Filtrar contenido con pipe Angular
La tecnología de Pipe sirve para transformar visualmente los datos de nuestra web, en este ejemplo voy a enseñaros como filtrar serie de post en una tabla con un buscador.
1-Vamos a empezar creándonos un proyecto nuevo de angular

2-Creamos un nuevo component y una carpeta con el pipe

Con el comando code . abrimos el proyecto en visual code y con ng serve lo iniciamos
3-Vamos a utilizar bootstrap para la apariencia de la web (opcional)

//BOOTSTRAP 4
<link
rel="stylesheet"
href="https://maxcdn.bootstrapcdn.com/bootstrap/4.0.0/css/bootstrap.min.css"
integrity="sha384-Gn5384xqQ1aoWXA+058RXPxPg6fy4IWvTNh0E263XmFcJlSAwiGgFAW/dAiS6JXm"
crossorigin="anonymous"
/>
<script
src="https://code.jquery.com/jquery-3.2.1.slim.min.js"
integrity="sha384-KJ3o2DKtIkvYIK3UENzmM7KCkRr/rE9/Qpg6aAZGJwFDMVNA/GpGFF93hXpG5KkN"
crossorigin="anonymous"
></script>
<script
src="https://cdnjs.cloudflare.com/ajax/libs/popper.js/1.12.9/umd/popper.min.js"
integrity="sha384-ApNbgh9B+Y1QKtv3Rn7W3mgPxhU9K/ScQsAP7hUibX39j7fakFPskvXusvfa0b4Q"
crossorigin="anonymous"
></script>
<script
src="https://maxcdn.bootstrapcdn.com/bootstrap/4.0.0/js/bootstrap.min.js"
integrity="sha384-JZR6Spejh4U02d8jOt6vLEHfe/JQGiRRSQQxSfFWpi1MquVdAyjUar5+76PVCmYl"
crossorigin="anonymous"
></script>
4-Añadimos el component en app.component.html

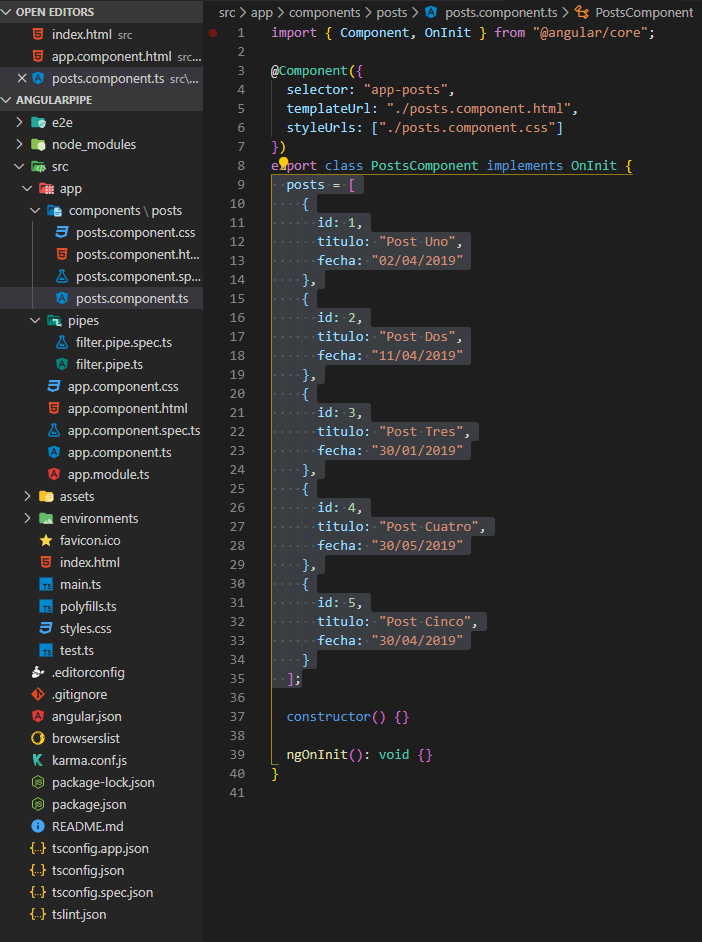
5-Necesitamos un array con los datos que vamos a mostrar en la tabla

posts = [
{
id: 1,
titulo: "Post Uno",
fecha: "02/04/2019"
},
{
id: 2,
titulo: "Post Dos",
fecha: "11/04/2019"
},
{
id: 3,
titulo: "Post Tres",
fecha: "30/01/2019"
},
{
id: 4,
titulo: "Post Cuatro",
fecha: "30/05/2019"
},
{
id: 5,
titulo: "Post Cinco",
fecha: "30/04/2019"
}
];6-Maquetamos los datos para visualizarlos

