Fuentes de texto personalizadas en Xamarin.Forms
En este post vamos a aprender cómo utilizar fuentes de texto personalizadas tanto en Android como en iOS con Xamarin.Forms.
1. Creación del proyecto Xamarin.Forms
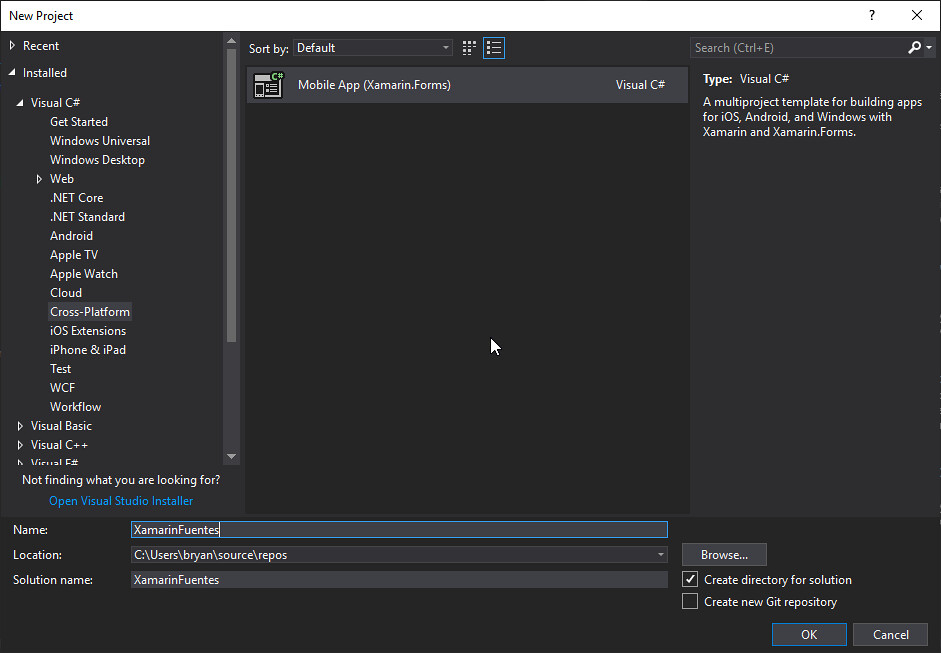
Nos dirigimos a Visual Studio y hacemos clic en Nuevo Proyecto…
Buscamos la pestaña Cross-Platform, que se encuentra dentro de Visual C#, y creamos un proyecto Mobile App (Xamarin.Forms).
Escogemos la plantilla en blanco y desmarcamos la plataforma Windows (UWP), ya que no se va a utilizar en este proyecto.
Finalmente creamos el proyecto.
2. Añadir las fuentes de texto en Android/iOS
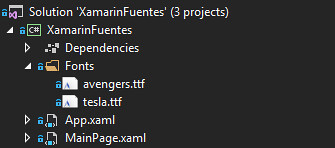
Vamos a añadir las fuentes que vamos a usar en la práctica, para ello creamos en nuestro proyecto compartido una carpeta llamada Fonts, donde incluiremos las fuentes de texto.
Añadir la fuente de texto en Android
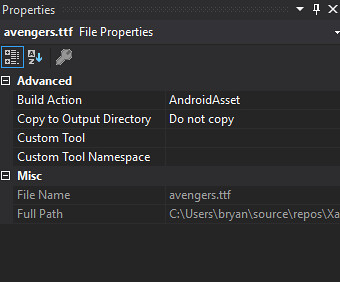
Para añadir la fuente de texto en Android, entramos en la carpeta Assets que se encuenta dentro de XamarinFuentes.Android, y añadimos un objeto existente, en nuestro caso la fuente avengers.ttf, como enlace.
Tenemos que asegurarnos que la fuente de texto sea un AndroidAsset.
Añadir la fuente de texto en iOS
Para añadir la fuente de texto en iOS, tenemos que realizar dos pasos.
- Añadir la fuente de texto en Resources, dentro de XamarinFuentes.iOS, para dejarlo más limpio, creamos una carpeta llamada Fonts dentro de Resources y añadimos la fuente de la misma forma que en Android.
