Google Maps en React, utilizando API Google
Google Maps
En la actualidad el 85% de la población conoce Google Maps, ya que es una herramienta de gran utilidad que nos ayuda en nuestro día a día a la hora de localizar un sitio, poder ver la ruta más cercana por la que podemos ir, incluso podemos ver los medios de transporte que podemos utilizar desde el punto de partida al de destino, destacar también la implementación de la vista Street View en la cual podemos ver en detalle el lugar que buscamos como si estuviéramos ahí.
Requisitos previos
Debemos tener instalado las siguientes herramientas:
-NodeJs: https://nodejs.org
-Yarn:https://classic.yarnpkg.com/lang/en/docs/install/#windows-stable,
-Tener un editor de código como Visual Studio Code, SublimeTest, Notepad ++
Instalación
Procedemos a crear una carpeta donde crearemos nuestro REACT, en mi caso la denomine Google React, abrimos el terminal de la carpeta y escribimos el comando
npx create-react-app mapasgoogle (donde mapasgoogle, podéis poner el nombre que deseéis).
Al crear mapasgoogle abrimos terminal y comenzamos instalando la dependencia de Google con el comando npm install-save simple-react-google-maps.
Procedemos a instalar Bootstrap que es una herramienta de diseño fundamental para desarrolladores back-end y front-end ya que facilita mucha la realización del diseño web, lo instalamos con el comando npm install bootstrap –save y npm install jquery popper.js, por ultimo instalamos yarn con npm install yarn.
Realización
Sin salir del terminal con el comando code. abrimos el editor de código, y para iniciar nuestra aplicación en el navegador, ponemos el comando yarn start.
Para hacer una buena praxis , dentro de src creamos la carpeta components y dentro de dicha carpeta creamos la carpeta App, donde pondremos App.js y App.css.
*Nos puede salir un error por dicha importación, borramos el logo y además en index.js declaramos bien la ruta de APP nuestro ejemplo «./components/App/App«.
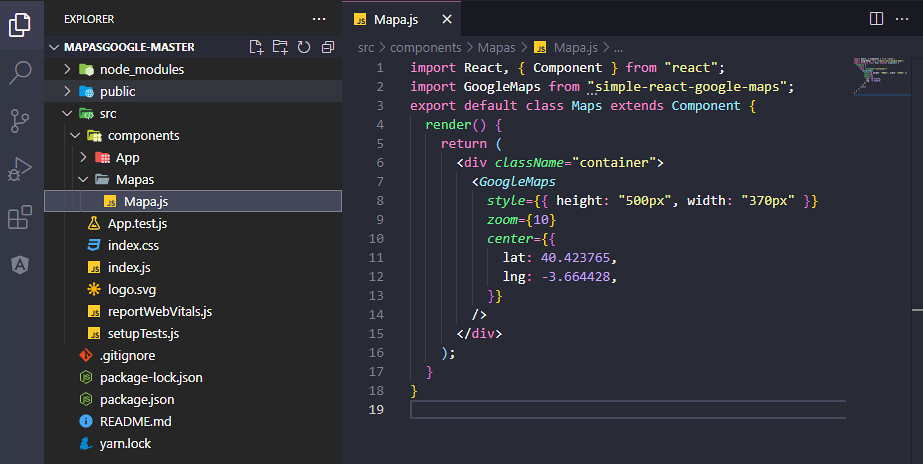
Creamos una carpeta en components llamada Mapas y dentro Mapa.js, dentro de Mapa.js es donde realizaremos las acciones y la importación de la dependencia de Google, el código sería el siguiente.
Donde la etiqueta <GoogleMaps/>, tendrá las siguientes propiedades:
Style: Como sabemos es la propiedad que dará diseño a nuestro mapa, con la altura (height) y la anchura (width), podéis ajustarlo según las necesidades visuales que deseéis.
Zoom: Hará que se ajuste la vista de nuestro mapa, si es de tres podremos verlo más alejado y si es de 20 podremos ver la misma calle, podéis ajustarlo a vuestra preferencia.
Center: Es donde irán la latitud (lat) y longitud(lng), dependiendo de las coordenadas que facilitéis al código os encontrará el punto en que os queráis situar.
