Introducción a Material en Angular
Hola, bienvenidos a este nuevo post donde veremos una breve introducción a Material en Angular.
¿Qué es Material? Es un kit de componentes que nos permite incorporar elementos tales como botones, tablas, paginadores con un diseño, animaciones creados ya predeterminados. A continuación se empezará la explicación desde cero, necesitamos Visual Studio Code y la consola de Windows para poder trabajar. Empecemos!
Para crear el proyecto debemos abrir la terminal de Windows e ir hacia la ruta que deseemos para guardar nuestro proyecto, nosotros lo haremos en una carpeta en el escritorio llamada Angular. Y debemos escribir el siguiente comando: ng new
A continuación, nos pedirá si queremos routing, pondremos una ‘N’ y posteriormente seleccionaremos la primera opción que será la de que nuestro proyecto venga con CSS.
Con estos pasos ya tendremos el proyecto credo, ahora debemos dirigirnos a la carpeta donde esté nuestro proyecto, lo haremos mediante comandos.
Una vez dentro de nuestra carpeta del proyecto, poniendo ‘code .’ se abrirá nuestro Visual Studio Code con el proyecto ya cargado.
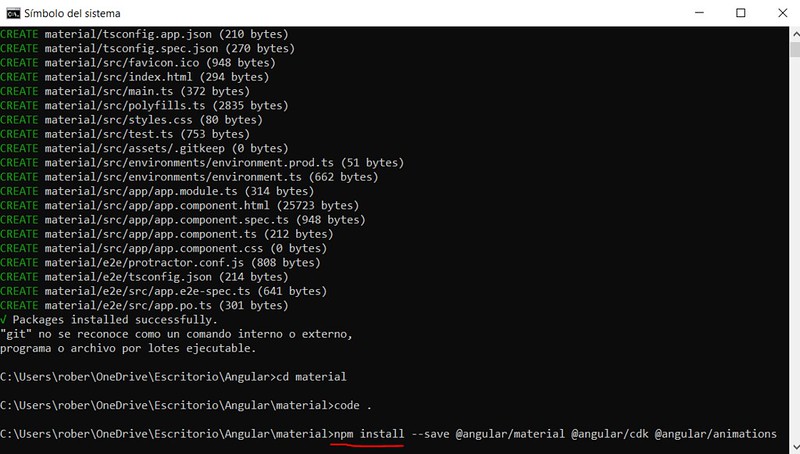
Ahora viene un paso muy importante y necesario, es decir, sin este comando ‘npm install –save @angular/material @angular/cdk @angular/animations’ nuestro proyecto NO funcionará, por lo que debemos escribirlo bien.
El último paso con la consola de comandos sera, lanzar nuestro servidor, para ello escribiremos ‘ng serve‘ y nos dará la ruta para que en cualquier navegador se visualice nuestra web app.
Ahora ya podremos irnos a nuestro Visual Studio Code.
En este ejemplo vamos a usar únicamente ‘app.component.html’ ‘app.module.ts’ y ‘styles.css’.
Abrimos nuestro app.module.ts y debemos hacer un import en la parte superior, pondremos esto ‘ import { BrowserAnimationsModule } from «@angular/platform-browser/animations»; ‘. Para que nos permita utilizar la librería de Material. Dentro de ngModule y de imports debemos poner ‘ BrowserAnimationsModule ‘.
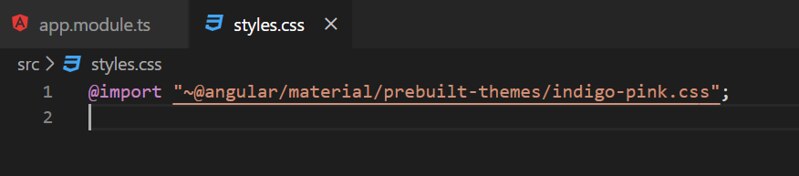
Una vez tengamos el import hecho, abrimos ‘Styles.css’, borramos la línea que hay y escribimos esta línea de código ‘ @import «~@angular/material/prebuilt-themes/indigo-pink.css»;
‘ lo que nos permitirá esto es cargar un estilo predeterminado de Material, hay muchísimos estilos ya creados, pero usaremos este.
