CÓMO IMPLEMENTAR GRÁFICOS CHARTJS EN REACT
En este post quiero hablar acerca de ChartJS (https://react-chartjs-2.js.org/) y más en concreto, de su librería análoga react-chartjs-2. Una herramienta muy completa, que nos permite trabajar con multitud de gráficos totalmente personalizables y con muy poco trabajo de implementación previa.
Son muchos los casos en los que es necesario visualizar datos de una forma dinámica y atractiva. Para nosotros, como programadores, puede resultar algo tedioso implementar distintos tipos de gráficos para cada una de las decenas de conjuntos de datos que manejamos a diario en nuestros proyectos.
En estos casos puede resultar muy conveniente y útil, tener a mano una herramienta sencilla de implementar en nuestros proyectos, que nos facilite y agilice el trabajo de convertir datos planos a estupendas estructuras gráficas moldeables a nuestro gusto.
Hoy en día es evidente que el uso de frameworks en las tareas de desarrollo, ha cobrado un papel realmente importante a la hora de trabajar en proyectos medianos/grandes, gracias a la agilidad y funcionalidad que traen de por si estas herramientas, tales como React. De ahí que otro de los puntos fuertes de la herramienta que vamos a ver hoy, react-chartjs-2, sea su precisa implementación en un framework dado y con tal popularidad.
Dicho esto, vamos a realizar ahora una serie de ejemplos muy sencillos y rápidos, para aprender a utilizar esta herramienta y ver cuales son sus principales características.
Lo primero que necesitaremos, por su puesto, es un proyecto React en el que implementar nuestros gráficos. No me detendré demasiado en cómo crear el proyecto o como iniciar el servidor o como insertar componentes, ya que no es el objetivo real de esta explicación, no obstante seguiré todos los pasos de la forma más detallada posible.
Creamos el proyecto:
npx create-react-app miejemplo
Y una vez creado, instalamos nuestra librería en dicho proyecto con el comando:
npm install –save chart.js react-chartjs-2
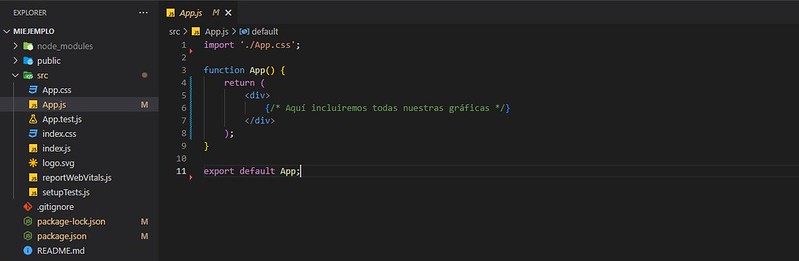
En este punto, simplemente voy a eliminar el contenido del componente App.js para que nuestra aplicación esté completamente en blanco y lista para empezar a trabajar.
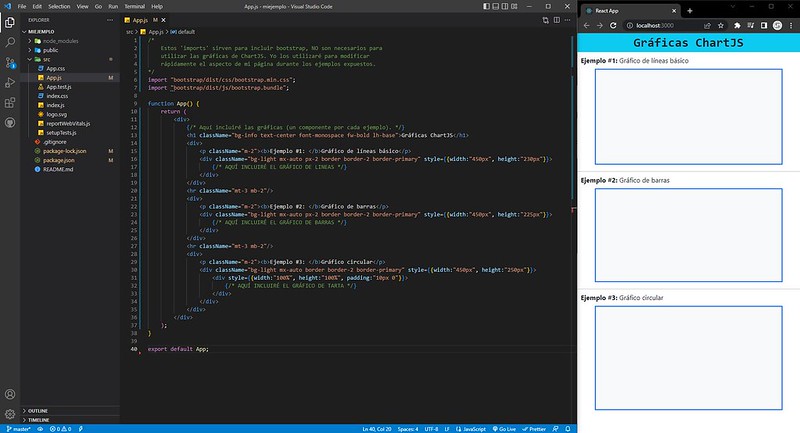
(Paso opcional) En mi ejemplo he creado esta estructura básica de html + bootstrap para visualizar de una forma más clara mis gráficas, pero no es necesario en absoluto que hagáis lo mismo, ya que estas gráficas las podéis integrar como componentes de react en cualquier parte de vuestra aplicación. No obstante, tenéis la plantilla de esta estructura en la zona de recursos por si queréis lograr realizar el mismo ejemplo.
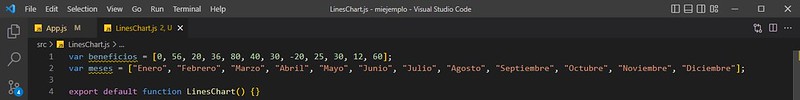
Dicho esto, vamos a empezar por el gráfico más común de todos, el gráfico de líneas. Lo primero que haré será crearme un componente nuevo, llamado LinesChart.js. A este, simplemente le añadiré unos datos de prueba para realizar el gráfico (estos datos os los podéis inventar ya que en un caso real lo más seguro es que extraigáis los datos de otro lugar de vuestra aplicación).
