SERVICIOS EN ANGULAR CON AXIOS
-Servicios
Un servicio es una clase, comúnmente decorada con el decorador injector de Angular, mismo que indica que este servicio puede inyectar otras dependencias de la aplicación, ya sean otros servicios como el de http , por lo tanto los componentes no deberían buscar ni guardar datos directamente y, desde luego, no deberían presentar a sabiendas datos simulados. Deben centrarse en presentar datos y delegar el acceso a los datos a un servicio. Una buena práctica es utilizar servicios siguiendo la arquitectura de Angular , para realizar peticiones ,además de tener métodos y funcionalidades que interactúan con un servidor externo , es decir que se nos provee datos.
-Creación de un Servicio
Dentro de nuestro proyecto utilizaremos la CLI Angular , mediante un comando.
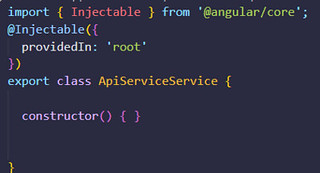
Este comando generará un archivo base de la siguiente manera:
Se observa el símbolo inyectable de Angular que se importa en el archivo generado, anotando la clase como decorador @Injectable().Esto marca a la clase como participante en el sistema de inyección de dependencia.
El decorador @Injectable() acepta el objeto de metadatos de un servicio de la misma manera que el decorador @Component() para las clases de componentes.
-Importar Servicio
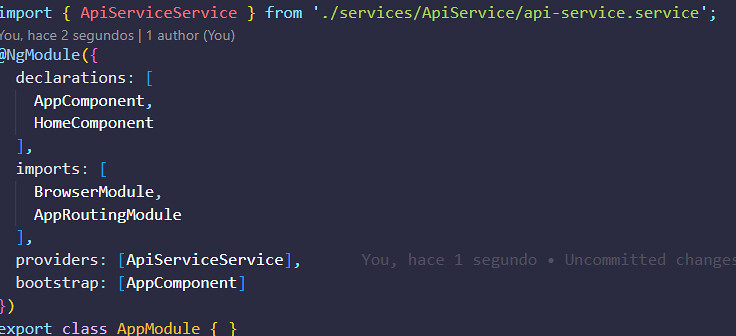
Debemos de recordar que debemos de importar el servicio al app.module , exactamente en providers.
-Uso de Enviroment
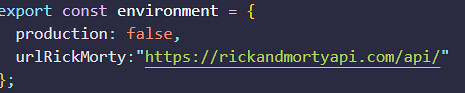
En este archivo “importamos” la url del Api, esto equivaldría a crear un archivo llamado Global.
-Instalamos e Importamos Axios
Primeramente Axios es una librería muy popular que nos facilita las llamadas HTTP en cualquier proyecto de programación. Es decir ,facilita el proceso de insertar contenido externo a nuestros proyectos
Mediante un comando instalamos axios en nuestro proyecto
El siguiente paso sería importar axios en nuestro servicio creado anteriormente
-Uso de métodos en el servicio
Como ultimo paso realizamos los métodos que nos proporciona la api, por lo general los métodos son :
- GET , que nos permite recibir los datos .
- PUT ,que podemos modificar un objeto.
- POST , podemos introducir un objeto .
- DELETE, nos permite eliminar un objeto de la api.
Por lo general las apis publicas solo se nos permite el método GET:
Dependiendo del método se necesitara un parámetro u otro , por ejemplo como un objeto , un string o un dato numérico , para introducirlo junto con la url en Axios. Cabe destacar que por cada método devolvemos una promesa que al final y cabo es un resultado eventual de una operación asincrónica, la primera manera de interactuar con un una promesa o promise es a través del método then el cual registra el callback que recibirá la respuesta o la razón por la cual la promesa no ha podido ser cumplida.
Finalmente en nuestro componente o componentes inyectamos nuestro servicio para usarlo.
Repositorio:
https://github.com/JPesoa1/postangular.git
Autor: Jose Margony Pesoa Villarroel
Curso: Desarrollo Web Full Stack, MultiCloud y Multiplataforma
Centro: Tajamar
Año Académico: 2022-2023