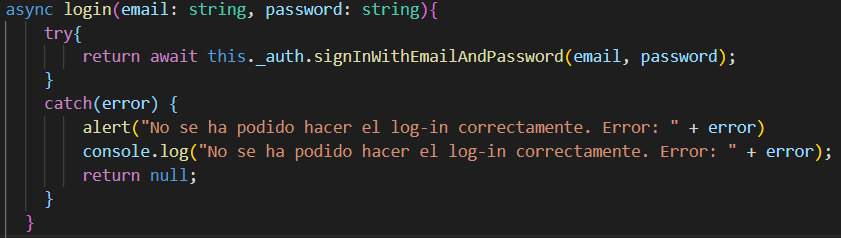
Función para hacer login normal

el objeto _auth tiene este método signWithEmailAndPassword que al pasarle por parámetro dos valores string (email y parámetro), nos devuelve como respuesta el login si existe un usuario registrado con ese email y contraseña. Si no, mediante un alert y capturando la excepción, mostraremos el error por pantalla.
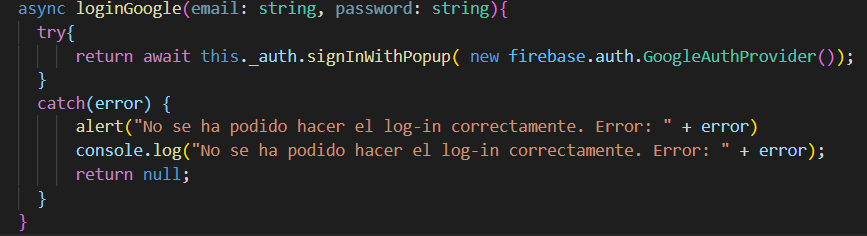
Función para hacer login con Google

Para este método necesitamos acceder a signInWithPopup y de aquí instanciaremos un objeto de firebase.auth.GoogleAuthProvider.
Cuando llamemos a esta función, nos sacará un PopUp con nuestra cuenta de Google, y al hacer click sobre ella, nos hará login con esta misma, siendo muy cómodo y ahorrarnos un registro manual. Si la promesa nos retorna false capturamos su excepción y lo mostraremos por pantalla como ya hemos explicado arriba y en los siguientes métodos pasará lo mismo, por lo que no entraremos más en detalles otra vez de esta última parte.
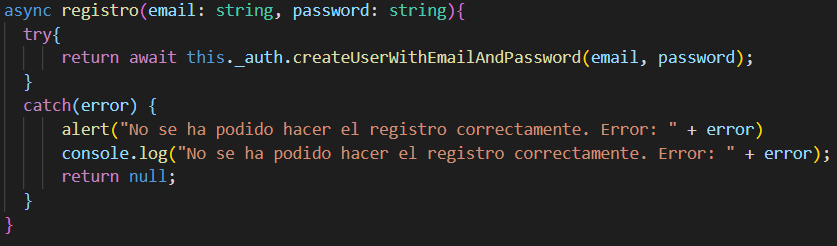
Función para registrarse

La función recibe dos parámetros de tipo string (email, password), los cuales mediante nuestro objeto _auth se lo pasamos en su método createUserWithEmailAndPassword.
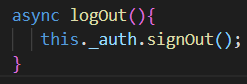
Función para Logout

Simplemente con su método signOut nos cierra la sesión.
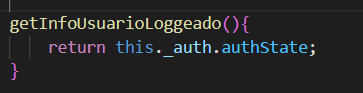
Funcion para retornar los datos del usuario conectado

Nos devuelve como respuesta si está bien todos los datos del usuario que se ha generado en Firebase y su sesión
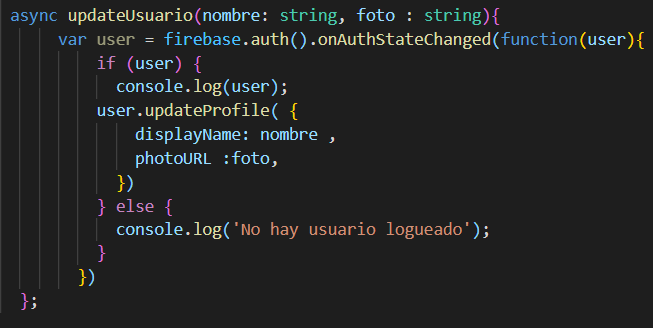
Funcion para modificar datos

Recibiendo ahora como parámetros el nombre y la foto en tipo string, se crea una variable que he llamado user, y en ella almacena los datos del usuario y con esta misma variable ejecutaremos el cambio de sus datos si es que la variable y sus datos dan distinto de nulo, es decir, que trae datos. con user.updateProfile accedemos a las propiedades del objeto user y cambiamos displayName y photoUrl por los datos que nos vienen por parámetro.
Si la respuesta es nula significa que no tenemos ningún usuario conectado, por lo que no se ejecutará.
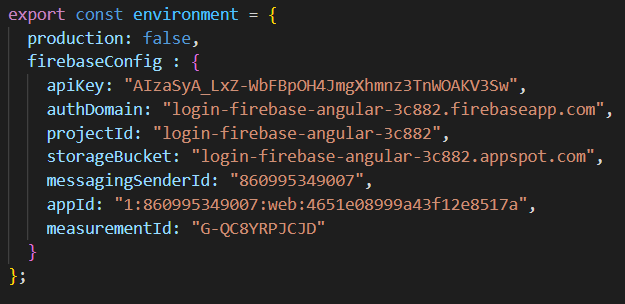
Archivo environments.ts dentro de la carpeta environments
Este archivo va a jugar un aspecto fundamental, pues es la conexión que tenemos con nuestro proyecto Firebase. Antes hemos recalcado el papel fundamental que tenía ese extracto de código que teníamos en nuestro proyecto y que se generaba, pues bien, su momento ha llegado y va a entrar en juego. En el archivo environments insertaremos el código PERO en formato JSON, en decir, quitamos el signo de igual por los dos puntos, además de la palabra const.

Pues bien, ya tenemos los dos proyectos enlazados, los métodos en un servicio, nos queda implementar todo esto en el archivo principal de Angular, app.module.ts
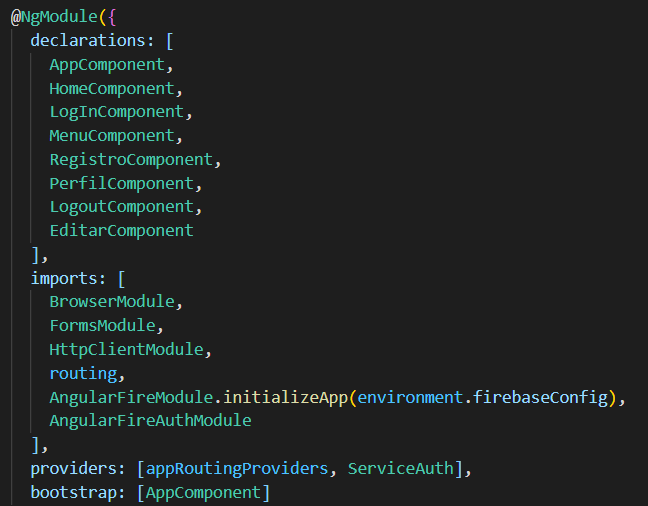
APP.MODULE.TS
Aquí vamos a añadir el servicio para poder utilizarlo e inyectarlo en el resto de components, los components, este archivo environments y las bibliotecas Firebase necesarias, como AngularFireAuthModule y AngularFireModule

En declarations van a ir los componentes, y en imports, lo que vamos a activar de las librerías de Angular como Forms, y lo importante, todo el apartado de Firebase. En providers meteremos el servicio creado.

El archivo environment lo metemos como bien podemos ver en AngularFireModule y en su método initializeApp.
Pues ya «sólo» nos queda implementar todo esto en nuestros components y crear usuarios y hacer login de una manera gráfica.
Menú
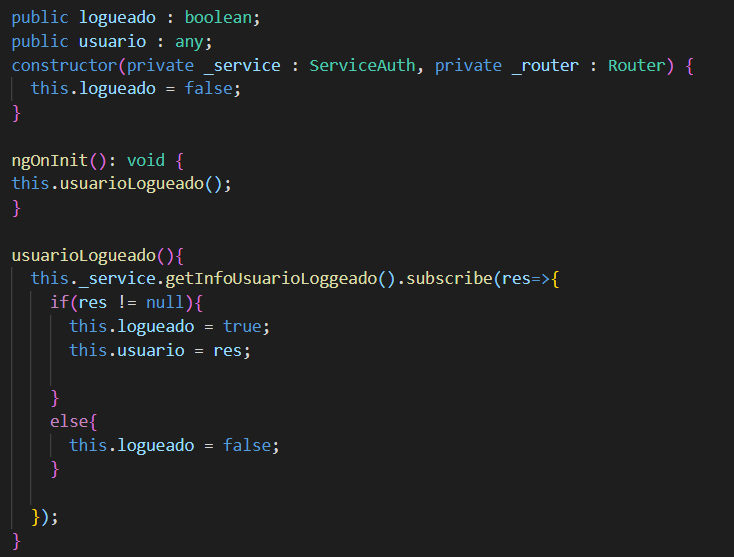
A partir de aquí vamos a separar el código en dos partes, el HTML y el código lógico. En su parte lógica (menu.ts) vamos a importar el servicio y posteriormente inyectarlo en su constructor.
Posteriormente, vamos a crear una variable boolean que se llamará logueado, y con ella jugaremos en el dibujo (HTML), para hacer un menú u o otro según esté en true o false.
Otra variable que crearemos será usuario y será del typo any , y en ella guardaremos la respuesta que nos devuelva el método getInfoUsuarioLoggeado de nuestro servicio.
Pero para poder llamar al método que nos va a devolver el objeto que creemos en el constructor inyectado, tenemos que crear un método en este component , y lo llamaremos usuarioLogueado();
Si la respuesta es true habrá encontrado un usuario logueado, por lo que en usuario guardará los datos.

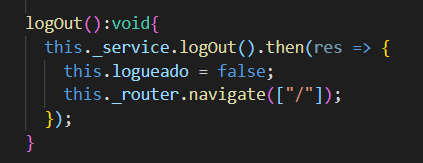
Vamos a crear un método logOut para poder cerrar la sesión.

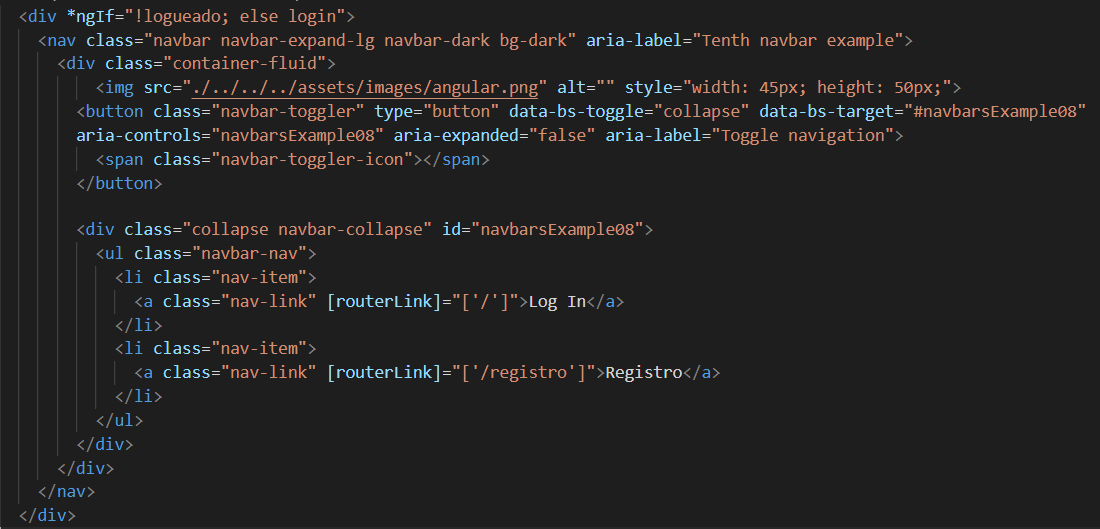
Una vez creados los métodos vamos a pintar esto en nuestro HTML y poder previsualizarlo.
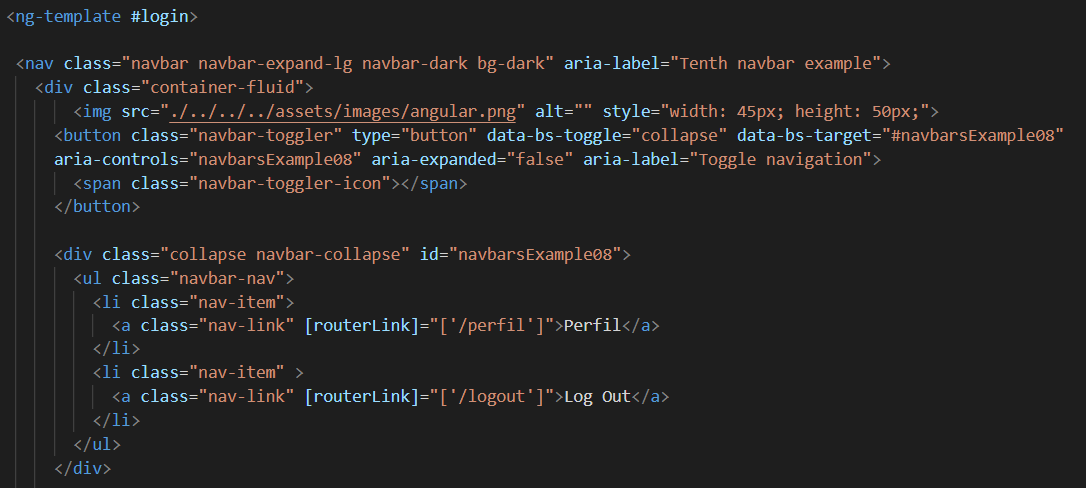
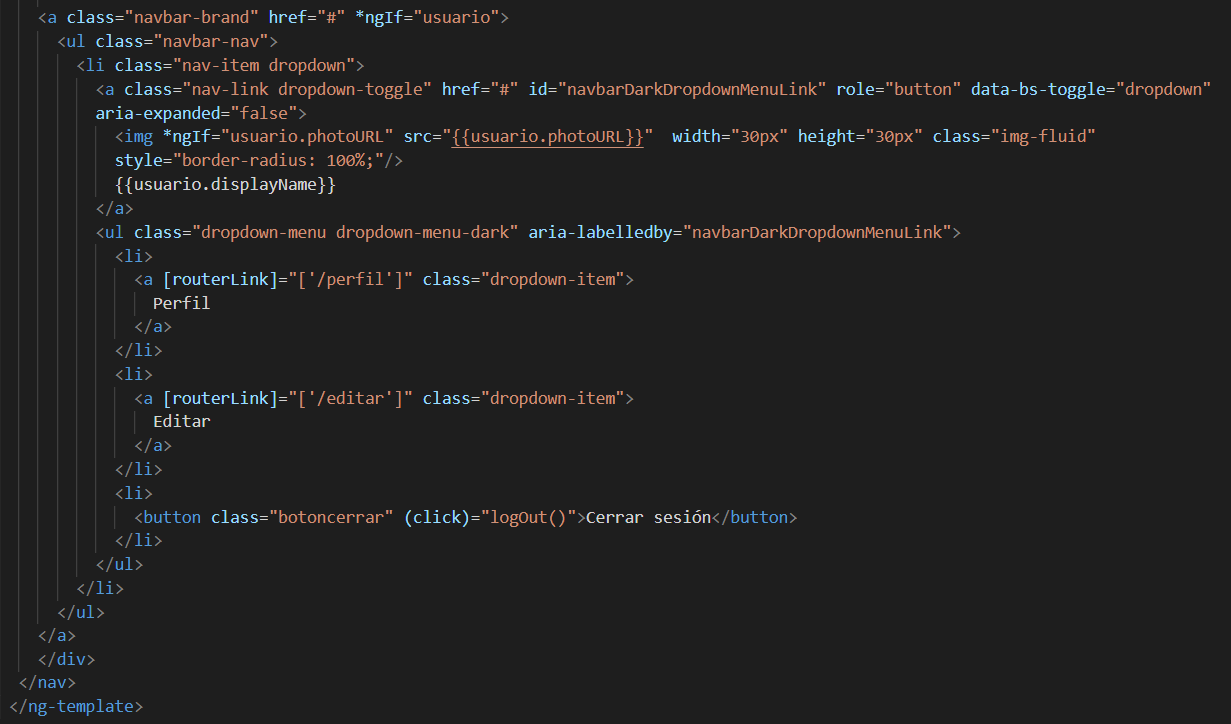
Vamos a ver si logueado está distinto de true, es decir, está a false. Vamos a pintar este menú si no hay ningún usuario conectado. Si hay usuario conectado, lo haremos en un ng-template llamado login que vamos a poner a continuación.



Lo que se puede destacar aquí es la navegación mediante routerLink, y, el *ngIf , donde pregunto si usuario tiene foto, si la respuesta es true pintamos la foto o no.
Log-In
Este componente estará estructurado con un formulario como foco principal. En él, capturaremos el email y la contraseña que meta el usuario, y mediante dos botones, haremos log-in por estos dos parámetros o por Google.
Tendremos dos métodos, logIn y logInGoogle, que inyectando nuestro servicio en el constructor, llamaremos a los métodos del mismo.
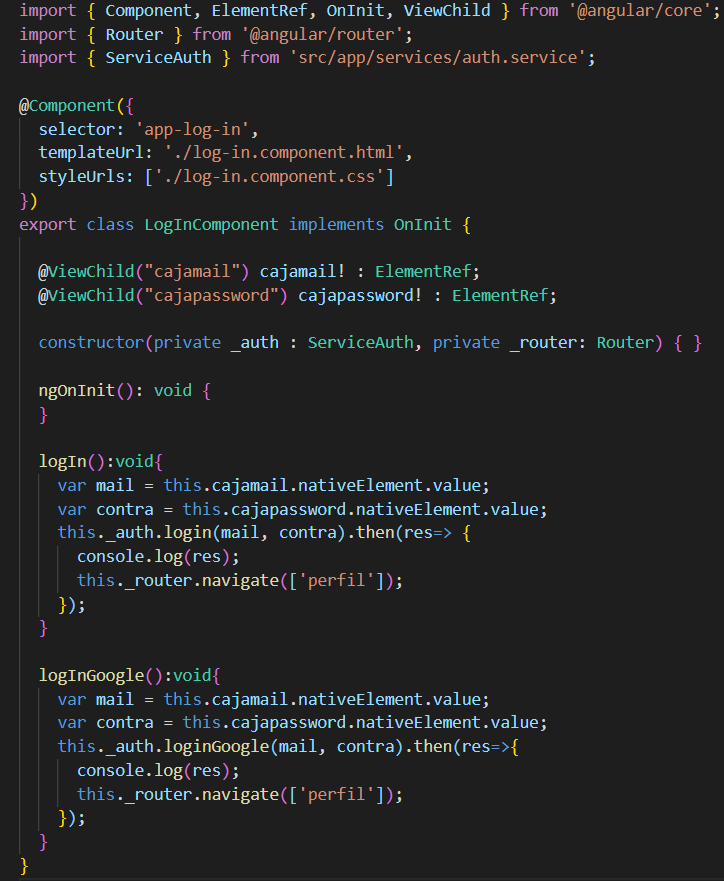
El código de log-in.ts es este

Con ViewChild recuperamos el valor de las cajas de texto y lo metemos en una variable por ElementRef
Estos elementos se los pasamos a los métodos de nuestro servicio por parámetro, ya que como hemos visto en su apartado, tienen puesto que van a recibir esos dos parámetros.
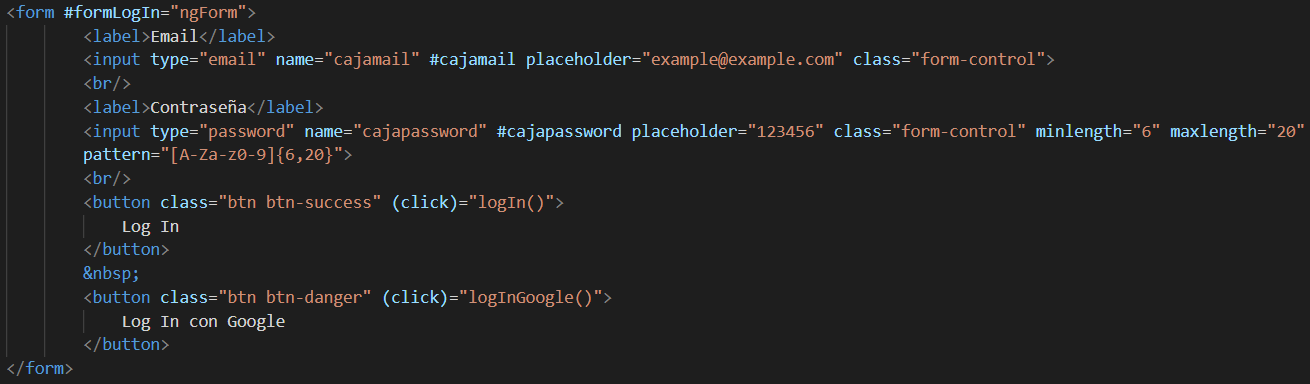
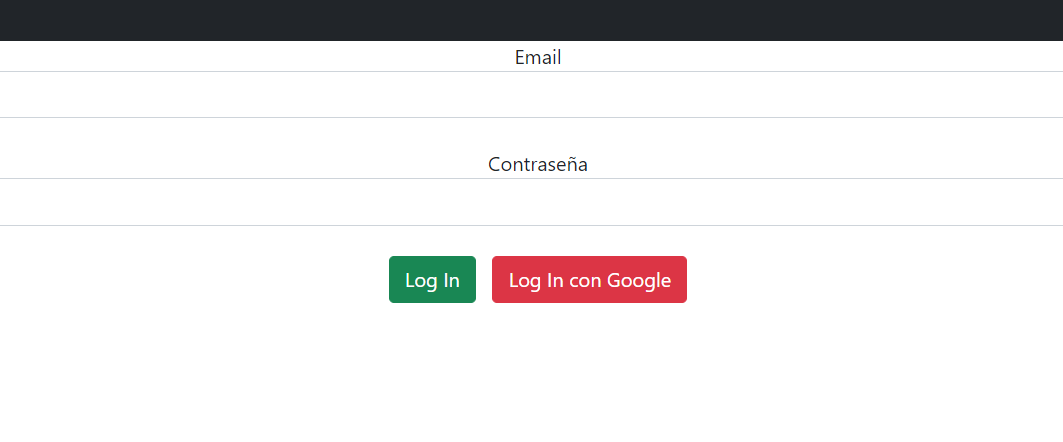
El código HTML es el siguiente

