Crear un menú en Vue (Routing)
Introducción
Vue al igual que otros frameworks para el desarrollo web, también tiene una forma de crear rutas.
Vue permite crear páginas web que sean SPA (Single Page Application), esto quiere decir que el usuario, tiene la sensación de que esta navegando entre varias páginas pero lo que de verdad pasa es que Vue por debajo está cambiando el HTML al instante sin tener que recargar la página., para demostrarlo crearemos un menú en vue.
Os voy a poner un ejemplo, estamos en la página principal de una aplicación SPA y navegamos a la URL/usuario, Vue lo que hace es renderizar el componente asociado a esa ruta en la página web. Como ese componente ya lo tiene cargado el cambio entre las páginas es instantáneo.
Para que nosotros podamos hacer esto, la persona que creo Vue Router, ha desarrollado un conjunto de utilidades para crear rutas en vue.
En un fichero configuras las rutas que quieres crear y las asocias a componentes que se cargaran cuando el usuario navegue a la ruta.
Creación del Proyecto
Lo primero que haremos será crear el proyecto, usaremos un programa llamado cmder, que es como la consola de cmd de Windows, pero con una interfaz más interesante y más intuitiva.
Dejo el enlace :
Escribiremos el siguiente comando para poder crear el proyecto en vue:
vue create <NombreProyecto>

Una vez creado el proyecto accederemos a la carpeta mediante comandos.
cd <NombreProyecto>

Una vez dentro de nuestro proyecto haremos la instalación de vue–router con el siguiente comando.
npm install --save vue-router

El cual nos instalará en nuestro proyecto librerías de router para poder interactuar entre los diferentes componentes que vayamos a crear en el proyecto.
Ahora pondremos el siguiente comando en la consola para que nos abra el visual studio code.
code .

Visual Studio Code
Ya creado el proyecto por consola y realizado las instalaciones necesarias, pasaremos al editor de código (Visual Studio Code).
Como podemos observar tenemos las carpetas del proyecto que hemos creado y lo primero que haremos será ir a src y dentro tendremos la carpeta

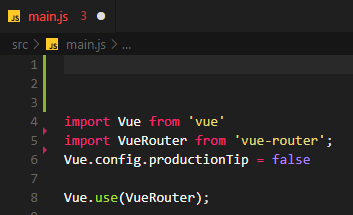
Dentro del archivo de main.js lo primero que tienes que hacer es importar Vue y vue-router y hacer que vue use el router, así:
import Vue from 'vue'import VueRouter from 'vue-router';
Vue.config.productionTip = false;
Vue.use(VueRouter);

Las rutas se crean en un array con esta sintaxis:
const routes = [ {path: "/", component:Home},];

Como ves cada ruta se crea en forma de objeto con propiedades. En el path indicas la ruta que quieres que se use (por ejemplo “/home”), en el name puedes darle un nombre a la ruta para identificarla posteriormente, y en el component pones el componente que quieres que se use en esa ruta, así que tendrás que importarlo de esta forma:
import Home from './components/Home.vue';

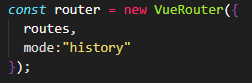
Debajo de las rutas, en el mismo fichero, tienes que meter esto para que Vue pueda usar las rutas que acabas de crear:
const router = new VueRouter({ routes, mode:"history"});

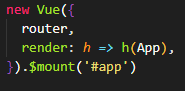
Dentro del archivo main.js del src tienes que meter esto para que funcione:
new Vue({ router, render: h=> h(App),}).$mount('#app')

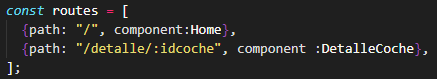
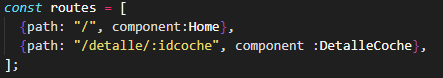
Y listo, con esto ya tendríamos una ruta funcionando en Vue. Si quieres añadir más rutas lo que tienes que hacer simplemente es añadir más objetos al array de rutas del archivo router.js que acabas de crear, así:
const routes = [
{path: "/", component:Home},
{path: "/detalle/:idcoche", component :DetalleCoche},
];