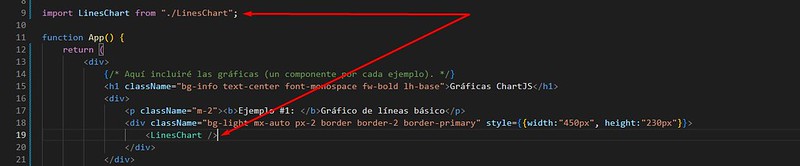
Por su puesto, para visualizar nuestro ejemplo en la aplicación, debemos implementar nuestro nuevo componente en App.js de la siguiente manera:
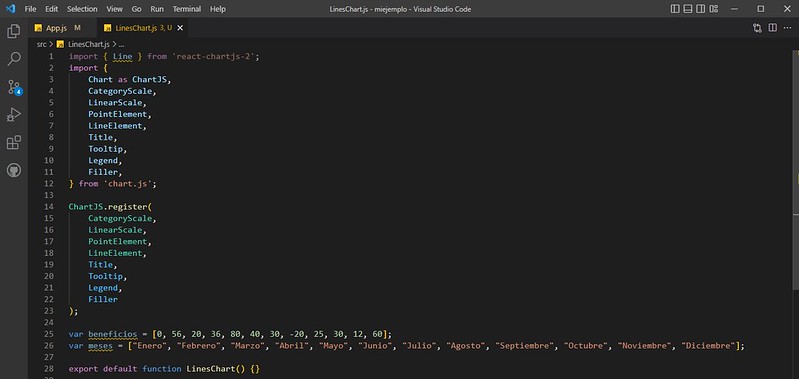
Según se explica en la documentación de ChartJS, debemos importar y registrar los elementos que vamos a utilizar en nuestro componente para poder utilizarlos. Cada versión de esta librería funciona de una forma u otra pero a partir de la v4, este paso es obligatorio si queremos que la librería funcione correctamente.
En este primer ejemplo trabajaremos con gráficos de líneas así que importaré el elemento LineElement de chart.js así como otros elementos que me permitirán modificar un poco el aspecto de mi gráfica. Por último importaré el elemento Line de la librería análoga react-chartjs-2. Este objeto Line será el que devolveré en el return de mi componente.
A este objeto Line, le podemos asignar una serie de propiedades tales como data y options. El objeto ‘data’ contiene, principalmente, los datos, colores y medidas que va a utilizar nuestro gráfico para construirse. Por otro lado, el objeto ‘options’ contiene los ajustes y propiedades que determinan la forma de presentarse de los gráficos. Por ejemplo, si se precisa una leyenda o si se desea que el gráfico se adecue al tamaño del parent.
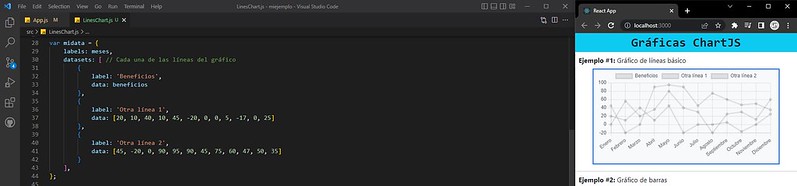
Dicho esto, lo primero que vamos a configurar es el objeto data, imprescindible para que el gráfico funcione. La librería nos pide que este objeto data, tenga como mínimo, las propiedades datasets y labels. Ambas propiedades son Arrays. Enlazaré labels con nuestro array de meses y en datasets crearé la primera línea de nuestro gráfico. Cada línea tiene en su interior una propiedad label (que es equivalente al nombre que aparecerá en la leyenda del gráfico) y una propiedad data (que es equivalente al array de datos que queremos presentar en la gráfica), como mínimo.
Solo con esta configuración, ya tenemos insertada en nuestra aplicación una gráfica completamente funcional. Contiene ciertas funcionalidades predefinidas, por ejemplo; al hacer clic en la leyenda de nuestra línea podemos habilitar o deshabilitar su vista (como muestro en el vídeo):
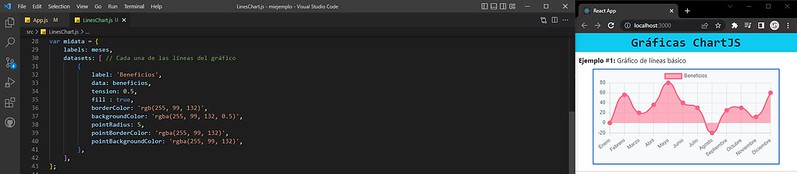
Podemos insertar más líneas dentro de datasets, simplemente añadiendo elementos en el array, de la siguiente manera:
Dentro de datasets podemos modificar el color de las líneas, de las uniones, su grosor, la rigidez (tensión) de las líneas, si queremos que se rellene la zona inferior de la gráfica… y muchas más cosas explicadas en la documentación.
