Camp Avanade sobre Contenedores Docker en Azure DevOps
1. INTRODUCCIÓN
El pasado sábado 16/02/2019 tuvo lugar el Multicamp tecnológico en el centro de formación Tajamar impartido por las empresas Avanade, Insight y Plain Concepts, y donde participaron el público general, alumnos y antiguos alumnos de Tajamar.
El camp que se desarrolla en el presente post es el impartido por Avanade cuyo tema fue sobre el despliegue de una aplicación en la nube con Docker y Azure DevOps. El camp lo impartieron los ponentes Eduardo del Pozo y Juan de Miguel, miembros de Avanade, con la colaboración de Isidoro López, miembro del staff del TechClub.
2. CONTENIDO TEÓRICO
El contenido teórico que se trato fue, por un lado, la diferencia entre Máquina Virtual (MV) y Contenedor. Una MV es virtualización de hardware, es decir, cupa trozos de memoria, procesador, etc, por lo que no es eficiente, mientras que un Contenedor es virtualización del Sistema Operativo (SO), de modo que sobre un SO habrá varios contenedores, sobre los cuales a su vez se ejecutarán los contenedores, por lo que es más eficiente que las MV. Por tanto, en Windows 10 se puede tener contenedores Linux.
Por otro lado, también se trató la diferencia entre Contenedores y Docker. Los Contenedores es una manera estándar de empaquetar código, configuración y dependencias de una aplicación en un único objeto, para lo cual comparten un SO en el servidor, mientras que Docker es un programa de código abierto que automatiza el despliegue de aplicaciones dentro de contenedores. Docker es la alternativa preferida de Windows, es decir, no es de Windows pero la implementa. Sin embargo, existen otras alternativas a Docker como Rocket.
Finalmente, se explicó la diferencia entre una imagen y un contenedor. La Imagen es una plantilla de la parte del SO que se esté virtualizando, contiene capas que definen (declaran) lo que va a tener pero no son capas que tienen instalado el contenido de dichas capas, mientras que un contenedor se diferencia de la imagen porque se añade una capa más, la del contenedor, a las otras capas de la imagen. Así, por ejemplo, en Docker Hub ya viene imágenes listas para sobre ellas crear contenedores.
3. CONTENIDO PRACTICO
Posteriormente, se
empezó con el contenido práctico cuyo objetivo fue la
implementación de una aplicación web basada en Docker en el Servicio de
aplicaciones de Azure
. Para ello, se necesita tener como requisitos
previos una cuenta de Microsoft Azure y
una de Azure DevOps. A continuación se
muestra un explicación detallada de algunos de los pasos realizados en taller
práctico.
Pasos principales para la realización del caso
práctico:
3.1. Creación Azure DevOps Demo Generator
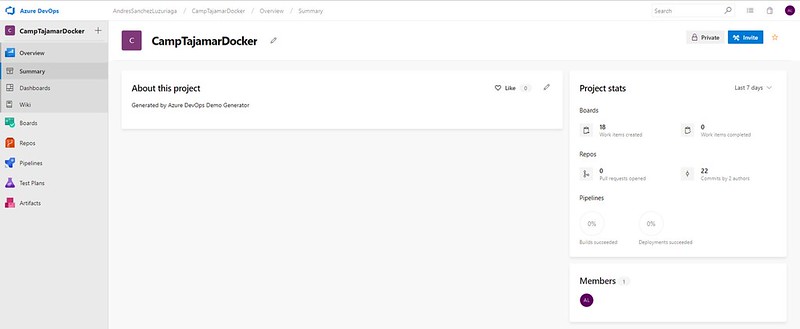
1. Crear un proyecto en Azure DevOps Demo Generator una vez iniciada sesión con nuestra cuenta en https://azuredevopsdemogenerator.azurewebsites.net/ . Después, una vez creado el proyecto, hacer clic en “Navigate to Project” y se podrá ver el proyecto vacío.
3.2. Uso de un fichero JSON de infraestructura como código para realizar la configuración en Azure
Fichero JSON
2. El fichero JSON a utilizar en la práctica para realizar la configuración en Azure es un fichero de infraestructura como código. El contenido de dicho archivo aparece en:
https://raw.githubusercontent.com/Microsoft/almvm/master/labs/vstsextend/docker/armtemplate/azuredeploy.json
3. Como se quiere que Azure interprete dicho código, se tiene que cambiar la URL. Se puede hacer desde un bloc de notas:
- Donde pone “:” cambiar por %3A
- Donde pone “/” cambiar por %2F
https%3A%2F%2Fraw.githubusercontent.com%2FMicrosoft%2Falmvm%2Fmaster%2Flabs%2Fvstsextend%2Fdocker%2Farmtemplate%2Fazuredeploy.json
4. Después anteponer la URL https://portal.azure.com/#create/Microsoft.Template/uri/ a la URL anterior cambiada, de modo que quede:
https://portal.azure.com/#create/Microsoft.Template/uri/https%3A%2F%2Fraw.githubusercontent.com%2FMicrosoft%2Falmvm%2Fmaster%2Flabs%2Fvstsextend%2Fdocker%2Farmtemplate%2Fazuredeploy.json
Con esto se consigue que Azure interprete la plantilla JSON.
Configuración en el portal de Azure
5. Se rellena los campos de la plantilla para definir donde se va a guardar mis contenedores. Entre los campos a rellenar destaca Acr Name: acr (azure container resource) sirve para guardar contenedores. Se aceptan términos y condiciones y clic en Adquirir.
3.3. Exploración de los archivos generados en Azure DevOps y en el portal de Azure
6. Exploración de los archivos generados en Azure DevOps para el proyecto CampTajamarDocker después de aplicar la plantilla de configuración.
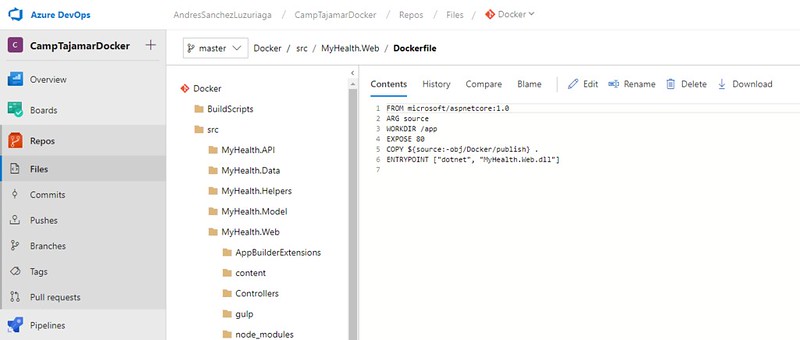
En Repos > Files se tiene:
- Archivo Dockerfile: describe la imagen del contenedor.El docker generará varias dlls pero la que interesa es la de la app. Los archivos .dll ensamblan todos los archivos necesario para que la app funcione.
- Archivo docker-compose.yml: permite configurar y documentar todas las dependencias de servicio de la aplicación (otros servicios, la caché, bases de datos, colas, etc.).
- Archivo myhealthclinic.dacpac: es un archivo .zip que es una forma de crear una BBDD preferida por los DBA (administradores de BBDD) porque contiene información como: versiones, historial, etc.
Docker. Azure DevOps: Contenido del archivo “Dockerfile”
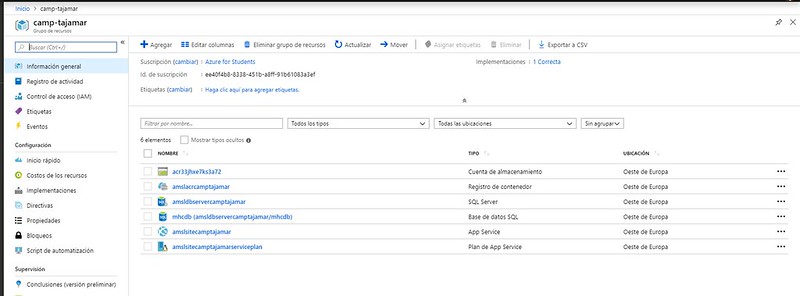
7. Exploración de los archivos generados en el portal de Azure después de aplicar la plantilla de configuración. Estos archivos se crean en un grupo de recursos creado previamente, en este caso, camp-tajamar. Entre los archivos generados destaca: Acr33jhxe7ks3a72 es un BLOB.
