Angular Material y FormControl
ANGULAR MATERIAL
INTRODUCCIÓN:
Angular Material es una librería de estilos (como Bootstrap) basada en la guía de diseño de Material Design, realizado por el equipo de Angular para integrarse perfectamente con Angular.
INSTALACIÓN:
Ejecutaremos el siguiente comando en nuestro proyecto para la instalación de Angular Material:
ng add @angular/material
Con ese comando instalará Angular Material, CDK* y Angular Animations* y a continuación nos hará una serie de preguntas para determinar qué características queremos incluir en nuestro proyecto:
- Elija un nombre de tema prediseñado o elegir uno personalizado:
Si no tienes un tema personalizado tienes que elegir entre los temas que te dan, que son los siguientes:
| TEMA | ¿CLARO U OSCURO? | PALETAS |
| deeppurple-amber | Claro | Morado oscuro, ámbar, rojo |
| Indigo-pink | Claro | Índigo, rosa, rojo |
| pink-bluegrey | Oscuro | Rosa, azul grisáceo, rojo |
| purple-green | Oscuro | Morado, verde, rojo |
2. Elegir entre si quieres o no quieres estilos tipográficos de Angular Material:
Aplica la tipografía automáticamente a tu proyecto, por defecto la fuente elegida es Roboto y te la agrega al index.html.
3. Elegir entre si quieres o no quieres las animaciones de Angular Material:
Esto importará automáticamente en nuestro proyecto, concretamente en el app.module.ts, el sistema de animación de Angular Material llamado BrowserAnimationsModule.
MOSTRAR COMPONENTE:
Según lo que yo he realizado, lo primero que tendremos que hacer será ejecutar el siguiente comando:
ng g component components/formulario
Con este comando crearemos una carpeta llamada components cuyo interior estará nuestro componente formulario, todo ello estará alojado en la carpeta Apps. Cuando ejecutamos este comando no hace falta que hagamos nada más ya que nos lo crea todo solo y nos hace los import necesarios automáticamente en el app.module.ts.
Dentro de la carpeta components/formulario ahora tendremos 4 ficheros:
- formulario.component.css
- formulario.component.html
- formulario.component.spec.ts
- formulario.component.ts
De los cuales nos centraremos en todos menos en formulario.component.spec.ts, este archivo no nos interesa así que lo ignoraremos.
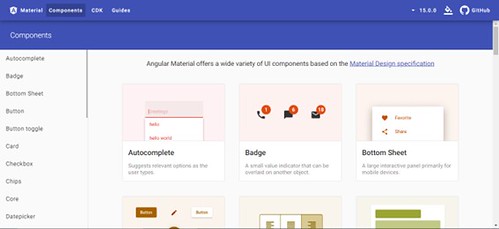
A continuación, tendremos que pensar que es lo que queremos poner en nuestro componente para ello tenemos este enlace:
https://material.angular.io/components/categories
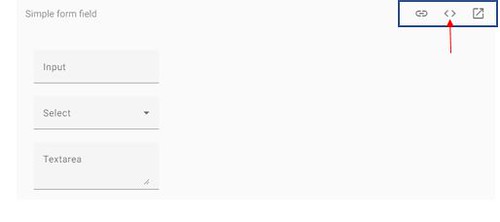
Aquí se nos mostrará los diferentes componentes que podemos utilizar para nuestra página, pero lo que a nosotros nos interesa es el Form field, en el cual si entramos se nos mostraran diferentes ejemplos de pequeños formularios con sus diferentes inputs, donde en el mismo ejemplo, en la esquina superior derecha, podremos ver tres pequeños iconos, el que nos interesa es el del medio el cual nos muestra el código con su html, ts y css.
En alguno de los ejemplos el ts está “vacío”, con vacío me refiero a que no hay nada más allá de un import y su correspondiente @Component, es decir algo como esta imagen de ejemplo:
Con esto quiere decir que no pasa nada con que no haya nada en el ts, significa que no tiene funcionalidad, que no hace nada mas allá que pulsar y escribir o seleccionar y elegir entre varias opciones, etc.
Con esto una vez copiado en nuestro formulario.component.html y formulario.component.css (el css es opcional, puedes copiarlo o no, y si lo copias también puedes editarlo luego sin problemas) estaremos un paso más cerca de lo que hemos realizado, ya que lo único que nos faltaría sería realizar los imports correspondientes en el app.module.ts y agregar dos componentes más, un botón con un icono y un selector de fechas.
Como he mencionado anteriormente, una vez que hemos copiado el html en nuestro correspondiente component y ejecutamos nuestro servidor con el siguiente comando:
ng serve
Veremos que nos sale una pila de errores enorme señalando lo copiado recientemente, y nos preguntaremos: ¿Qué está pasando? ¿Por qué todo el código está mal?
Bien esto es muy fácil y es que hay que importar las etiquetas que hemos copiado ya que no es un simple input o un simple label que se reconoce fácilmente si no que hemos cambiado un label por un mat-label, etiqueta correspondiente de Angular Material.
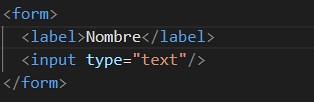
Hemos pasado de algo así:
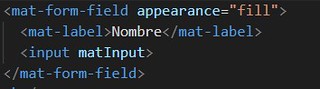
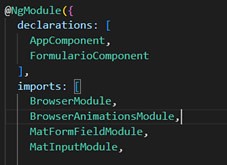
A lo siguiente:
Entonces lo primero que tendremos que hacer es situarnos en el app.module.ts e importar todo aquello que deseemos utilizar, en este caso queremos:
- mat-form-field
- mat-input
En este caso el mat-label no hace falta ya que viene incluido en el import del mat-form-field.
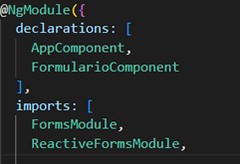
Y lo agregamos en el NgModule, dentro de imports:
Tendremos que hacer lo mismo para el botón, el icono que hay dentro del botón, el selector de fecha (en este caso tendremos que hacer dos imports).
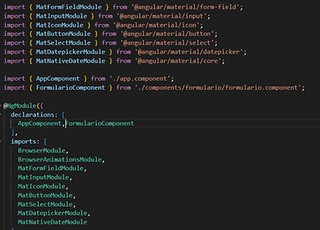
Y al final deberíamos tener esto:
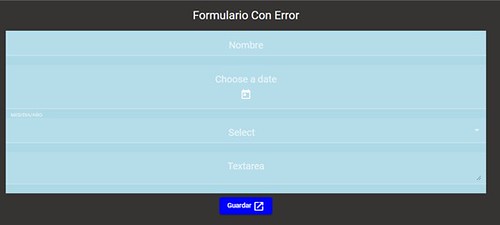
Este debería ser el resultado final de nuestro formulario creado con Angular Material. Como comenté anteriormente el estilo es totalmente opcional y a gusto de quien programe.
FORMCONTROL
INTRODUCCIÓN:
FormControl es un objeto que se usa en los formularios para tener un control sobre su valor y su estado en el formulario. Usamos formularios reactivos ya que no usamos ngModel, sino que creamos modelos con los que Angular creará los formularios, manteniendo la lógica de nuestra aplicación web en una sola parte, haciendo que el código sea más fácil de testear y más fácil de mantener.
MOSTRAR COMPONENTE:
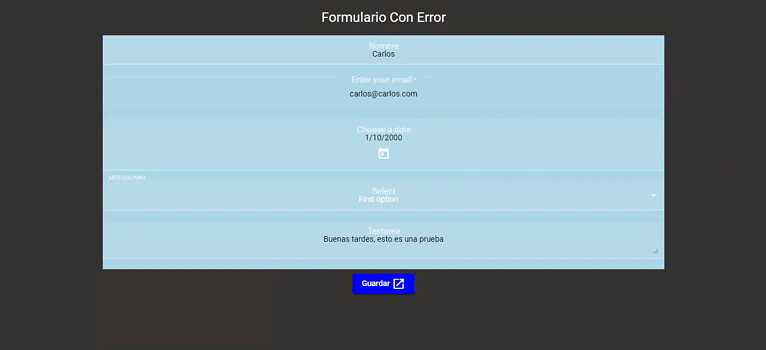
A continuación, vamos a realizar una validación de formularios sencilla, a partir del formulario ya creado anteriormente, donde pediremos un email y si el usuario lo deja vacío o lo introduce incorrectamente dejará la caja de texto de color roja y debajo pondrá un texto con lo que deberá hacer.