Creación de componentes
Con VueJS se implementa lo que se conoce como arquitectura de componentes. Permite dividir las aplicaciones en bloques con funcionalidades independientes, llamados componentes. Esos bloques podrían ser una cabecera, un menú, un listado, una ficha de producto, etc. En realidad, cualquier cosa que podamos necesitar puede ser un componente.
Contenido de un componente:

Creación del componente Menú
Crearemos el componente de menú para poder navegar entre los diferentes componentes que tengamos en nuestra página.
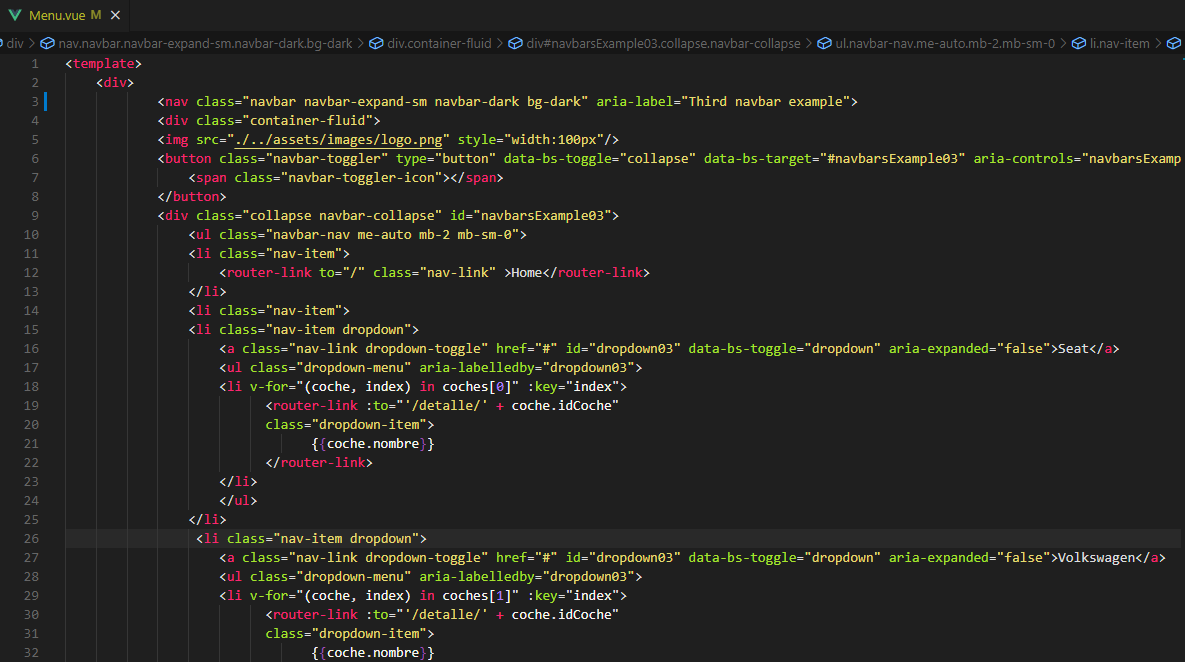
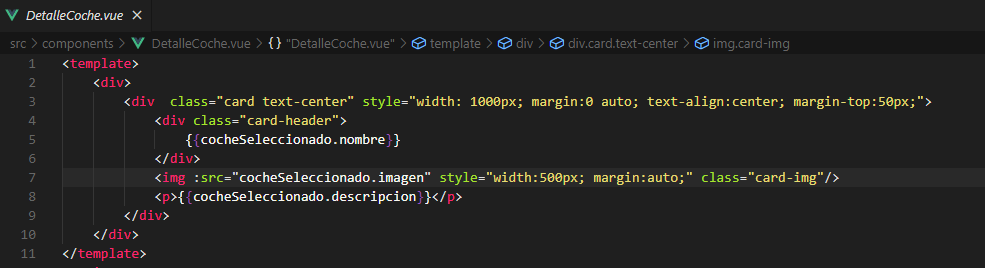
Código del componente de Menú.vue

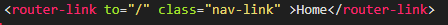
Al instalar vue router, se crea una etiqueta HTML especial para poder navegar a las rutas, llamada router-link. Veamos un ejemplo:

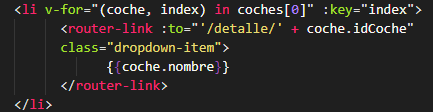
Usaremos está etiqueta para poder crear el <li> para recorrer un objeto donde tendremos todos los coches, que mostraremos posteriormente en el menú.

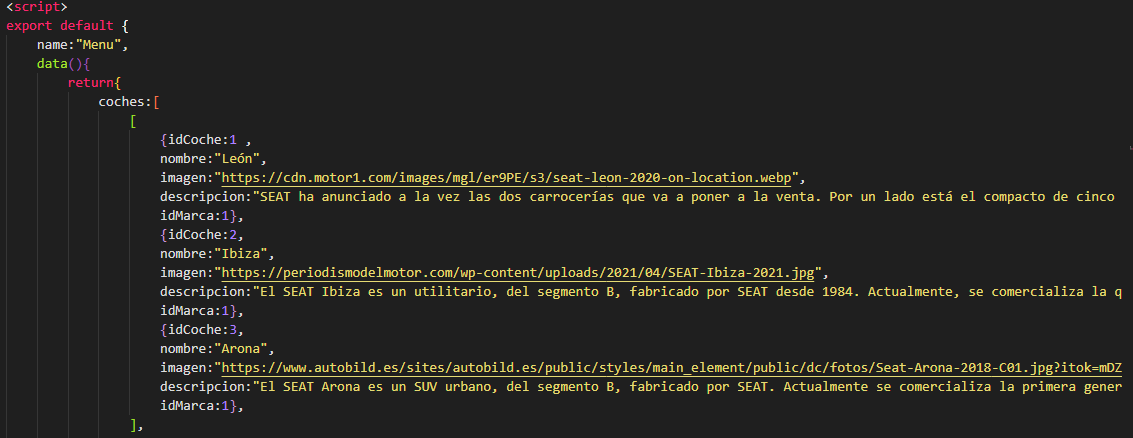
Array donde se encuentran, las imagenes delos coches , nombre , id.

Creación de componente Detalle
Crearemos un componente en el cual le pasaremos un id de cada coche, para así, poder buscarlo y poder mostrar los detalles de dicho coche.

pasaremos la id por parametro en el path del detalle:

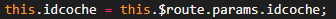
Ese id lo recibiremos en el componente DetalleCoche.

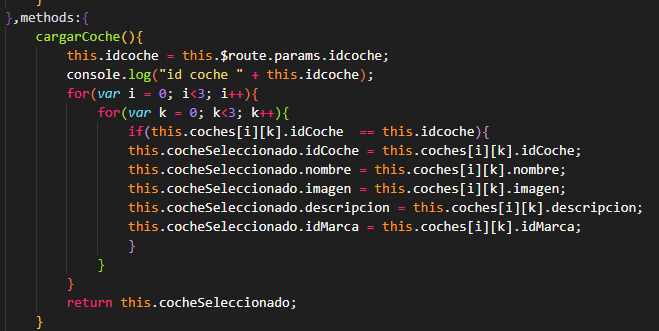
Crearemos una función llamada CargarCoche() en el cual haremos una búsqueda por todos los coches que tengamos en el array para ver cual corresponde al id que nos han pasado y así, poder pintarlo en DetalleCoche

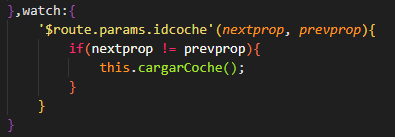
Haremos una comprobación con los props para, que nos cargue detalle en cualquier, momento, ya que si no lo hacemos nos crearía un conflicto y no, nos pintaría los coches que pulsemos.

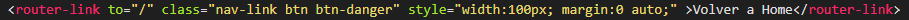
Tendremos un botón el cual nos redirige a la página principal.