3.4. Configuración del proyecto “CampTajamarDocker”
Configuración de Pipelines
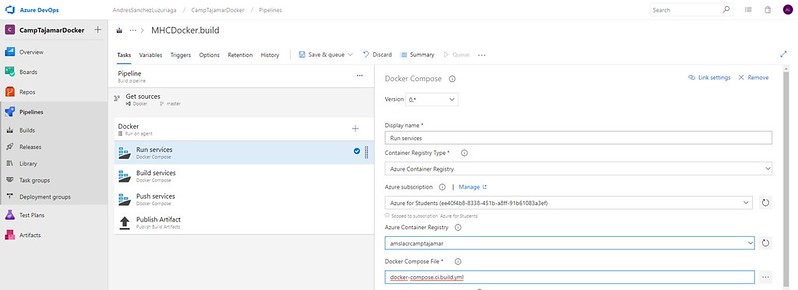
8. En el proyecto, hay que dirigirse a Pipelines > Builds > clic en Edit para editar
MHCDocker.build
> seleccionar pestaña Tasks > en la opción Docker > seleccionar Run services y se pone el tipo de Azure subscription
(en mi caso, Azure for Students (ee40f4b8-8338-451b-a8ff-91b61083a3ef)) y Azure Container Registry (en mi caso, amslacrcamptajamar).
9.
Se realiza lo mismo en
Build
services
y
Push
services
.
10.
En Pipelines > Releases > clic en Edit para
editar MHCDocker.release > seleccionar
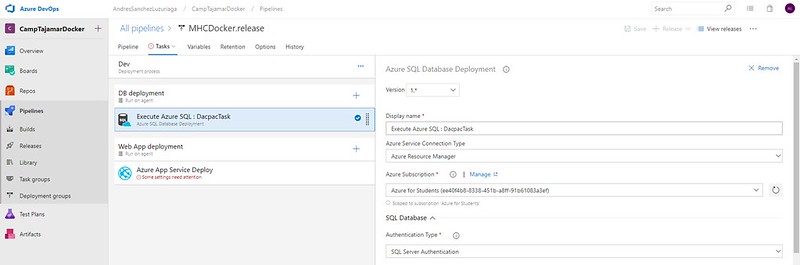
pestaña Tasks > en la opción DB deployment > seleccionar Execute Azure SQL: DacpacTask y
en el formulario se selecciona el tipo de
Azure
subscription
, en concreto se selecciona la opción de conexión en base a
la suscripción y los demás campos del formulario se rellenarán automáticamente
con los archivos generados en el grupo de recursos del portal de Azure
correspondientes.
11.
Después, en la pestaña Variables (ubicada
al lado de la pestaña Tasks) se cambia el
nombre de las variables ACR y SQLServer por los valores correspondientes que
se tiene en el grupo de recursos (en este caso, camp-tajamar)
. Clic en Guardar.
12. Se repite el paso 10 pero para Azure App Service Deploy.
Configuración de Repos
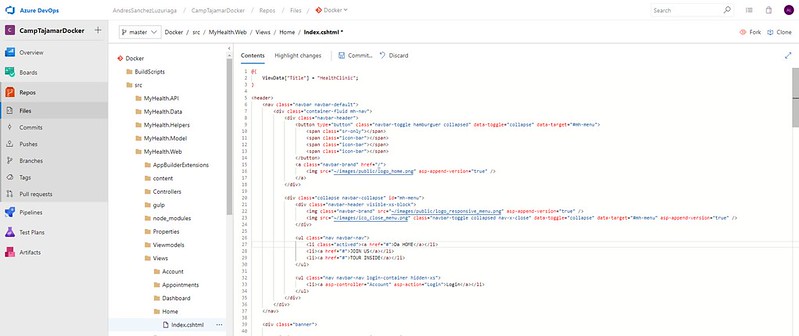
13. En Repos, se realiza un cambio en el código de la app y a continuación clic en Commit para que se guarde el documento con los cambios.