<div class="container">
<h1>Listado de Posts</h1>
<div class="form-group">
<input type="text" class="forms-control" placeholder="Buscar.." />
</div>
</div>
<div class="container">
<table class="table table-bordered">
<thead>
<tr>
<th>ID</th>
<th>TITULO</th>
<th>FECHA</th>
</tr>
</thead>
<tbody>
<tr *ngFor="let post of posts">
<td>{{ post.id }}</td>
<td>{{ post.titulo }}</td>
<td>{{ post.fecha }}</td>
</tr>
</tbody>
</table>
</div>Deberia verse asi:

7-Añadimos el filtro del pipe
En el codigo html añadimos el filtro:
<tr *ngFor="let post of posts | filter: filterpost">
8-Usamos el modulo de forms

Añadimos el ngmodel en el input del html
<input
type="text"
class="forms-control"
placeholder="Buscar.."
[(ngModel)]="filterpost"
name="filterpost"
/>9-Configuramos el pipe

Le indicamos en el value y el arg el valor que va a recibir y creamos un bucle donde se va a mostrar el post que nosotros seleccionemos en el buscador
import { Pipe, PipeTransform } from '@angular/core';
@Pipe({
name: 'filter'
})
export class FilterPipe implements PipeTransform {
transform(value: any, arg: any): any {
const resultPosts = [];
for(const post of value){
if(post.titulo.indexOf(arg) > -1){
resultPosts.push(post);
};
};
return resultPosts;
}
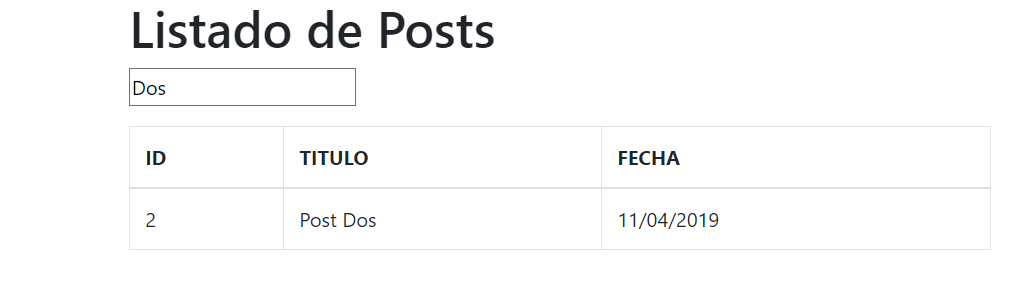
}Y ya deberia de filtrar:

Repositorio Guthub:
Filtro de busqueda con pipe en angular – GITHUBAutor/a: Jesús Sáenz Jiménez
Curso: Microsoft MCSA Web Applications + Microsoft MCSD App Builder + Xamarin
Centro: Tajamar
Año académico: 2019-2020

Perfecto muchas gracias.
hola amigo , tengo un error con el indexOF «ERROR TypeError: Cannot read property ‘indexOf’ of undefined» y este «ERROR TypeError: value is not iterable» lo que hace que no arranque los datos de la tabla me preguntaba si me podías ayudar.
los errores son por la implementación del pipe quizá algo estoy haciendo mal
Gracias por publicar este procedimiento denominado Pipe. Me ayudo a resolver un inconveniente en mi proyectos.
Saludos cordiales;
Buenas necesito filtrar una response y los valores a filtrar son los símbolos = empieza por etc
Que condiciones uso en el pipa
Saludos
Hola, me da el mismo error que luis felipe fuentes diaz.
«ERROR TypeError: value is not iterable»
Me salvaste la vida.
thanks, very good!!!