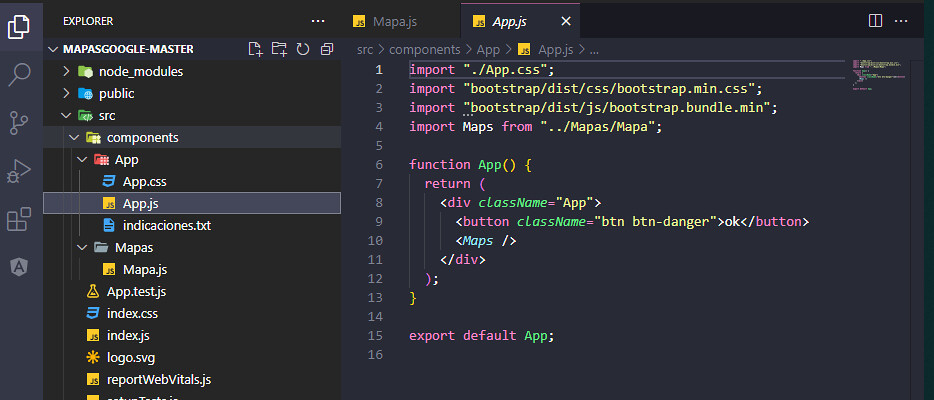
Por último recordar que debemos poner en App.js la importación de Mapa.js y la etiqueta, tal que así, ya que si no lo ponemos no lo previsualizaremos en el navegador
Error
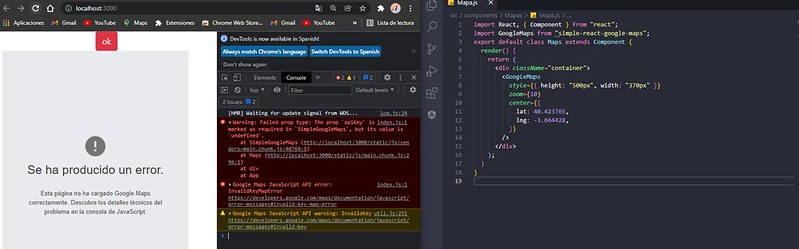
Una vez lo tengamos, veremos que en nuestra app nos sale un error, nos solicita el apiKey, como vemos en la siguiente imagen.
Solución, apiKey
La solución de este error será la creación de una API generada en https://console.cloud.google.com/home/dashboard?project=gold-courage-333119&hl=es
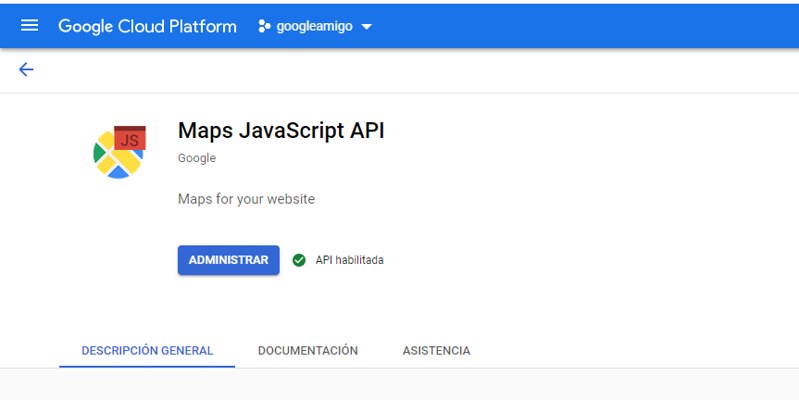
Donde vemos googleamigo es el nombre de mi proyecto, podéis crear uno pulsando en el desplegable y denominándolo como deseéis y entramos en Marketplace, buscamos MapsJavaScript API y habilitamos , como vemos en la siguiente imagen.
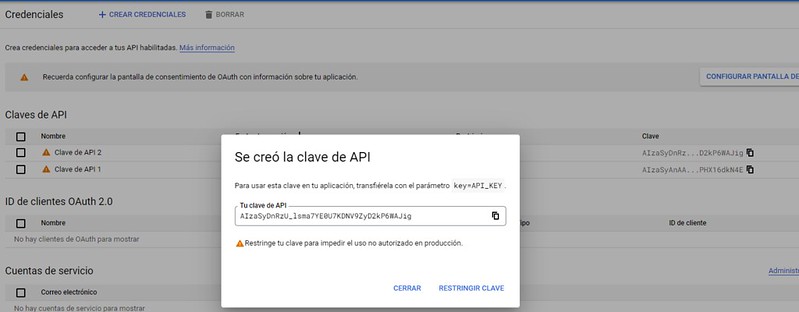
Por ultimo solo nos queda generar la API de google , para ello vamos al menu de navegación (tres barras horizontales) –> API y servicios –>Credenciales–>Crear Credenciales–>Clave de API
Vamos al codigo y agregamos la apiKey={«(la que nos genero)»}, y ya lo tendríamos en funcionamiento
El ejemplo sería : apiKey={«AIzaSyAnAA0HBfHN8fzBCB-vmvT-oPHX16dkN4E»}
Por ultimo para que sea visualmente atractivo añadiremos markers={[]} dentro de la etiqueta de <GoogleMaps/>
, donde pondremos la latitud y longitud que queramos que sea señalizada con el símbolo de localización.
Resultado
El código sería el siguiente y se vería de esta forma.
Conclusión
De una manera didáctica hemos podido implementar Google Maps en React y hemos aprendido una serie de propiedades las cuales hemos modificado y verificado su comportamiento.
Por último recordar que a través del uso de comandos en la consola, hemos conseguido crear un nuevo proyecto, instalar dependencias y por último consumir Apis externas, en nuestro caso la que ofrece Google.
Autor/a: Luis Alberto Torres Olivera
Curso: Desarrollo Web Full Stack, MultiCloud y Multiplataforma
Centro: Tajamar
Año académico: 2021-2022
Código / recursos utilizados / Otros datos de interés:
GitHub: https://github.com/LuisTorresW