Chakra UI en React
Chakra UI
Chakra UI es una biblioteca de componentes sencilla, modular y accesible que nos proporciona bloques de construcción muy buenos para nuestros proyectos de React.
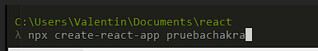
Para empezar comenzaremos con la instalación de Chakra UI, en nuestro cmd tras crear un proyecto de React :
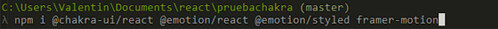
Nos introduciremos en el proyecto y descargaremos la librería de Chakra UI:
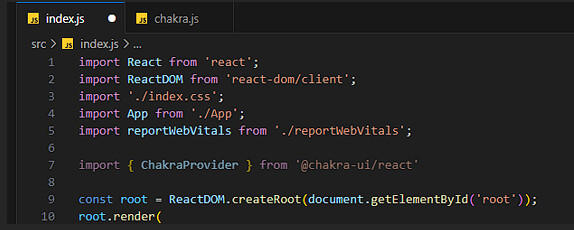
Tras descargarla dentro de nuestro proyecto de react en visual studio code o el editor de código que uses nos introduciremos en index.js para modificar el código.
Lo primero que haremos dentro de index.js será importar la librería de Chakra UI:
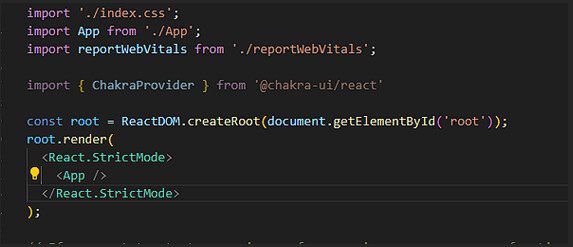
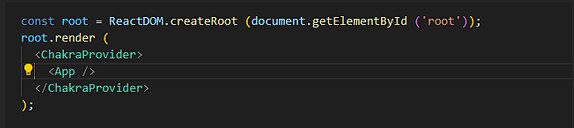
Tras esto, modificaremos el root.render de este:
A este otro:
(El contenido de ChakraProvider lo cambiaremos al que estemos trabajando)
Tras hacer esto dentro de components en la página de Chakra UI encontraremos una amplia cantidad de componentes que podemos utilizar
Usaremos como ejemplo una tabla, clicando en la tabla desde la página de componentes.
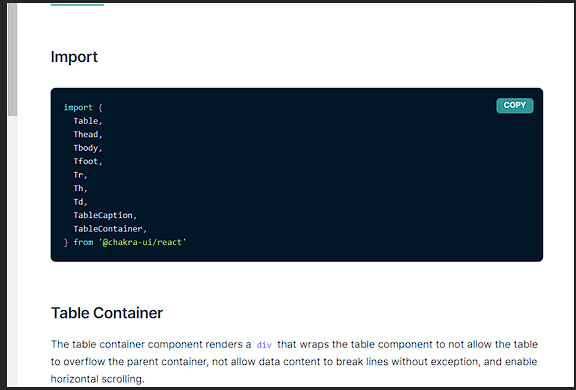
Tras entrar nos ofrece para copiar los import necesarios para dicha tabla.
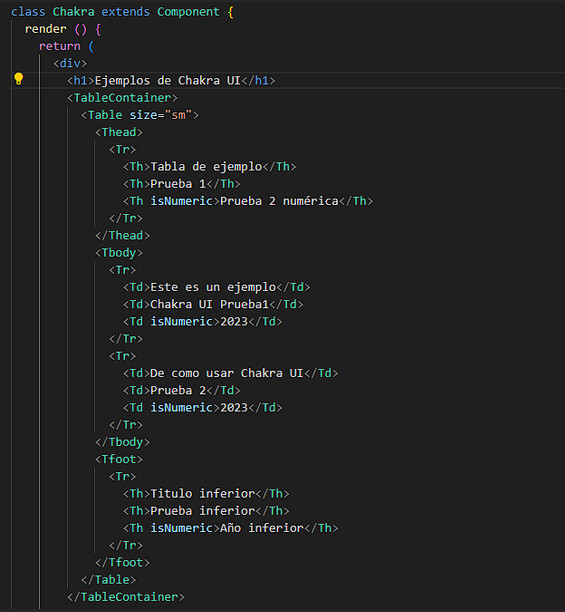
En el componente en el que queramos trabajar con Chakra UI importaremos el contenido de la tabla y tras importar esto desde la página podremos ver diferentes tipos de tabla y poder escoger la que más nos interese:
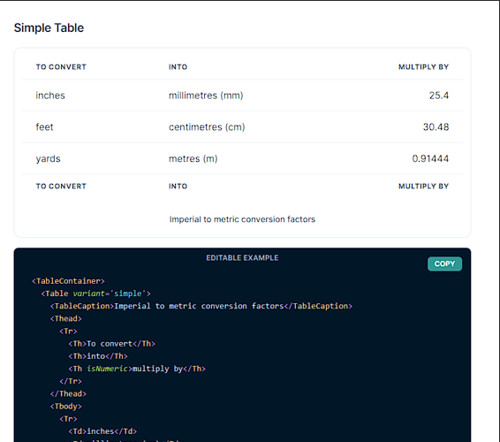
Podemos coger una y añadir y cambiar los datos a nuestra conveniencia:
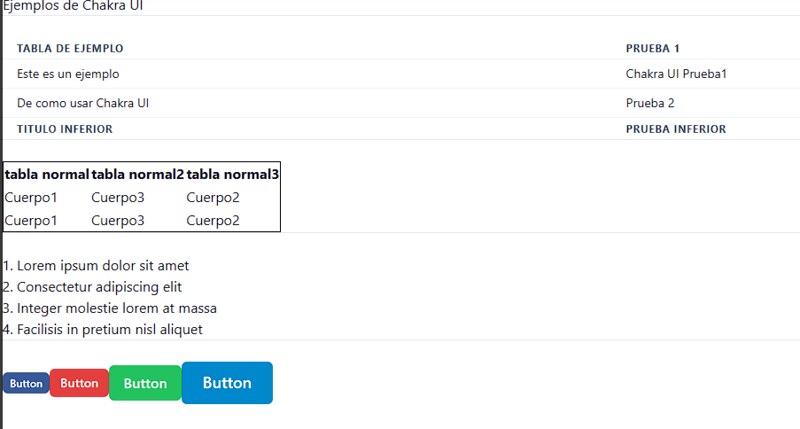
Y así se vería el dibujo de la tabla con Chakra y otra normal y de un par mas de ejemplos como una lista y unos botones con diferentes tamaños:
Autor/a: Valentín González Cid
Curso: Desarrollo Web Full Stack + MultiCloud con Azure y AWS
Centro: Tajamar Tech
Año académico: 2023-2024
Este es el link de Chakra UI donde nos proporciona una guía y el comando de instalación y los componentes mencionados anteriormente:
https://chakra-ui.com/docs/components
El código que he usado para este video:
https://github.com/Valenhater/pruebachakra.git
Mi LinkedIn: