Control de formularios en React con react-hook-form
- Posted on 10 abril, 2024
- /Under Desarrollo, Full Stack, React
- /With 0 Comments
En la rama de desarrollo de aplicaciones web, los formularios son una parte esencial para recopilar datos de los usuarios. En React, la gestión de formularios puede ser un proceso complejo debido al manejo del estado y a la actualización del DOM. Ahí es donde las bibliotecas como “react-hook-form” entran en juego para simplificar y optimizar este proceso.
¿Por qué he decidido elegir la librería “react-hook-form” en React para el control de formularios?
Simplicidad y Claridad:
- react-hook-form proporciona una API sencilla y clara para gestionar formularios en React.
- La sintaxis concisa y la lógica intuitiva facilitan la comprensión y el mantenimiento del código.
- Mejor Rendimiento:
- Está diseñada para tener un rendimiento excepcional, evitando la re-renderización innecesaria de componentes.
- Utiliza estrategias eficientes, como el registro de campos sin necesidad de un estado global.
- Validación Integrada:
- Ofrece un sistema integrado de validación que simplifica la implementación de reglas de validación para los campos del formulario.
- Las reglas de validación se integran directamente en las propiedades de los campos, facilitando la gestión de la lógica de validación.
- Manejo Efectivo del Estado:
- Aborda eficientemente la gestión del estado del formulario sin necesidad de agregar complejidad adicional al componente.
- Proporciona funciones como useForm y useFieldArray para gestionar de manera efectiva los estados y comportamientos del formulario.
- Flexibilidad y Extensibilidad:
- Es altamente flexible y extensible, permitiendo la integración fácil con otras bibliotecas y herramientas.
- Ofrece un conjunto de características avanzadas para manejar formularios complejos y dinámicos.
- Utilización de la librería en la Comunidad:
- Es ampliamente adoptada en la comunidad de desarrollo de React, respaldada por una base de usuarios sólida y una amplia variedad de proyectos que confían en ella.
- Integración con Hooks de React:
- Aprovecha la potencia de los hooks de React, integrándolos de manera efectiva para ofrecer una experiencia de desarrollo coherente y moderna.
En resumen, react-hook-form emerge como una elección sólida para gestionar formularios en React debido a su simplicidad, rendimiento, integración de validación, manejo eficiente del estado, flexibilidad y una comunidad activa respaldada por una documentación clara. Su adopción generalizada en la comunidad de desarrollo valida su eficacia y confiabilidad en proyectos de todos los tamaños.
Sitio web y documentación: https://react-hook-form.com/get-started
Presentación del problema.
En React, uno de los desafíos más comunes es el manejo eficiente de formularios. Desde la validación de datos hasta el seguimiento del estado, el control de formularios puede volverse complicado, especialmente para aquellos que están empezando en el desarrollo web.
Cuáles son los puntos importantes.
Para entender la esencia del problema es crucial abordar puntos como la gestión de eventos en los propios formularios, el seguimiento del estado en el formulario y todas aquellas validaciones que los formularios puedan tener.
Como lo voy a resolver.
En este post, voy a desglosar una solución completa para controlar formularios en React con la librería “react-hook-form”. A través de un enfoque paso a paso, facilitaremos la compresión y la solución de forma.
Idea de proyecto:
La idea que he decidido utilizar es un formulario básico con datos como el nombre, email, contraseña… Podéis buscar varios ejemplos de formularios en Google (Bootstrap, W3Schools, CodePen). Lo primero que deberemos hacer es crear el proyecto donde vamos a desarrollar la solución.
Accedemos a la carpeta donde queramos crear el proyecto desde el terminal o cualquiera aplicación externa, en mi caso utilizo Cmder.
Sitio web de Cmder por si os interesa: https://cmder.app
Comando para crear el proyecto.
Una vez se nos ha creado el proyecto, nos posicionamos dentro de este, debemos descargar la librería de “react-hook-form” con el siguiente comando.
Para iniciar el proyecto y ver lo que inicialmente viene por defecto iremos al terminal y en la directiva donde se encuentra pondremos el siguiente comando.
Abrimos cualquier navegador y ponemos lo siguiente: http://localhost:3000/
Ya tenemos listo el proyecto para abrirlo en el editor de código, yo utilizo Visual Studio Code. Para abrir el proyecto que acabamos de crear tenemos que poner en la terminal lo siguiente (recuerda estar dentro del proyecto que has creado).
Dejo mi GitHub por si surgen dudas durante el desarrollo y podáis ver el código del proyecto y descargarlo.
https://github.com/Ferrann20A/proyecto_post
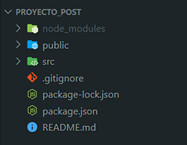
Una vez ya dentro del Visual Studio Code veremos la siguiente estructura de carpetas y ficheros.
