Cómo leer y mostrar un excel en React
En esta sección os voy a enseñar como leer un archivo excel con sus múltiples hojas con React.
Para ello vamos a usar una librería que nos permitirá leer el excel y usar sus métodos para manejar el
fichero.
Lo primero que debemos hacer es crear un proyecto en React

Quitaremos el StrictMode para que no nos repita dos veces cada ejecución

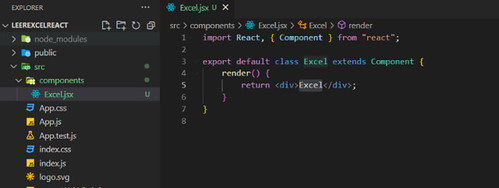
Lo primero que haremos será crear una carpeta components y dentro nuestro jsx llamado Excel (el
nombre que tú quieras).

Para mostrar los datos he usado Bootstrap, pero puedes usar la librería que tú quieras o incluso no
usar ninguna. Para ello instalamos:

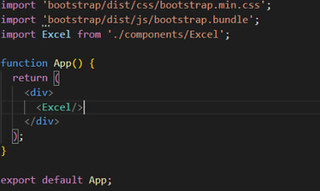
Importamos la librería del css y el js para ver sus estilos y funciones. A continuación, modificamos
App.js y eliminamos el contenido de App.css

A continuación, instalaremos la librería xlsx:
https://www.npmjs.com/package/xlsx

Importamos XLSX en nuestro archivo Excel

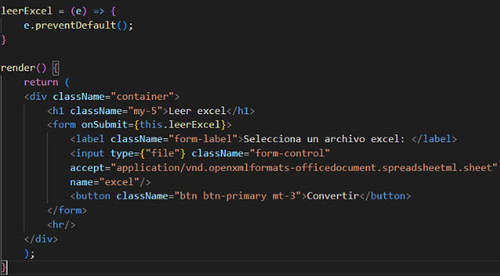
Creamos un pequeño formulario, donde le vamos a subir el archivo excel.

Para ello creamos un método llamado leerExcel que recibirá e. Importante recalcar que debemos
poner nuestro input un type=”file” un name y sobretodo, el atrbuto accept:
accept=»application/vnd.openxmlformats-officedocument.spreadsheetml.sheet»
Esto permitirá a nuestro input aceptar solo archivo con extensión xlsx.
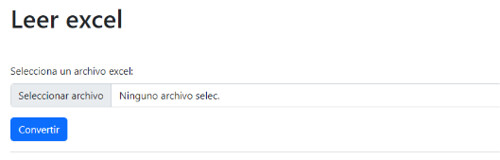
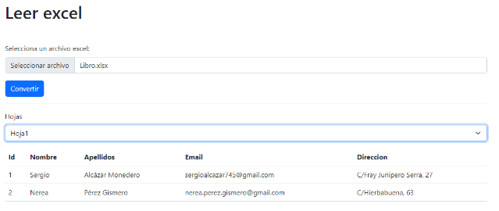
Si ejecutamos como lo tenemos, npm start, tendríamos que ver los siguiente:

Si hemos llegado hasta aquí vamos por buen camino, ahora el desarrollaremos el método leerExcel
Lo primero que haremos será usar el objeto FormData para obtener nuestro input excel

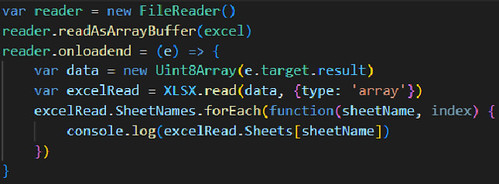
A continuación, utilizaremos el objeto File Reader para leer el fichero, después con el método
readAsArrayBuffer nos convertirá la información del fichero en un array de objetos. El método
onloadend, que recibe el resultado de la lectura en e, se ejecutará cuando termine de leer el fichero.
Utilizaremos el objeto Uinit8Array para obtener el data y por último usaremos la librería que
instalamos para leer el data y transformarlo en un array de objetos por cada fila.
A continuación, usaremos el método SheetNames, que nos devolverá una de las hojas que contiene
el excel.
Para ver que contiene cada hoja, usaremos un forEach donde recibirá el nombre de la hoja y su
índice.
Para ver que todo funciona haremos un console.log de cada hoja para ver que nos devuelve

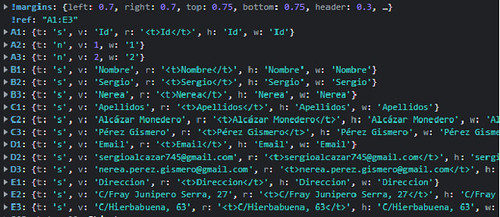
Tendremos algo parecido a esto:

Podemos comprobar que tenemos la información de cada celda A1, A2 … En el cuál, aparece t, que
el tipo de dato y v, que es el value. Lo demás datos no son relevantes para lo que necesitamos.
Ahora interpretaremos estos datos y lo haremos más legible. Para ello, crearemos dos métodos, el
primero que leerá las filas y otro las propiedades de cada fila.
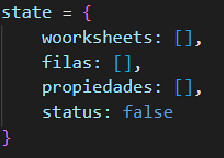
Una vez visto esto, creamos nuestros states.

Status la usaremos para mostrar la tabla cuando termine de leer el fichero.
Ahora lo que haremos será crearnos una array vacía, dónde en que cada iteración del bucle
guardaremos la hoja (data), nombre de la hoja (name), y su posicion en el fichero(index).
Una vez hecho esto, lo guardariamos en nuestro state.
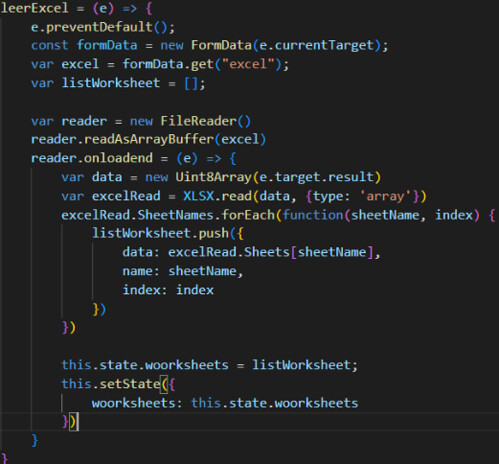
El metodo leerExcel nos quedaría así:


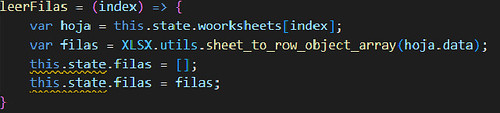
Vamos a crear nuestro método leerFilas y leerPropiedades:
A este método le pasaremos el index de la hoja que queremos leer sus filas, guardando el state

Como puedes observar, para leer las filas de un objeto usamos el método
XLSX.utils.sheet_to_row_object_array(), y le pasamos la hoja. Esto, nos devolverá una lista con
todas las filas, en forma de objeto, con key – value.
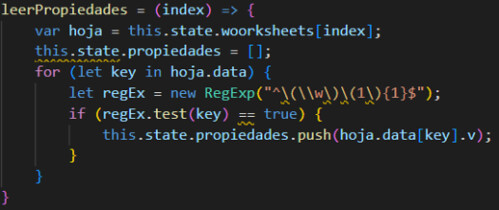
En el método de leerPropiedades también le pasaremos el index de la hoja que queremos leer sus
propiedades.
Como puede observar, usamos una expresión regular para detectar la primera fila donde se
encuentran las propiedades, es decir, A1, B1, C1, D1 … La primera fila y cualquiera letra, si la
expresión es correcta entra en el if y guardamos en nuestro átate el valor (v) de la celda (key).
Una vez tenemos esto, guardamos y actualizaremos la página pasandole por defecto un 0, que sería
la primera hoja del archivo.

Quedaría así nuestro método leerExcel.

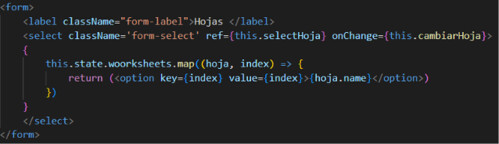
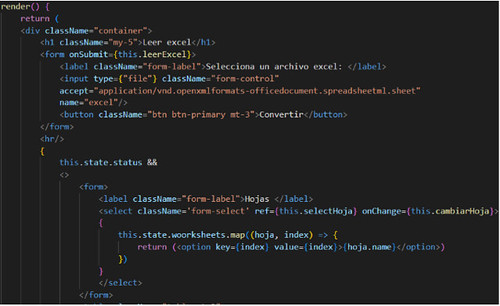
Ahora vamos a realizar el dibujo:

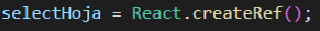
Creamos un pequeño select con las hojas que tiene el archivo. Para ello creamos una referencia.

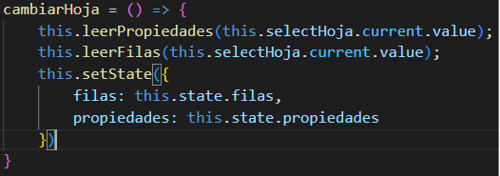
También creamos el método que se ejecutará cuando cambie el select. En este, método volveremos
a llamar a leerPropiedades y leerFilas para actualizar sus listas, pasandole el index de la hoja
seleccionada en el select.

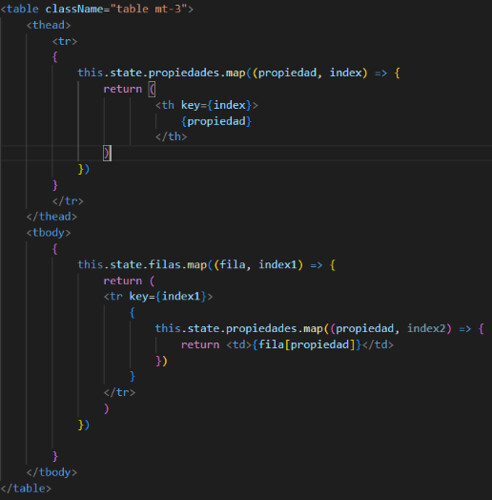
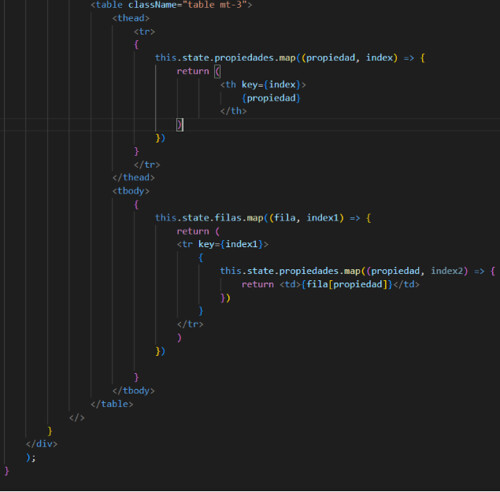
Por último, crearemos la tabla.

Debería quedarnos así


En resumen, nuestro html quedaría así:


Autor: Sergio Alcázar Monedero
Curso: Desarrollo Web Full Stack, MultiCloud y Multiplataforma
Centro: Tajamar
Año académico: 2022-2023
Github:
https://github.com/sergioalcazar745/leerexcelreact.git
Linkedin:
