Lectura Servicios API en Angular
En esta ocasión lo que haremos es mostrar el paso a paso detalladamente para leer un servicio API que hemos creado en Azure, se trata de consultas de selección de todos los alumnos, por curso y por detalles de alumno.
La URL que usaremos será: https://apialumnos.azurewebsites.net/ la cual contendrá todos las consultas de lectura del servicio.
Las peticiones serán:
- Alumnos: URL + api/Alumnos
- Alumnos por Curso: URL + api/Alumnos/detallesAlumno/{codigo}
- Detalles Alumno: URL + api/Alumnos/getalumnosGrado/{grado}
Bien, lo primero que haremos es ir a la ruta de la dirección donde queremos guardar nuestro proyecto, utilizaremos una consola de comandos para poder trabajar (Cualquiera).
Vamos a crear el proyecto con el comando: ng new postapialumnos
Verificamos en la carpeta, que si nos haya creado todos los archivos para el proyecto. Accedemos por comandos a esa carpeta que hemos creado.
El comando será: cd postapialumnos
Accedemos al Visual Studio Code con el comando: code .
Ejecutamos el servidor una vez nos posicionamos dentro de la capeta con el comando:
ng serve
Una vez ejecutado y si no hay ningun problea, nos mostrara la direccion del servidor que será la que copiamos (solo seleccionando la url) y la pegamos en el navegador. Normalmente la direccion siempre será: http://localhost:4200/
Este será el diseño que que nos mostrará por defecto la plantilla que se crea en el proyecto cuando copiamos la url en el navegador
Ahora, dentro del Visual Studio Code, nos iremmos al archivo index.html que se encuentra dentro de la carpeta app.
Dentro de este arvhivo, lo que haremos es añadir bootstrap. Incluiremos las refrencias para usar sus estilos y sus scripts.
Ahora vamos a crearnos los componentes que vamos a usar para nuestra aplicación, estos serán creados de la siguiente manera:
- Para el diseño del menú: MenuPrincipal
- Para mostrar todos los alumnos y los alumnos por cursos: Alumnos
- Para visualizar los detalles de cada alumno: DetallesAlumnos
Nos creará estas carpetas con sus archivos:
Vamos al componente del MenuPrincipal a su archivo html y pegamos el diseño de la barra de navegación que nosotros queramos. Podemos buscar cualquier diseño de bootstrap en nuestro navegador y lo añadimos.
Este es el diseño que yo añadí en el proyecto:
Ahora vamos al componente del MenuPrincipal css y pegamos la configuración de diseño del componente.
Ahora, para ser visible los cambios dentro en el navegador debemos saber con que nombre se crean los componentes para poder ser llamados dentro de la aplicación. Para eso nos vamos a su archivo .ts
En él, dentro de @Component se hace referencia a los archivos que hemos modificar anterior mente:
selector: [Nombre como se llamara al componente desde la aplicación]
templateUrl: [Ruta del diseño del componente]
styleUrls: [Ruta Configuración del diseño del componente]
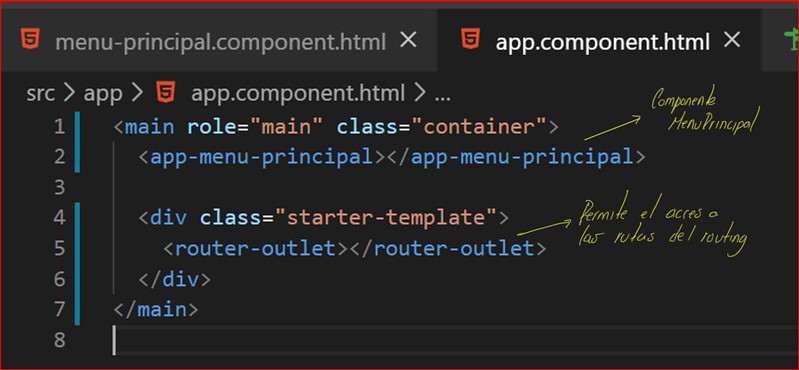
Para que podamos visualizar los componentes que queramos en la aplicación, debemos llamarlos dentro del archivo app.component.html este como lo dice su nombre, es el diseño de la aplicación como tal.