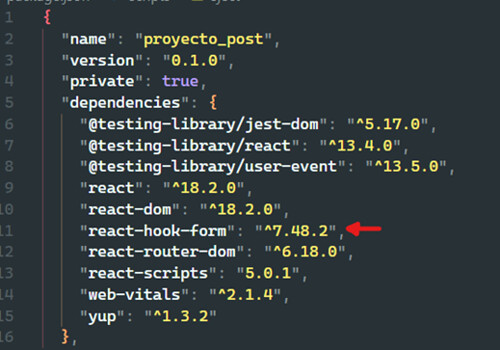
Abrimos el fichero “package.json” para confirmar que la instalación de la librería se ha realizado de forma correcta. Os debe de aparecer lo siguiente una vez abierto, en la parte de arriba del fichero en el apartado de “dependencias” os tiene que aparecer lo que está apuntando la flecha roja, no es necesario que aparezca la misma versión.
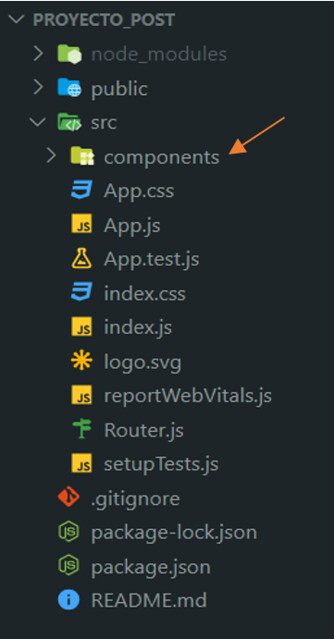
Ahora ya estamos preparados para empezar a desarrollar la solución. Dentro del editor sobre la carpeta src (como se ve en la foto de la estructura de carpetas) vamos a crear otra carpeta llamada “components”, en esta carpeta crearemos los componentes necesarios.
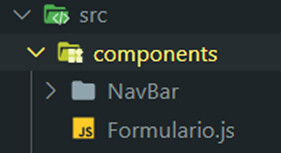
Sobre la carpeta “components” creamos nuestro componente (click derecho > nuevo archivo). Yo lo he llamado Formulario con la extensión js (Formulario.js).
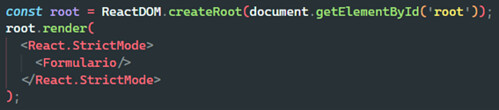
Ya con el componente creado lo llamamos en el archivo index.js para poder visualizarlo en la web.
Abrimos el componente Formulario que acabamos de crear, y lo primero que debemos hacer es importar React, useState y la librería que vamos a utilizar.
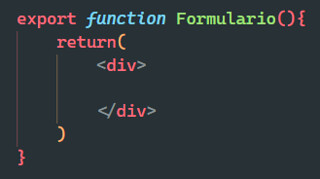
Ahora ponemos la estructura básica que tiene un componente en react.
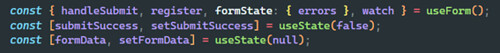
Una vez tenemos esto tenemos que crear una serie de variables que utilizaremos en el desarrollo del componente.
- En la primera línea se utiliza la función “useForm” de “react-hook-form” para inicializar el objeto “form”. Se usa la desestructuración de JavaScript para extraer las funciones y estados necesarios para gestionar el formulario de forma efectiva.
- En la segunda línea se utiliza el hook “useState” para crear una variable booleana (true/false) esta variable se inicializa a false y se irá actualizando como el desarrollador desee, en este caso para controlar si el formulario se ha enviado con éxito o no.
- En la tercera línea es similar a la línea anterior utilizando el hook “useState” para crear una variable la cual guardara un objeto que se inicializa a “null”. Una vez el formulario se ha enviado de forma exitosa esta variable va a almacenar los datos del formulario.
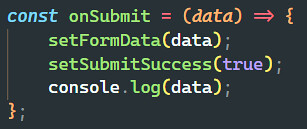
Desarrollamos una función la cual será la encargada de ser llamada una vez el formulario ha hecho “submit”.
En la función onSubmit lo que hacemos es; lo primero a la variable objeto que habíamos creado antes (formData) le estamos dando el valor de “data” que son los datos que recogemos del formulario. Lo segundo que hacemos es actualizar la variable de estado que creamos de tipo booleana poniéndola a true y por último para el desarrollador imprimimos por consola la variable data para confirma que se ha guardado de forma correcta.
Continuamos con la explicación del return() dentro del componente.
