Desplegar una aplicación mediante Elastic Beanstalk en AWS
En este post vamos a aprender a crear y desplegar una aplicación mediante Elastic Beanstalk en AWS (Amazon Web Service). En este caso la aplicación la crearemos en .Net Core.
Elastic Beanstalk
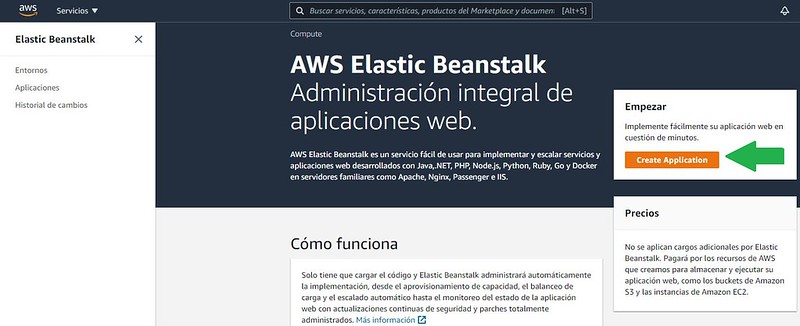
AWS Elastic Beanstalk es un servicio fácil de usar para implementar y escalar servicios y aplicaciones web desarrollados con Java, .NET, PHP, Node.js, Python, Ruby, Go y Docker en servidores familiares como Apache, Nginx, Passenger e IIS.
Elastic Beanstalk es la forma más sencilla de implementar y ejecutar tu aplicación web en AWS. Esto es porque administra automáticamente los detalles de implementación del aprovisionamiento de capacidad. También el balanceo de carga, el escalado automático y el monitoreo del estado de las aplicaciones web.
Para desplegar mediante Elastic Beanstalk necesitaremos tener una cuenta de AWS.
Aplicación .Net Core
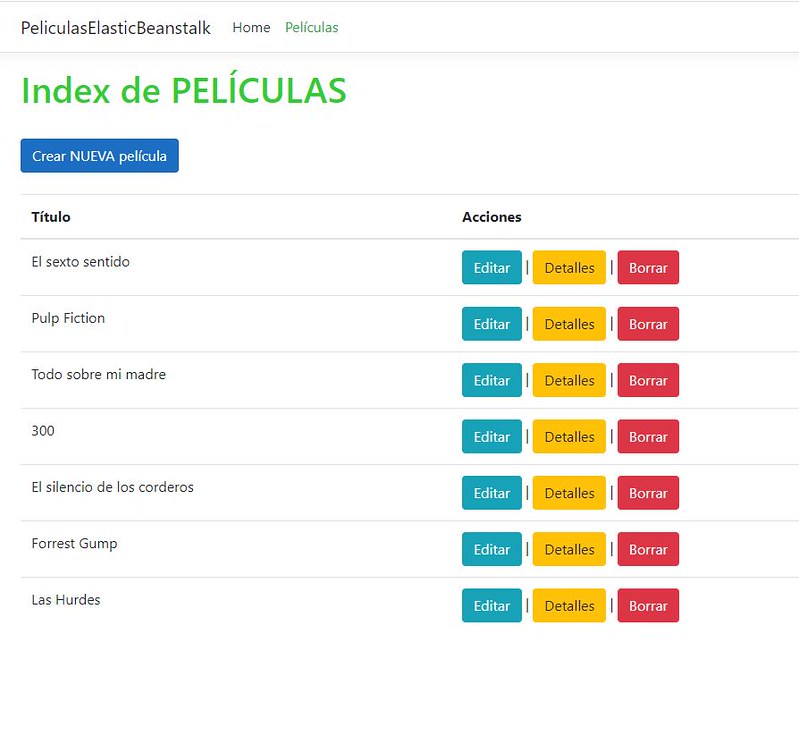
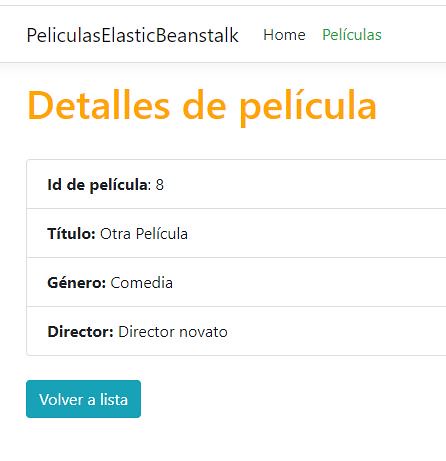
Empezamos creando nuestra aplicación MVC Core cualquiera, con las características que deseemos. Por ejemplo, yo voy a crear una aplicación que muestra las películas de mi BBDD. Esta bbdd también estará alojada en AWS, en un RDS de MySQL. Con mi aplicación conectaré a esa bbdd para poder mostrar los datos de las películas, editar, crear y eliminar películas.
Una vez que creemos y ejecutemos nuestra aplicación, comprobamos en el navegador que funciona.
Y ahora que funciona en local, pasamos a la segunda parte del post: el despliegue en Elastic Beanstalk.
Desplegar una aplicación mediante Elastic Beanstalk
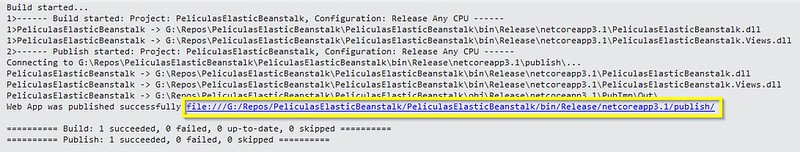
Comenzamos publicando el proyecto en Visual Studio. En el explorador de soluciones pulsamos click derecho en el proyecto y seleccionamos Publish (Folder).