Entonces, llamaremos al componente (ya sabemos con que nombre se llama) para que podamos verlo y verificar que todo se ha hecho correctamente.
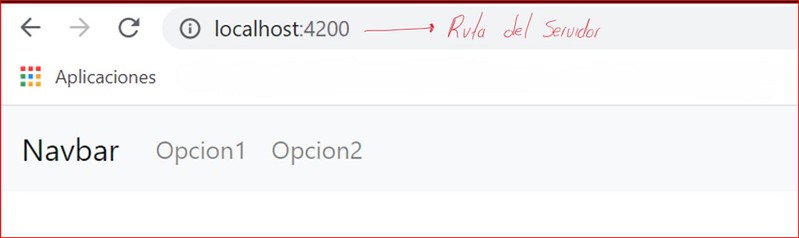
Ahora, varificamos en el navegador que se ha cargado correctamente el diseño del componente MenuPrincipal.
Debemos darle funcionalidad a este menú, es decir, cada uno de los enlaces que nosotros tenemos en el, deberá redireccionarnos a las vistas (componentes) que necesitamos según nuestra lógica de la aplicación.
Para ello debemos crear el archivo app.routing.ts dentro de la carpeta app. En el indicaremos las rutas de cada enlace de nuestra aplicación, configuraremos la ruta y a que componente lo redirecionamos cuando recibimos dicha ruta.
Bien, dentro de la aplicación debemos hacer los imports de todas las librerias que usaremos dentro de nuestra aplicacion, es decir, dentro de cada componente.
Entonces en el arvhivo app.module.ts debemos hacer los imports correspondientes para que sea funcional todo.
Los imports de los componentes creados se hacen solos, pero debemos hacerlo con las librerías que usaremos.
Una vez hecho esto, vamos a darle funcionalidad a nuestro Menú, vamos a añadir un enlace para que nos muestre los Alumnos, recordemos que la primera ruta (path) que creamos dentro del app.routing.ts no recibe nada y nos enseña el componente de los Alumnos.
En el enlace indicamos que llamamos a esa path del routing que no recibe nada ( / ). La barra diagonal lo que hace es no concatenar la ruta actual con la que recibe, es decir, lo que vale es lo que va después de esta (en este caso nada).
Para poder recibir las rutas, recordemos que todo debe estar referenciado dentro de app.component-html debemos añadir la etiqueta <router-outlet> esta es la que llama al routing y le indicara la ruta que hemos enviado.
Si todo ha salido bien, en el navegador nos deberá mostrar el componente Alumnos (que en este caso tiene el diseño por defecto).
Para poder hacer las diferentes caracteristicas que queremos en nuestra aplicacion, debemos crearnos un modelo del objeto, en este caso de Alumnos. Para ello dentro de app cremos una carpeta llamada models y dentro de esta creamo alumno.ts.
Dentro de este modelo ponemos todas las propiedades del objeto, basta con ir al servicio y verlas, eso si, deben llamarse de la misma manera para que pueda mapearlas.
Ahora vamos a crearnos dentro de app una carpeta los archivos necesarios para atacar al servicio, la llamaremos services y en ella tendrá los archivos alumno.service.ts y global.ts.
El archivo global.ts tendrá la url de la api.
El archivo alumnos.services.ts tendrá las llamadas a las consultas que nosotros queramos dentro de diferentes métodos según la petición.
El Archivo global.ts tendra la urlalumnos que será la url del servicio.
Recordemos que la dirección url completa para cada consulta es la concatenación de la url del global + la petición que queramos. Así:
Dirección urlalumnos: https://apialumnos.azurewebsites.net/api
Peticiones:
- – Alumnos: /Alumnos
- – Alumnos por Curso: /Alumnos/getalumnosGrado/{grado}
- – Cursos: /Alumnos/getGrados
- – Detalles alumno: /Alumnos/detallesAlumno/{codigo}
Ahora vamos a configurar el archivo alumnos.service.ts que tendra las peticiones.
Una vez habiendo configurado el servicio vamos a darle funcionalidad a nuestros componentes, empezamos configurando el componete Alumnos.
En el hacemos los imports del modelo y del servicio para llamar al servicio para que nos cargue los alumnos en una colección.
Ahora vamos a configurar el diseño del componente que sera una simple tabla para mostrar la lista completa de los alumnos.