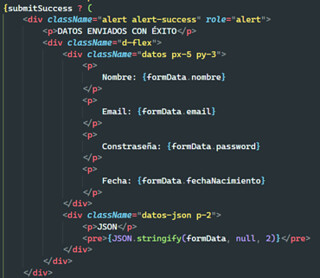
- Condición submitSuccess: Se verifica si submitSuccess es true. Si es true, se muestra un mensaje de éxito y se presenta la información del formulario en dos secciones: una en un formato legible y otra en formato JSON.
2. Sección de Éxito:
- Se muestra un mensaje de éxito.
- En un contenedor llamado datos, se presentan los datos del formulario de manera legible, como el nombre, email, contraseña y fecha de nacimiento.
- En un contenedor llamado datos-json, se muestra el mismo conjunto de datos en formato JSON.
3. Condición submitSuccess Falso (formulario no enviado): Si submitSuccess es false, se muestra el formulario.
- Se utiliza la etiqueta <form> con la función onSubmit para llamar a handleSubmit que a su vez manejará la presentación del formulario.
- Se registran y validan los diferentes campos del formulario (nombre, email, contraseña, confirmar contraseña y fecha de nacimiento).
- Se presentan mensajes de error si hay problemas con la validación.
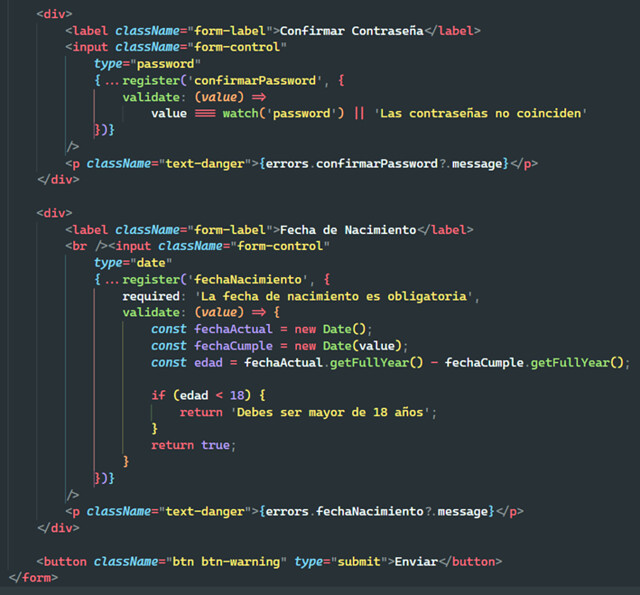
Al presionar el botón «Enviar», se llama a la función onSubmit para procesar los datos del formulario.
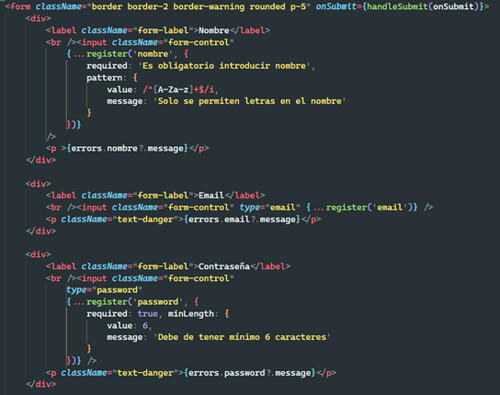
Cada input se ha desarrollado con la librería react-hook-form, una breve explicación de cada uno para que se pueda entender. La etiqueta <p> (donde se muestra el mensaje de error en caso de que este exista) tiene la misma funcionalidad en todos los campos.
Etiqueta p: <p>{errors.nombre_variable?.message}</p>: Muestra mensajes de error si existen problemas de validación.
- Campo nombre
Etiqueta Input: <input {…register(‘nombre’, {…})} />: Campo de entrada que utiliza la función register de react-hook-form para gestionar el estado del campo. Se aplican reglas de validación, como requerido y patrón (solo letras).
- Campo email
Es muy similar a la del campo nombre, pero para el email en el input su atributo “type” se especifica de tipo email (type=email) para activar la validación de correo electrónico.
- Campo Contraseña
Es el campo para la contraseña con las reglas de validación, en este caso la regla que aplicamos es que la longitud mínima debe de ser de 6 caracteres, también aplicamos la regla de “required” a true, quiere decir que para poder enviar el formulario se requiere este campo.
- Campo confirmar Contraseña
En este campo lo que hacemos es volver a pedir al usuario la contraseña para poder confirmar que la contraseña que el desea se ha escrito bien. Esto se consigue creando una función anónima dentro del input donde se guarda el value del input y se iguala con la del input anterior que guarda la contraseña que escribió.