Es un formulario de Angular simplemente, y los elementos que están con # como #cajamail es el que recuperaremos en el el log-in.ts
En un botón llamamos al método logIn y en el otro a logInGoogle, y estos ya harán lo que hemos explicado justo arriba
Registro
Este componente será MUY similar al anterior, ya que se compondrá de un formulario, recuperación de sus dos cajas de texto, inyección del servicio en el constructor y un método para registrarnos llamado registro.
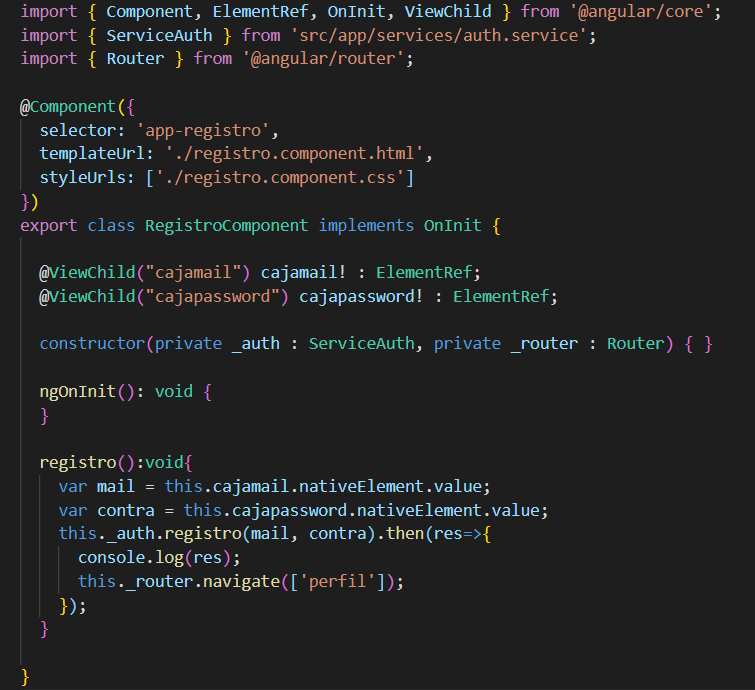
Aquí va registro.ts

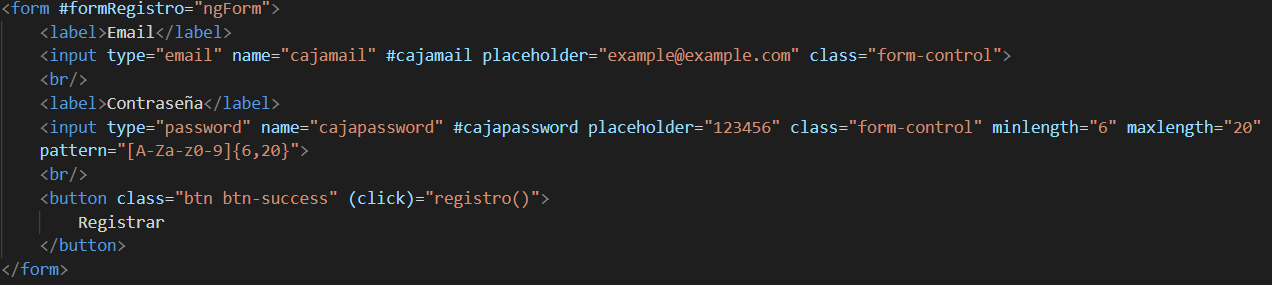
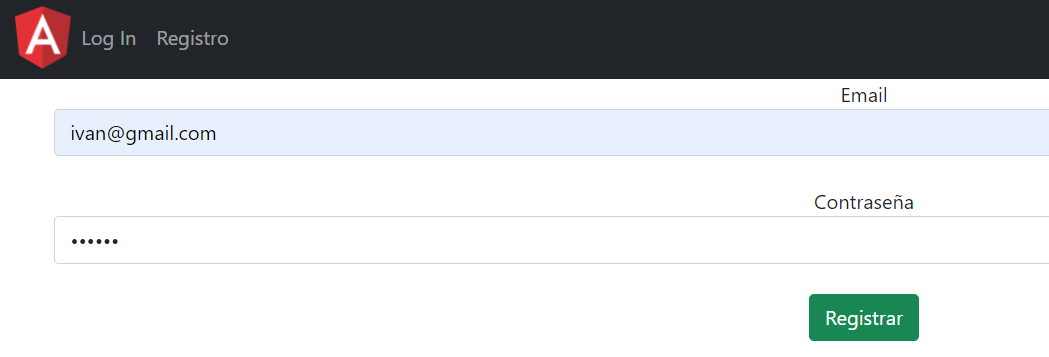
El código HTML será el siguiente (muy muy similar al anterior)

Logout
Este componente simplemente nos cerrará la sesión, y será algo más de tipo «informativo», no tendremos variables, ni nada, sólo un método y nuestro servicio inyectado.
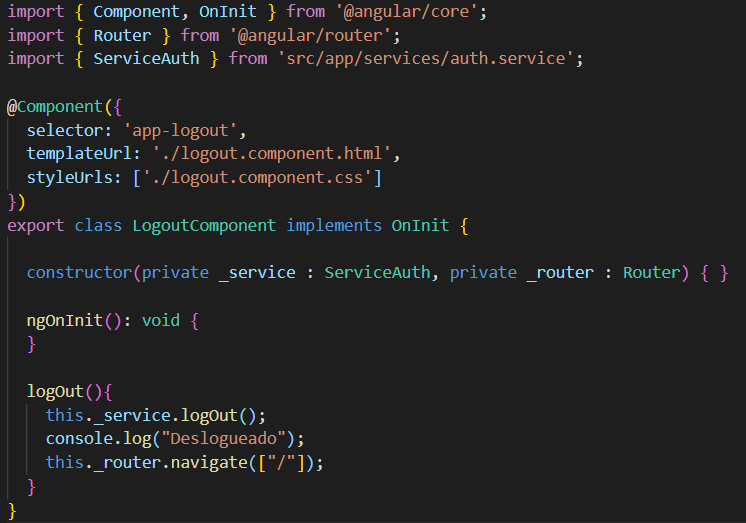
El código de logout.ts es el siguiente

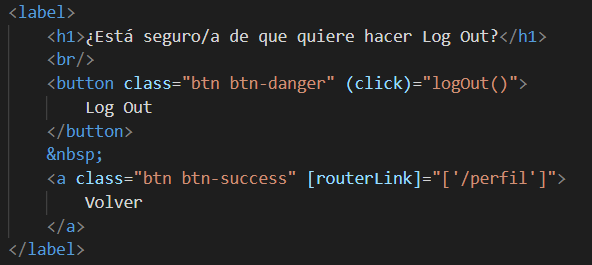
Y su HTML más sencillo aún.

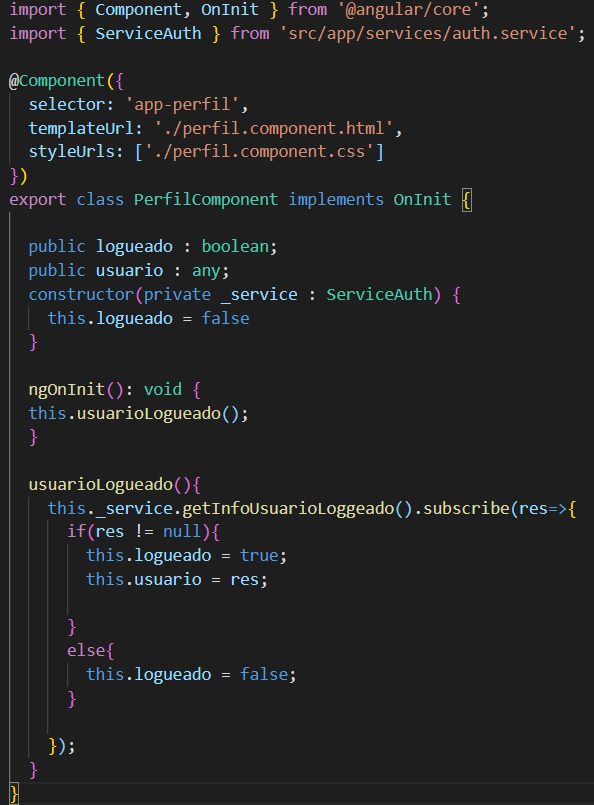
Perfil
Este componente tendrá la misma estructura que Menú, cargaremos dos variables, una boolean y otra para almacenar el objeto que nos devuelva la respuesta al método getInfoUsuarioLoggeado y un método que llama a este método por la inyección del servicio. Con la boolean comprobaremos si hay un usuario conectado o no, jugando con true y false (exactamente igual que en Menú.ts)
Por ello tampoco vamos a indagar más en su funcionamiento.
Su código:

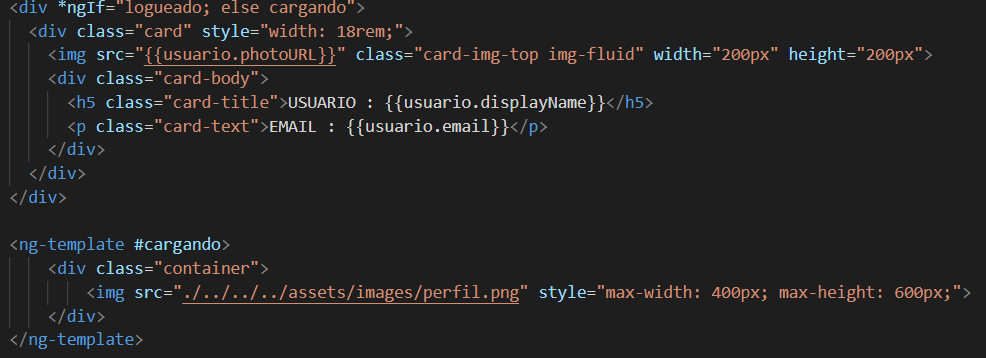
Y en su código HTML se mostrará una card si hay un usuario conectado con sus datos, y si no, una pantalla con una simple foto.