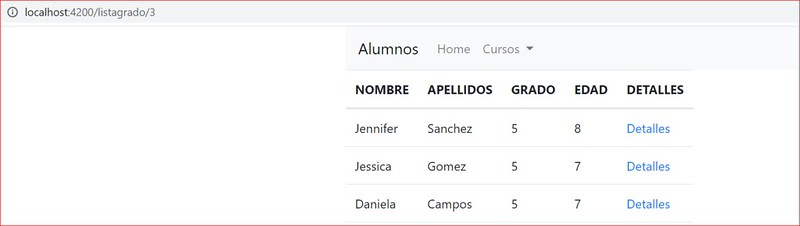
Verificamos que en nuestro navegador nos cargue la tabla de los alumnos.
Si pulsamos en detalles directamente nos deberá cargar el componente DetallesAlumnos (Que en este momento esta con el diseño por defecto).
Si nos fijamos, en la barra de navegación está la ruta que indicamos en la tabla de alumnos con el parámetro del código del alumno.
Por ahora vamos a terminar la funcionalidad del menú.
Vamos al diseño a configurar el desplegable donde vamos a cargar dinamicamente todos los cursos que hay y al pulsar alguno de ellos nos mostrará los alumnos de ese determinado curso.
Ahora vamos a darle la funcionalidad yendo al .ts del menú.
Donde llamaremos al servicio mediante un método que ejecutaremos nada mas cargar el componente para cargar los cursos en una colección de number que será la que mostraremos en el menú.
Ahora verificamos en el navegador que si se cargan los correctamente los cursos dinamicamente.3
En principio es funcional, al pulsar sobre determinado curso nos redirige en la barra de navegación al path que configuramos para cargar la lista del curso pero carga los todos los alumnos y no los de determinado curso como queremos.
Para solucionar eso simplemente tenemos que configurar el componente alumnos, donde al cargar al componente no preguntamos si recibe parámetros y por eso nos carga todos los alumnos.
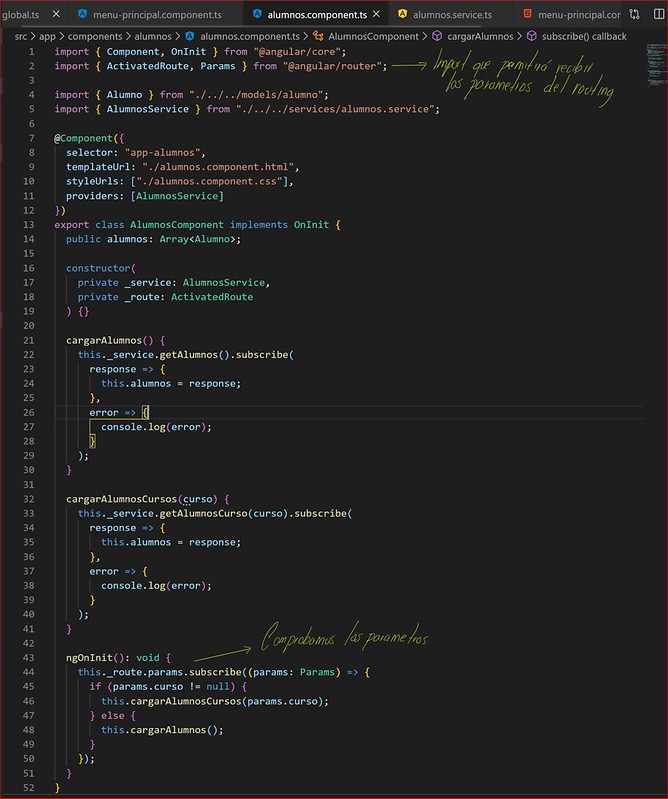
Vamos a solucionarlo configurando el .ts del componente.
Haciendo el import que necesitamos para recibir los parámetros y luego preguntando, si recibe parámetros cargamos los alumnos según el curso y si no que cargue todos los alumnos.
Verificamos y debería cargar directamente la tabla de los alumnos que teníamos referenciada anteriormente en la barra de navegación.
Si probamos dándole click al enlace Alumnos debería cargarlos todos.
Ahora vamos a configurar el componente DetallesAlumno.
Vamos al .html para configurar el diseño del componente.
