FullCalendar en proyecto .NET Core
FullCalendar es uno de los plugins más populares para la creación de calendarios con JavaScript. Cuenta con conectores para usar con distintos frameworks como Angular, Vue o React. Y también, permite sincronizarlo con Google Calendar.
En este ejemplo, vamos a ver como utilizarlo en un proyecto MVC (Modelo-Vista-Controlador) con .NET Core. Veremos que dependencias tenemos que usar y su funcionalidad básica. Además, de como podemos trabajar con eventos.
¿Qué necesito saber?
Para empezar, habría que tener conocimientos básicos de proyectos MVC y su funcionamiento.
Además, como he dicho anteriormente, vamos a ver como trabajar con eventos, ya que es una de las principales usos de este plugin. Estos se encontraran en una BBDD en Sql Server Management, por lo que necesitamos saber como trabajar con una conexión a datos, y con Newtonsoft, una librería que permite la serialización y deserialización de JSON.
Ejemplo de uso de FullCalendar
1. Instalación de dependencias
Para este apartado, es adecuado que nos dirijamos a la página oficial de FullCalendar, en donde podremos encontrar diversa documentación de lo que necesitamos. Aunque incluiré los enlaces de lo necesario, aquí mismo.
En primer lugar, necesitaremos descargar una serie de archivos:
- FullCalendar Standard Bundle v6.1.5
- FullCalendar Core v6.1.5
- Bootstrap 5 Plugin v6.1.5
- Bootstrap v.5.1.3 CSS
También deberemos de descargar el zip de Bootstrap Icons, podemos encontrarlo en la página oficial, y añadirlo en el directorio wwwroot del proyecto. Además, para que sea más visual he decidido usar un Tema para Bootstrap llamado Quartz, podemos encontrarlo en Bootswatch.
2. Creación del código
Para empezar, debemos poner los enlaces a los archivos en el _Layout.
Los archivos del CSS deben ubicarse en el head.
<!-- Bootstrap styles for this template -->
<link href="~/css/bootstrap.min.css" rel="stylesheet" />
<link href="~/lib/bootstrap-icons/font/bootstrap-icons.css" rel="stylesheet" />
<!-- Custom styles for this template -->
<link href="~/css/quartz_bootstrap.min.css" rel="stylesheet" />Y los scripts deben ubicarse dentro del body, en la parte inferior.
<!--Libs Scripts-->
<script src='~/js/index.global.min.js'></script>
<script src='~/js/bt_index.global.min.js'></script>
<script src='~/js/locales-all.global.min.js'></script>Después, en el Index debemos incluir el código necesario para el calendario. Tan sólo vamos a necesitar un contenedor con un identificador.
<div id='calendar'></div>Y debajo de éste, el script de creación del calendario. En la documentación oficial podemos ver los distintos tipos de customización posibles que hay, ya que son muchos y no podemos ver todos.
El resultado final sería el siguiente:
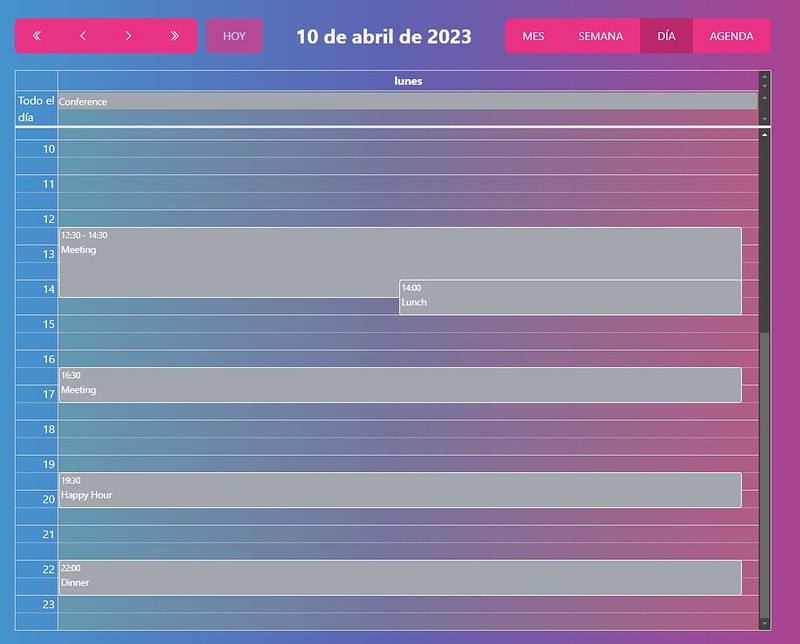
A continuación, podéis ver la vista de Día y de Agenda.
Por un lado, el proyecto también debe incluir un Helper en el que deben incluirse las funciones de serialización y deserialización, y un modelo para el Evento. Por último, un context para obtener todos los eventos de la BBDD. Si se necesita, estos archivos pueden verse más detalladamente en el repositorio de GitHub del proyecto.
3. Creación del Script
En este apartado, vamos a ver más detalladamente el código del script.
- themeSystem. Es necesario para que el poder aplicar los estilos de Bootswatch.
- weekNumbers . Sirve para visualizar los números de la semana en el calendario.
- locale . Indica el idioma en el que queremos que se visualice.
- headerToolbar. Incluye las opciones de la barra superior.
- buttonIcons. Es para que se visualicen las flechas en la header superior izquierdo.
- navLinks. Sirve para que cuando pulsemos sobre un día, este nos lleve a la vista de día del mismo.
- events. Se carga el JSON de todos los eventos.
El código completo es el siguiente:
document.addEventListener("DOMContentLoaded", function () {
var initialLocaleCode = "es";
var calendarEl = document.getElementById("calendar");
var calendar = new FullCalendar.Calendar(calendarEl, {
themeSystem: "bootstrap5",
headerToolbar: {
left: "prevYear,prev,next,nextYear today",
center: "title",
right: "dayGridMonth,timeGridWeek,timeGridDay,listMonth",
},
locale: initialLocaleCode,
buttonIcons: true, // show the prev/next text
weekNumbers: false,
navLinks: true, // can click day/week names to navigate views
editable: true,
dayMaxEvents: true, // allow "more" link when too many events
events: []
});
calendar.render();
});Y así tendriamos todo lo necesario para crear un calendario con eventos.
Autor/a: Sandra Sevilleja González
Curso: Desarrollo Web Full Stack + MultiCloud con Azure y AWS
Centro: Tajamar
Año académico: 2022-2023
Enlace al código de GitHub