Para esto haremos lo mismo ya mencionado anteriormente, nos iremos al siguiente enlace:
https://material.angular.io/components/form-field/overview#error-messages
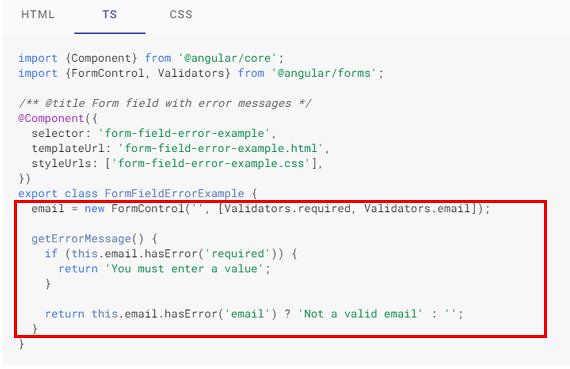
Y en Form Field un poco más abajo donde pone Error messages veremos el input que queremos y como ya expliqué necesitaremos copiar el html y en este caso el ts es muy importante así que también hay que copiarlo, pero solo copiaremos desde donde pone email, es decir, justo debajo del export ya que si copiamos exactamente el mismo ts entrará en conflicto ya que no tendremos los mismos nombres que los del ejemplo.
Si solo copiamos lo seleccionado en el cuadro rojo de la imagen, nos saldrá un error ya que no tenemos importado ni el FormControl ni el Validators, entonces eso también habrá que copiarlo.
Lo que hacemos con el email es igualarlo al objeto FormControl y pasarle a través de un array las validaciones que queramos/necesitemos, en nuestro caso con Validators.requieres aseguramos que el dato exista y con Validators.email aseguramos que el dato introducido es un email, hasta que no introduce un @ no lo reconocerá como email, y como esos hay muchos mas como Validators.minLength que con esto nos aseguramos que al menos el usuario introduzca un numero (el que nosotros le digamos) determinado de caracteres, dentro del Array se escribiría así:
Validators.minLength(2)
Con eso decimos que por lo menos tiene que introducir dos caracteres.
Y el método que realizamos es para que nos pinte el mensaje de error según lo que hagamos, si el campo email está vacio devolverá un mensaje de error donde dirá ‘You must enter a value’ y si el email introducido es incorrecto el mensaje que devolverá es ‘Not a valid email’.
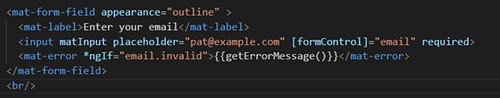
Y esto sería nuestro html:
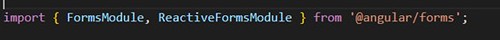
Como he mencionado en la introducción estamos usando formularios reactivos por lo que hay que impórtalo en el app.module.ts.
Con esto ya tendremos todo lo necesario para que nuestro formulario funcione correctamente y tenga una validación de datos del email.
Y este sería el resultado final:
VOCABULARIO
- CDK (Component Dev Kit) es un conjunto de primitivas de comportamiento para crear componentes de interfaz de usuario.
- Angular Animations. Como su nombre indica son las animaciones que proporciona Angular. La animación proporciona la ilusión de movimiento: lo elementos HTML cambian de estilo con el tiempo. Las animaciones bien diseñadas pueden hacer que su aplicación sea más divertida y fácil de usar, pero no son solo cosméticas. Las animaciones pueden mejorar su aplicación y la experiencia del usuario.
BIBLIOGRAFIA
- https://material.angular.io/
- https://angular.io/guide/animations
- https://material.angular.io/cdk/categories
- https://material.angular.io/components/form-field/overview
Autor/a: Carlos Mayoral Álvarez
Curso: Desarrollo Web Full Stack + MultiCloud con Azure y AWS
Centro: Tajamar
Año académico: 2022-2023
Código / recursos utilizados / Otros datos de interés: https://github.com/Carlos00-pixel/pruebamaterialdesign