Ahora vamos a su .ts para darle la funcionalidad y hacemos lo mismo que los otros componentes. Los imports que necesitamos del Modelo, del Servicio y para recibir los parámetros (este recibe como parámetro el código del alumno).
Llamamos al servicio pasando ese parámetro y nos cargará los datos del alumno en una variable alumno que está tipada.
Si vamos a la lista de Alumnos general y pulsamos sobre Detalles de alguno de ellos, podemos ver los detalles de este.
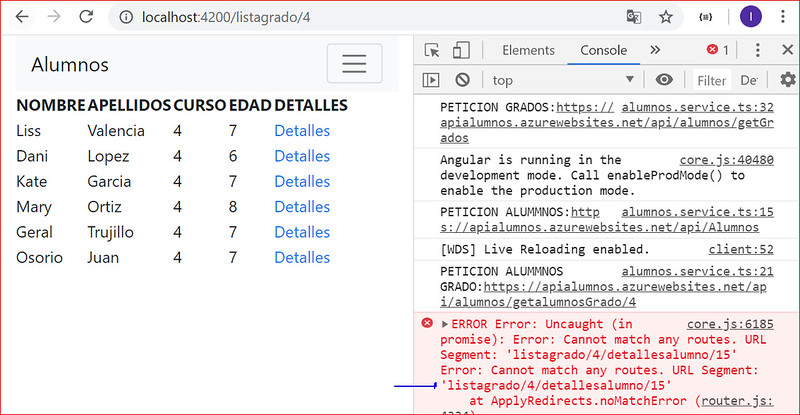
Hasta aquí diriamos que es funcional, pero no, si vamos a un curso y cargamos su lista de Alumnos y luego queremos visualizar sobre alguno de los alumnos el detalle de este nos da un error.
Por que estaría llamando otra ruta que no existe, esta concatenando la actual y la que queremos dirigirnos.
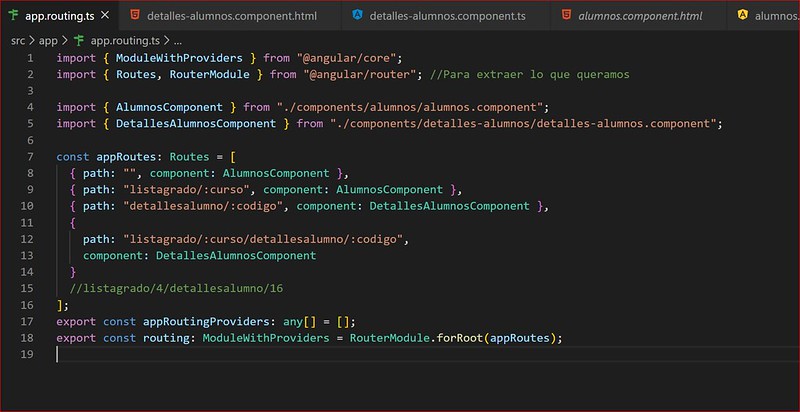
Como decíamos, es otra ruta, por lo que se soluciona simplemente añadiendo esa ruta a nuestro archivo routing.
Habiendo añadido la ruta, verificamos que esa misma pagina que nos dio el error, la actualizamos y nos debe mostrar los detalles de ese alumno por que la ruta ya esta creada.
Con esto ya estaría funcionales todos los componentes y rutas de nuestra aplicación y habremos accedido a los servicios API correctamente.
Espero les sea de mucha utilidad, Gracias por visitarnos.
#MCSD
#70-487
#Core
#.NET
#.NETCore
#VisualStudioCore
#Angular
#API
#ServiciosAPI
Autor: José Ignacio Castrillón Correa.
Curso: Microsoft MCSA Web Applications + Microsoft MCSD App Builder + Xamarin.
Centro: Tajamar.
Año Academico: 2019-2020.
Linkedin: https://www.linkedin.com/in/jose-ignacio-castrillon-correa-5921641a2
Enlace GitHub: https://github.com/ignacio0828/Lectura-Servicio-API-Angular
Recursos Utilizados: https://hl7latam.blogspot.com/2018/07/rest-web-api.html
https://www.adictosaltrabajo.com/2015/08/17/rest-y-el-versionado-de-servicios/