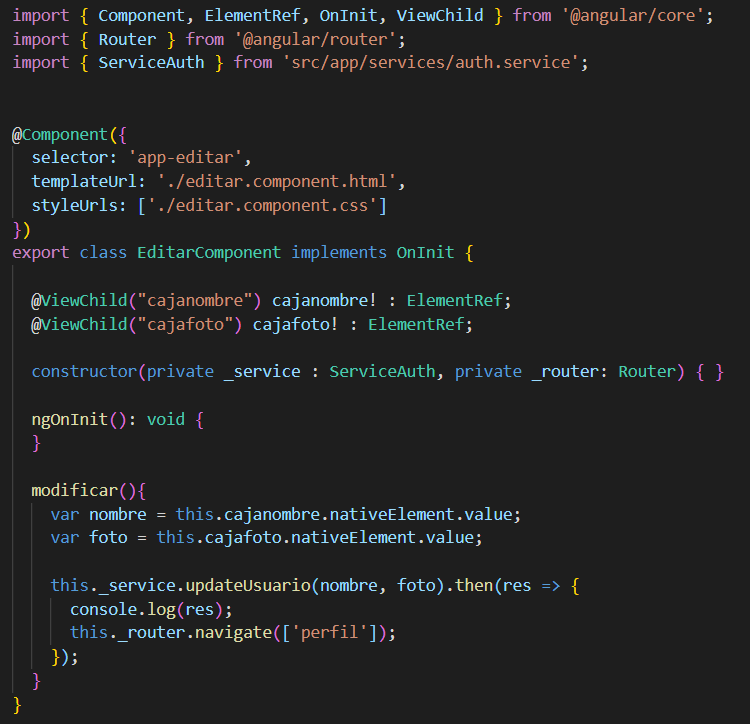
Editar
Este componente volverá a tener un formulario para poder cambiar el nombre y la foto del usuario, nuestro servicio inyectado y un método que llamé a otro del servicio, pasándole por parámetros el nombre y foto que hayamos metido en la caja de texto.
Dejo por aquí su código editar.ts

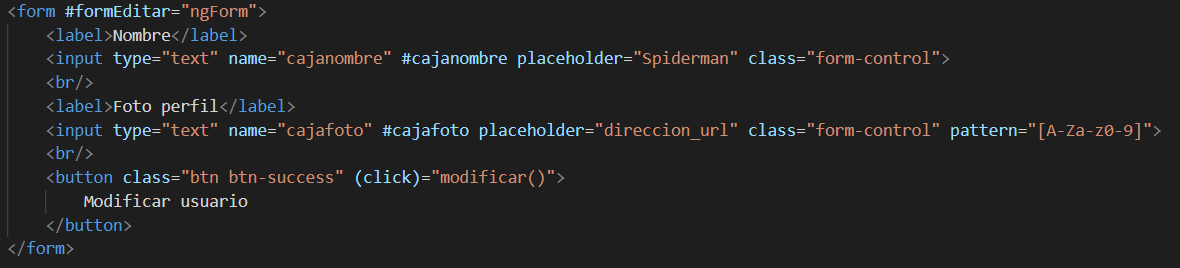
Y su HTML

Finalización y resumen
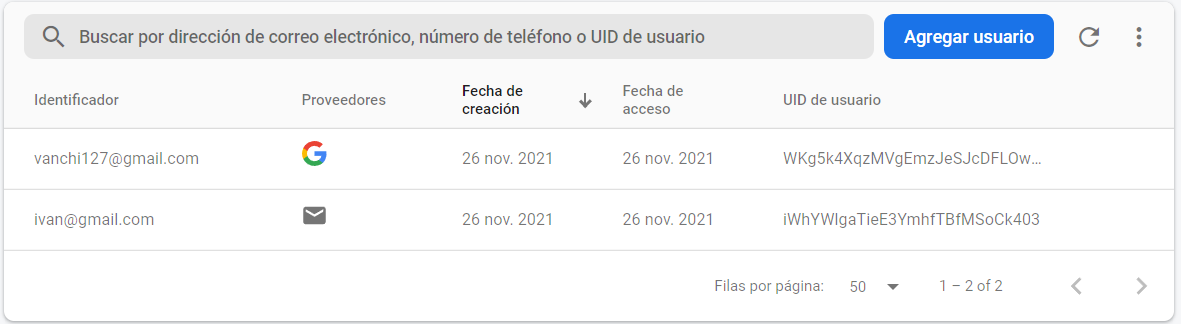
En definitiva, crear un Log-In con Angular y Firebase es sencillo siguiendo estos pasos. Una vez tengamos creado esto, al meter un usuario registrándolo, aparecerá en nuestro proyecto de Firebase como Users. Dejo captura aquí.



Espero que os haya aclarado todas las dudas que hayáis podido tener y realizar un log-in con vuestros proyectos de Angular. Os dejo aquí el vídeo demostrativo y explicativo para que podáis verlo de manera más visual y el enlace a mi GitHub para que podáis descargar el proyecto y probarlo.
¡Un saludo a todos y gracias por leerme!
Vídeo tutorial explicativo y visual
Iván Gonzalo Lucas
Centro Tajamar
Máster en Desarrollo Web Full Stack, Multicloud y Multiplataforma, curso 2021-2022