3.5. Compilación (build) y publicación (release) de la aplicación con los cambios realizados
14. En Pipelines > Builds > MHCDocker.build > #20190216.1 compilar la aplicación.
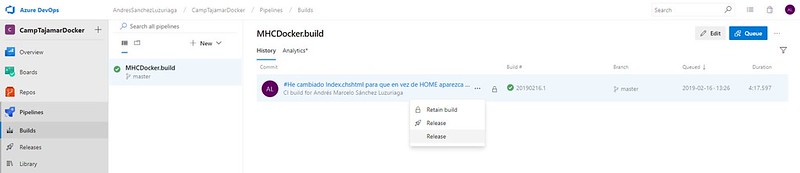
15.
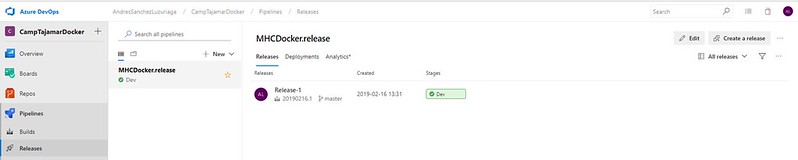
Finalmente en Pipelines > Releases
tiene que aparecer que se ha publicado, por lo que ya estaría en
producción.
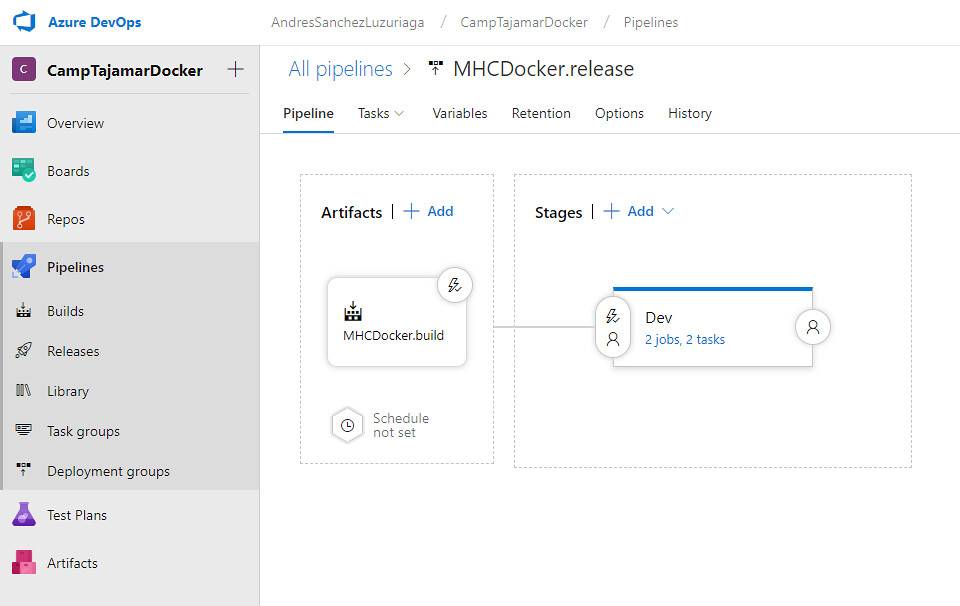
También se puede mirar en All Pipelines > MHCDocker.release que el artefacto compilado ha pasado al entorno de producción.
3.6. Comprobación del funcionamiento de la app en Azure
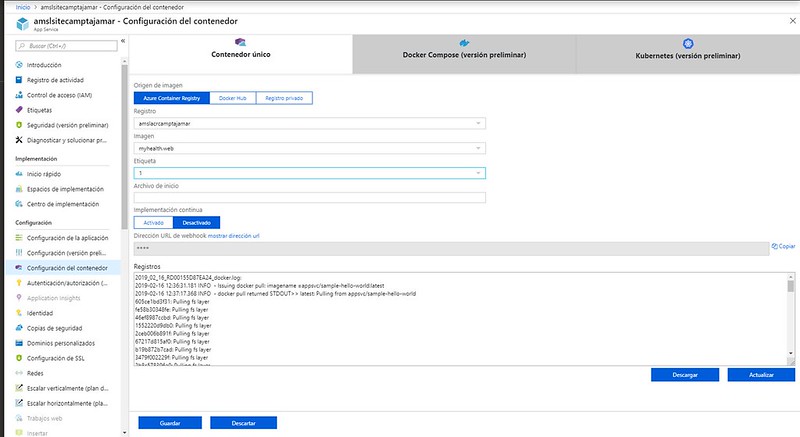
16. Para comprobar que la app funciona en Azure, se selecciona el site, en este caso, amslsitecamptajamar > Configuración del contenedor, se rellena el formulario con siguientes valores y clic en Guardar.
17.
Como se ha realizado cambios en el
portal de
Azure
que se tenían que hacer antes de compilar para que se haga la
primera publicación, hay que volver a publicar la aplicación (clic en release sobre el archivo MHCDocker.build).
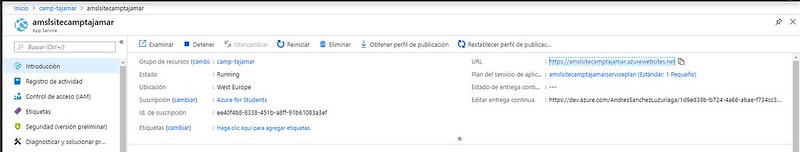
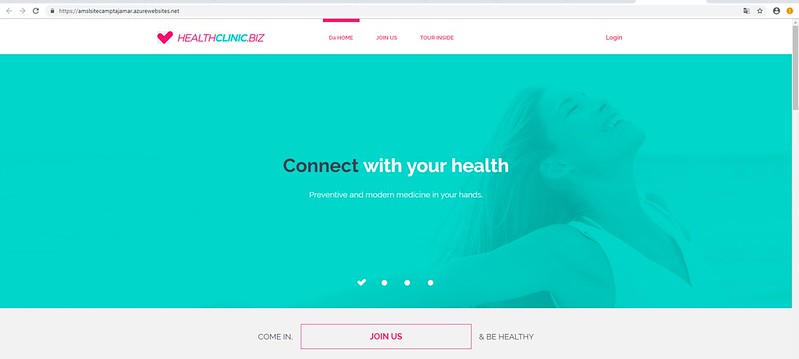
18. Finalmente, ir a amslsitecamptajamar y clic en la URL del sitio web y ya se tiene la app funcionando en producción.
4. CONCLUSION
En conclusión, Azure DevOps permite trabajar con contenedores Docker a través de Azure DevOps Demo Generator, el cual crea automáticamente dichos contenedores, necesarios para poder desplegar aplicaciones en entornos de producción sin preocuparse por la compatibilidad de la infraestructura subyacente, mientras que el portal de Microsoft Azure permite realizar configuraciones necesarias como crear el Registro de Contenedor Azure (Azure Container Regitry – ACR) (y su tipo de almacenamiento), el Sitio Web y el Servidor de Bases de Datos, a partir de una plantilla.
Por tanto, desde el punto de vista de un desarrollador, los contenedores hacen posible aplicar la metodología DevOps usada para el desarrollo de aplicaciones que pueden ejecutarse en cualquier sistema (infraestructura). Entre las ventajas que aporta destacan: desarrollo en paralelo de proyectos conformado por varios equipos; mejora la productividad del desarrollador; entrega de proyectos de manera rápida y frecuente.
Autor: Andrés Marcelo Sánchez Luzuriaga
Curso: Microsoft MCSA Web Applications + Microsoft MCSD App Builder + Xamarin
Centro: Tajamar
Año académico: 2018-2019
Código / recursos utilizados / Otros datos de interés: Implementación de una aplicación web basada en Docker en el Servicio de aplicaciones de Azure
Redes Sociales: LinkedIn