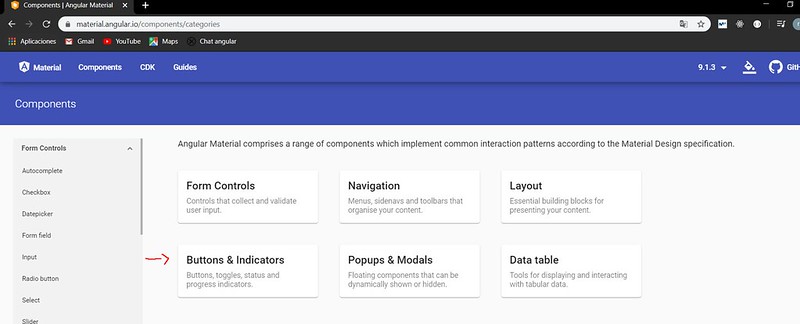
Dejamos Visual Studio Code durante un momento y abrimos cualquier navegador, en la barra de búsqueda pondremos https://material.angular.io/ y nos llevará a la página oficial de Material. Debemos pulsar en ‘Components’ que está situado en la parte superior izquierda.
Una vez dentro de Components, seleccionaremos ‘Buttons and indicators’ debido a que vamos a usar botones para este ejemplo.
Cuando entremos en esta sección, podremos ver que hay varios tipos de botones. Pulsaremos sobre ‘Button’ que son los botones básicos.
Dentro de esta sección veremos que hay tres pestañas, ‘Overview’ donde podremos ver una información general de este componente (no la usaremos), ‘API’ donde podremos coger en el import para poder usar nuestros botones, y ‘Examples’ donde estará el código HTML y ejemplos de nuestros botones.
Pulsaremos sobre ‘API’ y copiaremos el enlace de referencia de los botones de Material ‘ import {MatButtonModule} from ‘@angular/material/button’; ‘.
Con el enlace de referencia copiado debemos volver a nuestro Visual Studio Code y en ‘app.module.ts’ debemos pegar esa línea debajo de donde hicimos el anterior import, y también en imports de ngModule debemos poner el nombre de nuestro import.
Ahora debemos volver a nuestro navegador, a la página que estábamos usando antes y a la derecha de ‘API’ encontraremos ‘Examples‘. Pulsamos ahí y podremos ver los ejemplos de botones que hay, nosotros escogeremos los ‘Basic Buttons’ y ‘Raised Buttons’. Para conseguir el HTML de estos botones debemos pulsar sobre el icono de ‘<>’ que está en la parte superior derecha y se nos abrirá una sección con el código HTML de los botones, copiamos el código de ‘Basic Buttons’ y ‘Raised Buttons’.
Una vez hayamos copiado el código HTML de los botones que queramos, volvemos a Visual Studio Code, abrimos ‘app.component.html’ y borramos el HTML que viene por defecto al crearse el proyecto, una vez borrado este código pegamos el HTML de los botones y con esto finalizariamos el código.
Ahora veremos el resultado, abrimos el navegador y escribimos la URL que nos dió el comando ‘ng serve’ al compilar el proyecto. Una vez dentro podemos ver como se no han creado los botones que veíamos en la web de Material y podemos usarlos para nuestros proyectos.
Como veis, esto es muy sencillo de aplicar. También se puede aplicar con tablas, layouts y otros tipos de botones. Para ello solo hay que ir al componente deseado, copiar la referencia de la pestaña ‘API’ y luego en ‘Examples’ copiar el código HTML del componente deseado.
Más abajo está el link al proyecto en GitHub. Los archivos que hay son de la carpeta src, por lo que debemos crear el proyecto siguiendo estos pasos y una vez creado, dentro de src pegamos los ficheros que se han descargado del repositorio de GitHub.
Autor/a: Roberto Gómez-Monedero Jiménez.
Curso: Microsoft MCSA Web Applications + Microsoft MCSD App Builder + Xamarin
Centro: Tajamar
Año académico: 2019-2020
Enlace a GitHub: https://github.com/gomezrober21/Material-Angular