Seleccionamos la ruta en la que queremos que lo guarde. En este caso yo lo dejo por defecto (dentro del mismo proyecto).
Y publicamos, lo que nos generará al terminar la ruta completa donde lo ha guardado.
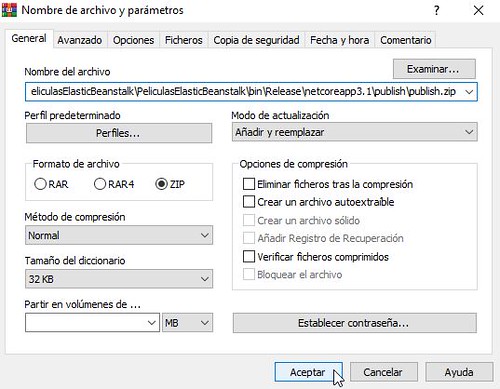
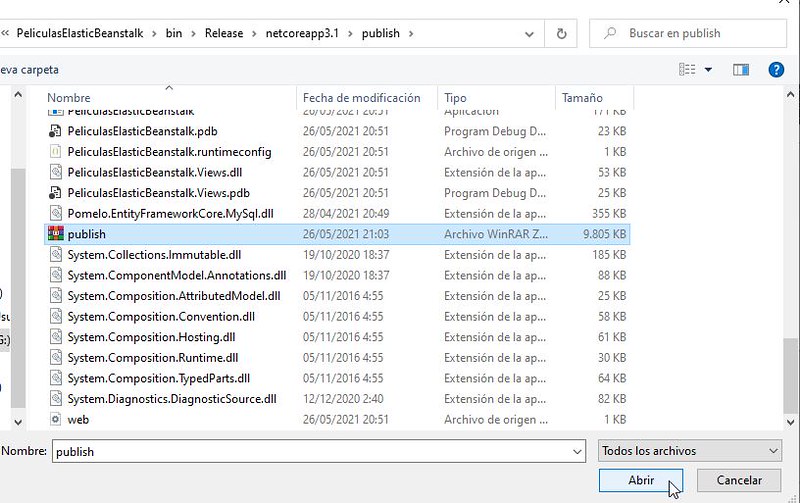
Nos dirigimos a esa carpeta para comprimir todo el contenido en un .zip
Ese archivo .zip creado es el que publicaremos. A continuación nos dirigimos a Elastic Beanstalk de AWS.
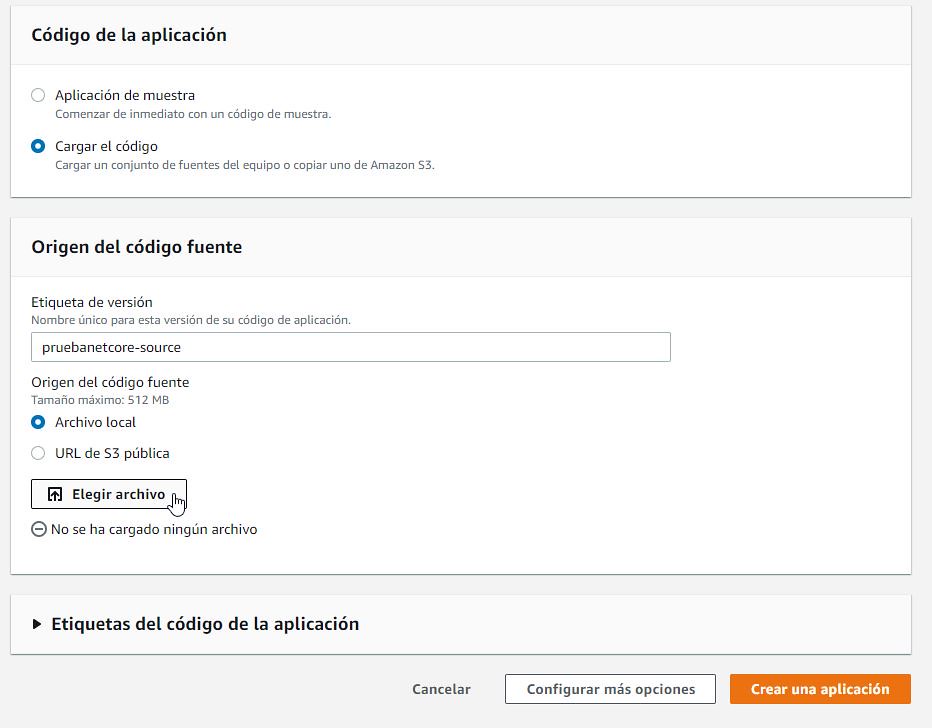
Creamos una nueva aplicación
Y a la hora de elegir un archivo, nos dirigimos a la carpeta en la que está nuestro proyecto comprimido.
Ahora empezará a cargar y a publicar nuestra aplicación. Este proceso tardará unos minutos, pero una vez terminado, nos cambiará la página para mostrar los datos de nuestra aplicación y el enlace para acceder a ella.
Si todo ha salido bien (espero que a ti también), podemos pinchar en el link que nos proporciona para acceder a nuestra aplicación y comprobar que está activa y que es funcional.
¡PERFECTO! Ya tenemos nuestra aplicación lanzada con Elastic Beanstalk.
Espero haberte sido de gran ayuda y que este post te haya servido para lanzar tu propia aplicación 🙂
En el enlace a mi código de Git está el proyecto final con el script de la base de datos incluido.
Autora: Nazaret de la Calle Miján Curso: Desarrollo Web Full Stack, MultiCloud y Multiplataforma Centro: Tajamar Año académico: 2020-2021 Código de GitHub: PeliculasElasticBeanstalk LinkedIn: Mi Perfil