- Campo Fecha de Nacimiento
En este campo guardamos la fecha de nacimiento del usuario, el input es de tipo date (type=date) lo que facilita al desarrollador guardar estos datos. Se aplica una regla de validación donde se especifica que es obligatorio poner la fecha de nacimiento, y la otra regla que también se aplica es la de que el usuario debe de tener una edad mayor de 18 años, esto lo conseguimos con una función anónima donde recogemos la fecha actual y la fecha que ha introducido el usuario (cumpleaños) y se resta la fecha actual del año actual menos la fecha del cumpleaños del año actual dando como resultado la edad del usuario. Finalmente, en la condición se comprueba si tiene o no una edad mayor a 18 años si no es así se muestra el mensaje de error.
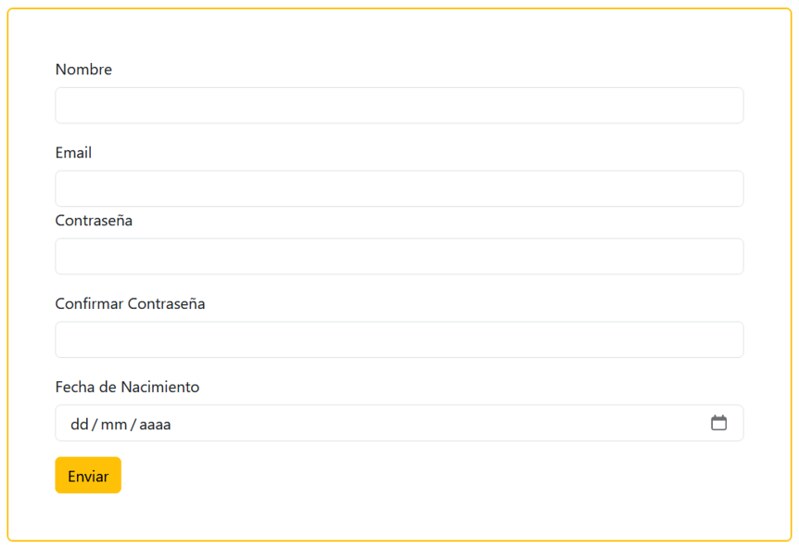
Ya terminando cuando tengamos nuestro componente Formulario completo con todo lo especificado anteriormente verificamos que todo funcione desde la web y que no haya errores. Debería verse algo así (he utilizado Bootstrap para los estilos).
Problemas Encontrados
Durante la implementación de react-hook-form, he tenido algunos problemas comunes en el desarrollo de formularios, como la configuración inicial de las reglas de validación y la adaptación de la lógica de envío. Al principio la sintaxis especifica de la librería requiere investigar y aprender cómo funciona, pero con la buena documentación que tienen en su web se aprende rápido y fácil.
Recomendaciones:
Sumergirse en la Documentación:
Recomiendo explorar la documentación oficial de react-hook-form. En la documentación hay bastantes detalles cruciales sobre la implementación de reglas de validación, estrategias de optimización y casos de uso avanzados.
Aprovechar la Comunidad:
Participar en la comunidad puede ser beneficioso para obtener asesoramiento, compartir experiencias y mantenerse actualizado sobre las mejores prácticas y actualizaciones de la librería.
Experimentar y probar:
Experimentar con ejemplos sencillos antes de abordar proyectos más complejos permite una comprensión más sólida de las capacidades de la librería.
¿Otras Librerías de Formularios?
En un principio la idea era utilizar la librería de Formik, pero seguí investigando sobre librerías de formularios en React y encontré react-hook-form, miré cada una de estas por separadas y comparándolas, me llamo más la atención la elegida para desarrollar el proyecto ya que tenía más soporte que Formik, comunidad mas grade y tenía mucha más implementación en proyectos. Leí en algunos foros también que la librería elegida la curva de aprendizaje era más rápida y efectiva.
En conclusión, react-hook-form ha demostrado ser una elección efectiva y eficiente para gestionar formularios en proyectos de React. Su sintaxis clara y la integración natural con los hooks de React. Al superar algunos desafíos iniciales, la implementación exitosa de esta librería ofrece un manejo robusto y simplificado de formularios en aplicaciones React. Espero que este post te haya servido de ayuda y hayas aprendido sobre los formularios en React con la librería de react-hook-form.
Autor/a: Ferrán Aguilar Vinadé
Curso: Desarrollo Web Full Stack + MultiCloud con Azure y AWS
Centro: Tajamar Tech
Año académico: 2023-2024
Enlace GitHub: https://github.com/Ferrann20A/proyecto_post