Este sería el código para el botón:

Meter Bootstrap en Vue
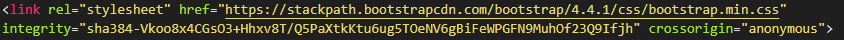
Es importa ir al fichero de Index.html y ingresar las siguientes líneas de código, para poder implementar bootstrap en nuestro proyecto y que el diseño de la página sea más atractivo
Este código va dentro de la etiqueta de <head>
<link rel="stylesheet" href="https://stackpath.bootstrapcdn.com/bootstrap/4.4.1/css/bootstrap.min.css" integrity="sha384-Vkoo8x4CGsO3+Hhxv8T/Q5PaXtkKtu6ug5TOeNV6gBiFeWPGFN9MuhOf23Q9Ifjh" crossorigin="anonymous">

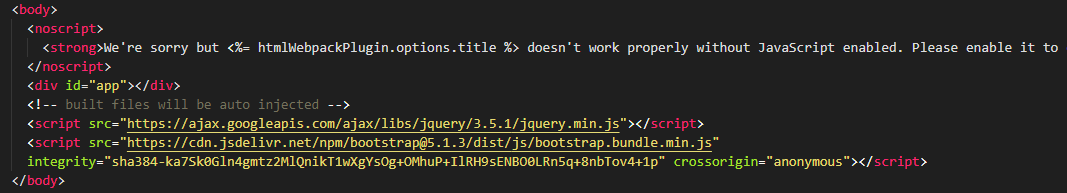
Y este otro código va dentro de la etiqueta <body>
<script src="https://ajax.googleapis.com/ajax/libs/jquery/3.5.1/jquery.min.js"></script>
<script src="https://cdn.jsdelivr.net/npm/bootstrap@5.1.3/dist/js/bootstrap.bundle.min.js" integrity="sha384-ka7Sk0Gln4gmtz2MlQnikT1wXgYsOg+OMhuP+IlRH9sENBO0LRn5q+8nbTov4+1p" crossorigin="anonymous"></script>

Para poder ejecutar el servidor en la consola debemos poner yarn serve

Una vez lo ejecutemos nos dará un enlace :
http://localhost:8080/

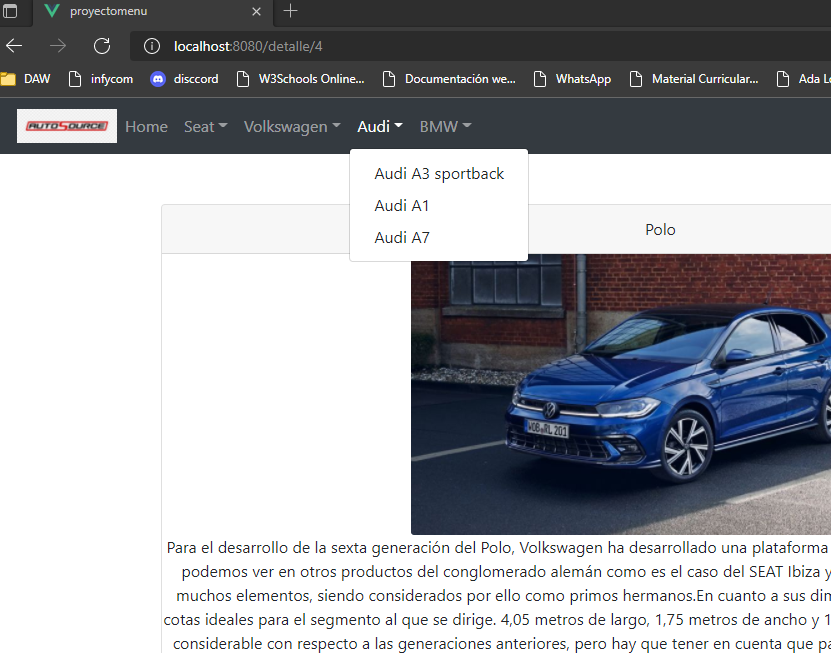
Pondremos esa dirección en nuestro navegador y ya tendríamos el menú.

Bueno y esto sería todo para realizar tu propio menú en vue, espero os haya servido de ayuda, dejo el link del repositorio para que lo podáis descargar.
Autor: Steven Alexander Cadena Giler
Curso: Desarrollo Web Full Stack, MultiCloud y Multiplataforma
Centro: Tajamar
Año académico: 2021-2022
Enlace a GitHub: https://github.com/Steven-Cadena/proyectomenu