- Añadir una línea en info.plist. Esta línea se puede añadir de muchas maneras, yo voy a utilizar solo una de ellas.
Abrimos info.plist con el Editor XML.
Añadimos esta línea de código dentro de Info.plist.
<key>UIAppFonts</key>
<array>
<string>Fonts/tesla.ttf</string>
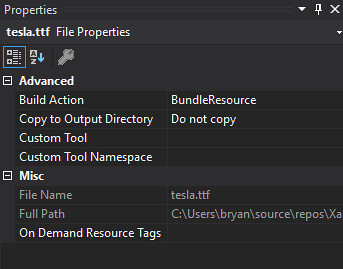
</array>Tenemos que asegurarnos que la fuente de texto sea un BundleResource.
3. Crear un ResourceDictionary para indicar a las páginas que fuente de texto utilizar según el dispositivo
Nos digirimos a App.xaml y dentro de Application.Resources añadimos este código
<ResourceDictionary>
<OnPlatform x:Key="Avengers" x:TypeArguments="x:String">
<On Platform="Android" Value="avengers.ttf#avengers"/>
</OnPlatform>
<OnPlatform x:Key="Tesla" x:TypeArguments="x:String">
<On Platform="iOS" Value="tesla"/>
</OnPlatform>
</ResourceDictionary>Con x:Key indicamos el nombre con el que llamaremos a la fuente de texto en las páginas y con x:TypeArguments indicamos que es de tipo String.
En Android tenemos que llamar a la fuente de texto con el nombre del archivo y su extensión, un #, y otra vez el nombre del archivo sin extensión.
<On Platform="Android" Value="avengers.ttf#avengers"/>En iOS es más simple, solo tenemos que indicar el nombre del archivo.
<On Platform="iOS" Value="tesla"/>4. Utilización de las fuentes de texto
Creamos una página, o utilizamos MainPage.xaml, y creamos 3 labels para identificar cada fuente de texto.
<StackLayout VerticalOptions="CenterAndExpand" HorizontalOptions="FillAndExpand">
<Label Text="Fuente por defecto de Xamarin.Forms" HorizontalOptions="CenterAndExpand" FontSize="20" />
<Label Text=" Fuente de Android " HorizontalOptions="CenterAndExpand" FontSize="30" FontFamily="{StaticResource Avengers}" />
<Label Text="Fuente de iOS" HorizontalOptions="CenterAndExpand" FontSize="30" FontFamily="{StaticResource Tesla}" />
</StackLayout>El primer label utilizará la fuente de texto por defecto de Xamarin.
<Label Text="Fuente por defecto de Xamarin.Forms" HorizontalOptions="CenterAndExpand" FontSize="20" />El segundo label mostrará la fuente de texto avengers.ttf sólo si se utiliza en un dispositivo Android.
<Label Text=" Fuente de Android " HorizontalOptions="CenterAndExpand" FontSize="30" FontFamily="{StaticResource Avengers}" />El tercer label mostrará la fuente de texto tesla.ttf si se utiliza en un dispositivo iOS.
<Label Text="Fuente de iOS" HorizontalOptions="CenterAndExpand" FontSize="30" FontFamily="{StaticResource Tesla}" />Vamos a ejecutar la aplicación en un dispositivo Android.
Como vemos, nos aparecen tanto el primer como el tercer label con la fuente por defecto de Xamarin, pero el segundo nos aparece con la fuente personalizada que habíamos indicado.
Ahora vamos a ejecutar la aplicación en un dispositivo iOS. Para ello, establecemos el proyecto de XamarinFuentes.iOS como proyecto principal y ejecutamos.
Como vemos en la imagen, el primer label nos aparece con la fuente por defecto, y el segundo label, como solo cambia si el dispositivo es Android, también nos aparece con la fuente por defecto.
El tercer label, que es el de iOS, observamos que la fuente es distinta, la que habíamos indicado.
Pues esto sería toda la práctica, con este sencillo proceso podemos tener fuentes personalizadas en nuestros dispositivos
Autor/a: Bryan Moreno Gallardo
Curso: Microsoft MCSA Web Applications + Microsoft MCSD App Builder + Xamarin
Centro: Tajamar
Año académico: 2018-2019