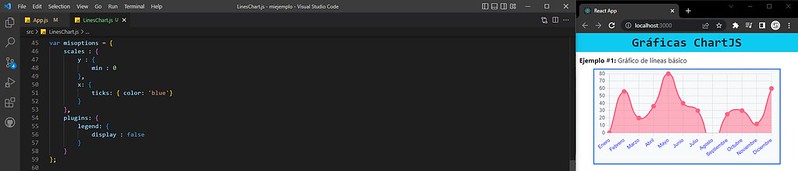
Pero no olvidemos la otra propiedad de Line, options. En ella podemos configurar si el gráfico es responsive, si queremos que aparezca la leyenda o no, si queremos establecer un mínimo y máximo para nuestra gráfica (como mínimo 0, por ejemplo) y de nuevo, muchas más cosas que podéis encontrar en la documentación de ChartJS.
De momento, voy a dejar las opciones en blanco porque me gusta el estado por defecto que trae la gráfica. No obstante, os invito a buscar funcionalidades adicionales de la librería para configurar vuestras gráficas.
Como habéis visto, realizar gráficos con esta librería es realmente sencillo. En tan solo un par de pasos, hemos podido crear un gráfico de líneas 100% funcional. Además, para los otros tipos de gráficos que vamos a ver a continuación, el proceso es prácticamente igual. Vamos a verlo.
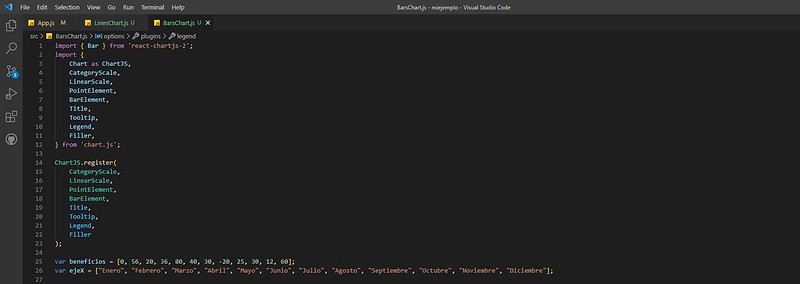
El siguiente gráfico, es el gráfico de barras. Voy a crear de nuevo un componente BarsChart.js y lo voy a incluir en mi caja de “segundo ejemplo” de App.js. También voy a importar y registrar los elementos de ChartJS, tal y como hicimos en el ejemplo anterior. Tan solo habrá una diferencia. No voy a trabajar con LineElement de ChartJS ni con Line de react-chartjs-2. En su lugar, importaré BarElement y Bar ya que trabajaremos con otro tipo de gráfico. Por último incluiré mis Arrays de datos de prueba, ‘beneficios’ y ‘meses’.
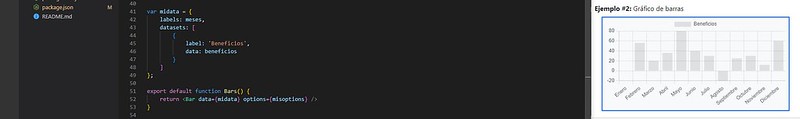
El proceso es exactamente igual que en el diagrama anterior. Debemos devolver el un objeto Bar con las propiedades data y options. Nuestro objeto data contendrá los dos Arrays de datos que hemos creado. Todo es exactamente igual que en el ejemplo anterior, hasta este punto, ya tenemos una gráfica de barras completamente funcional:
De nuevo, podemos modificar su aspecto en datasets y sus funcionalidades y presentación en options. Una vez haces una, son todas iguales.
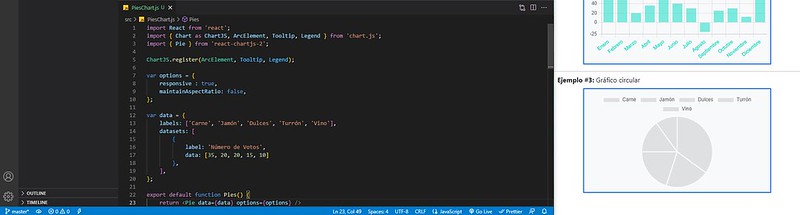
Como último ejemplo, quedaría el diagrama de tarta. El proceso exactamente igual a los anteriores gráficos. Creamos un nuevo componente PiesChart.js. De la librería extraemos los elementos mínimos necesarios para nuestro tipo de gráfico. Importamos y registramos dichos elementos. Por último, incluyo unos datos de prueba para incluirlos en nuestro, ya conocido, datasets.
En el diagrama de tarta, al contrario que en los anteriores ejemplos, es necesario pasar como array el objeto background color para aplicarle un color distinto a cada elemento del diagrama.
Y hasta aquí el post de hoy acerca de cómo implementar react-chartjs-2 en nuestras aplicaciones React.
Autor: Giovanny Andrés Cortés Hernández
Curso: Desarrollo Web Full Stack + MultiCloud con Azure y AWS
Centro: Tajamar
Año académico: 2022-2023
Otros datos de interés:
GitHub: